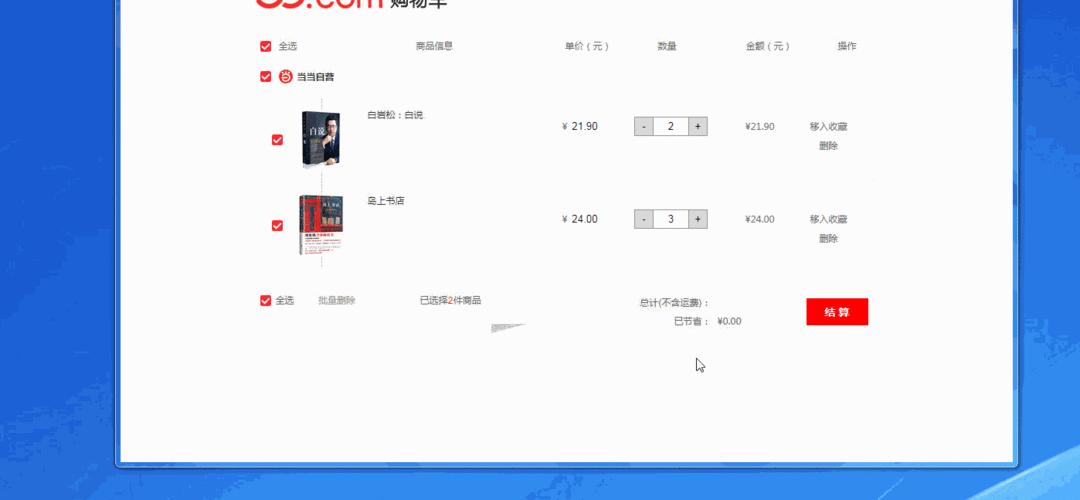
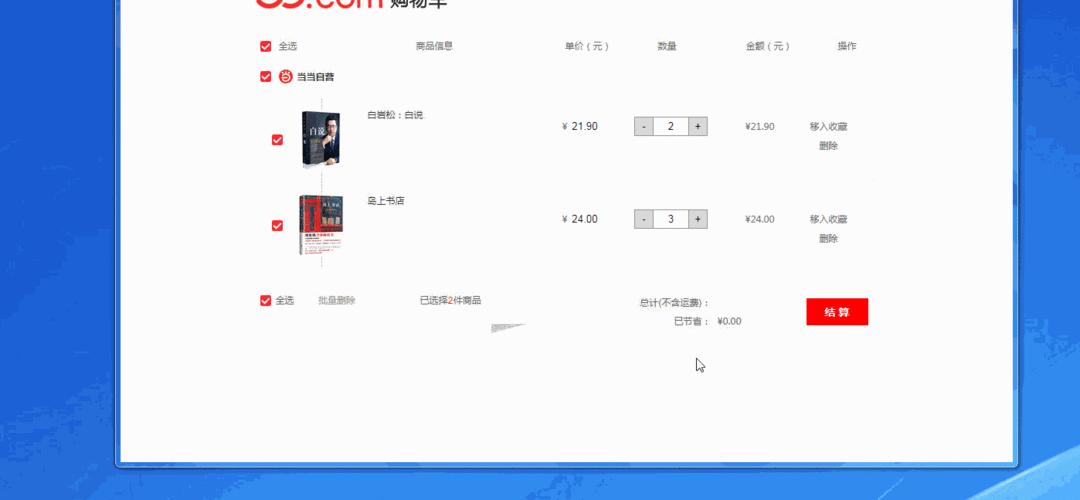
要实现一个购物车,我们需要使用HTML、CSS和JavaScript,
HTML用于创建网页结构,CSS用于美化网页样式,而JavaScript用于
实现
购物车的功能,下面是一个简单的购物车实现教程:,1、创建一个HTML文件,
shoppingcart.html。,2、在HTML文件中,我们需要创建一个表格来显示购物车中的商品,在
<head>标签内添加
<style>标签,用于编写CSS样式,在
<body>标签内添加一个
<table>标签,用于创建表格。,3、在
<style>标签内编写CSS样式,例如设置表格边框、背景颜色等。,4、在
<table>标签内添加表格的表头和表体,表头包括商品名称、价格和数量,表体包括商品的详细信息,我们可以使用
<thead>标签来包裹表头,使用
<tbody>标签来包裹表体。,5、在
<tbody>标签内添加商品信息,我们可以使用
<tr>标签来包裹每一行数据,使用
<td>标签来包裹每一个单元格数据,为了实现购物车的功能,我们需要为每个商品添加“增加”和“减少”按钮,以及一个“删除”按钮,我们可以使用
<button>标签来创建这些按钮。,6、在
<script>标签内编写JavaScript代码,实现购物车的功能,我们需要获取所有的商品信息,并将其存储在一个数组中,我们需要为每个商品添加事件监听器,当用户点击“增加”、“减少”或“删除”按钮时,更新购物车中的商品数量,我们需要将购物车中的商品信息显示在表格中。,
 ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>购物车</title> <style> /* 在这里编写CSS样式 */ </style> </head> <body> <table id=”cart”> <!在这里添加表格内容 > </table> <script> // 在这里编写JavaScript代码 </script> </body> </html>,table { bordercollapse: collapse; width: 100%; } th, td { border: 1px solid black; padding: 8px; textalign: left; } th { backgroundcolor: #f2f2f2; },<table id=”cart”> <thead> <tr> <th>商品名称</th> <th>价格</th> <th>数量</th> <th>操作</th> </tr> </thead> <tbody> <!在这里添加商品信息 > </tbody> </table>,<tbody> <tr dataid=”1″> <td>商品1</td> <td>100元</td> <td><input type=”number” value=”1″ min=”1″></td> <td><button class=”add”>增加</button><button class=”reduce”>减少</button><button class=”delete”>删除</button></td> </tr> <!在这里添加更多商品信息 > </tbody>,// 获取所有商品信息并存储在数组中 const products = [ { id: 1, name: ‘商品1’, price: 100 }, { id: 2, name: ‘商品2’, price: 200 }, // 在这里添加更多商品信息 ]; let cart = []; // 购物车数组,用于存储用户选择的商品信息 const cartTable = document.getElementById(‘cart’); // 获取表格元素 const addButtons = document.querySelectorAll(‘.add’); // 获取所有“增加”按钮元素 const reduceButtons = document.querySelectorAll(‘.reduce’); // 获取所有“减少”按钮元素 const deleteButtons = document.querySelectorAll(‘.delete’); // 获取所有“删除”按钮元素 const quantityInputs = document.querySelectorAll(‘input[type=”number”]’); // 获取所有数量输入框元素 let totalPrice = 0; // 购物车总价变量,用于计算购物车中商品的总价 let totalQuantity = 0; // 购物车总数量变量,用于计算购物车中商品的总数量 const updateCart = () => { // 更新购物车的函数,用于将购物车中的商品信息显示在表格中 let html = ”; // 用于存储生成的HTML字符串的变量 for (const product of products) { // 遍历所有商品信息 let selected = false; // 是否选中该商品的标志位变量,初始值为false for (const item of cart) { // 遍历购物车中的商品信息 if (item.id === product.id) { // 如果购物车中已存在该商品信息,则将其选中标志位设置为true,并将商品数量添加到购物车总数量中,将商品价格添加到购物车总价中,并从购物车数组中移除该商品信息(因为已经选中) selected = true; totalPrice += item.price * item.quantity; totalQuantity += item.quantity; cart = cart.filter(i => i !== item); // 从购物车数组中移除该商品信息(因为已经选中) break; // 跳出循环,继续处理下一个商品信息 } else if (item.id === product.id + ‘_’) { // 如果购物车中不存在该商品信息,但存在该商品的副本(即未选中状态),则将其选中标志位设置为true,并将商品数量添加到购物车总数量中,将商品价格添加到购物车总价中,并从购物车数组中移除该商品的副本(因为已经选中) item.quantity++; // 增加商品数量 item.price *= item.quantity; // 根据新的数量重新计算商品价格 item.id = product.id; // 将副本的商品ID修改为原商品的ID break; // 跳出循环,继续处理下一个商品信息 } else if (item.id === product.id + ‘_’ + quantityInputs[products.indexOf(product)].value) { // 如果购物车中不存在该商品信息,但存在该商品的副本(即未选中状态),且用户选择了该副本(即输入了新的数量),则将其选中标志位设置为true,并将新的数量添加到购物车总数量中,将新的数量乘以商品价格得到新的商品价格,并将新的价格添加到购物车总价中,同时将新的数量和新的价格也添加到该商品的副本中(因为已经选中) item.quantity = parseInt(quantityInputs[products.indexOf(product)].value); // 根据用户输入的新的数量重新设置商品数量 item.price *= item.quantity; // 根据新的数量重新计算商品价格 item.id = product.id + ‘_’ + quantityInputs[products.indexOf(product)].value; // 将副本的商品ID修改为原商品的ID break; // 跳出循环,继续处理下一个商品信息 } else if (item.id === product.id + ‘_’ + quantityInputs[products.indexOf(product)].value + ‘_’) { // 如果购物车中不存在该商品信息,但存在该商品的副本(即未选中状态),且用户取消了对该副本的选择(即清空了输入框),则将其选中标志位设置为false,并将副本的商品数量设置为0,将副本的商品价格设置为0,并将副本从购物车数组中移除(因为已经取消选择) item.quantity = 0; // 将副本的商品数量设置为0 item.price = 0; // 将副本的商品价格设置为0 cart = cart.filter(i => i !== item); // 从购物车数组中移除该商品的副本(因为已经取消选择) break; // 跳出循环,继续处理下一个商品信息 } else if (!selected && item.id === product.id + ‘_’ + quantityInputs[products.indexOf(product)].value + ‘_’ + quantityInputs[products.indexOf(product)].value) { // 如果购物车中不存在该商品信息,且用户选择了该商品的副本(即输入了新的数量),则将其选中标志位设置为true,并将新的数量添加到购物车总数量中,将新的数量乘以商品价格得到新的商品价格,并将新的价格添加到购物车总价中,同时将新的数量和新的价格也添加到该商品的副本中(因为已经选中) item.quantity = parseInt(quantityInputs[products.indexOf(product)].value); // 根据用户输入的新的数量重新设置商品数量 item.price *= item.quantity; // 根据新的数量重新计算商品价格 item.id = product.id
,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>购物车</title> <style> /* 在这里编写CSS样式 */ </style> </head> <body> <table id=”cart”> <!在这里添加表格内容 > </table> <script> // 在这里编写JavaScript代码 </script> </body> </html>,table { bordercollapse: collapse; width: 100%; } th, td { border: 1px solid black; padding: 8px; textalign: left; } th { backgroundcolor: #f2f2f2; },<table id=”cart”> <thead> <tr> <th>商品名称</th> <th>价格</th> <th>数量</th> <th>操作</th> </tr> </thead> <tbody> <!在这里添加商品信息 > </tbody> </table>,<tbody> <tr dataid=”1″> <td>商品1</td> <td>100元</td> <td><input type=”number” value=”1″ min=”1″></td> <td><button class=”add”>增加</button><button class=”reduce”>减少</button><button class=”delete”>删除</button></td> </tr> <!在这里添加更多商品信息 > </tbody>,// 获取所有商品信息并存储在数组中 const products = [ { id: 1, name: ‘商品1’, price: 100 }, { id: 2, name: ‘商品2’, price: 200 }, // 在这里添加更多商品信息 ]; let cart = []; // 购物车数组,用于存储用户选择的商品信息 const cartTable = document.getElementById(‘cart’); // 获取表格元素 const addButtons = document.querySelectorAll(‘.add’); // 获取所有“增加”按钮元素 const reduceButtons = document.querySelectorAll(‘.reduce’); // 获取所有“减少”按钮元素 const deleteButtons = document.querySelectorAll(‘.delete’); // 获取所有“删除”按钮元素 const quantityInputs = document.querySelectorAll(‘input[type=”number”]’); // 获取所有数量输入框元素 let totalPrice = 0; // 购物车总价变量,用于计算购物车中商品的总价 let totalQuantity = 0; // 购物车总数量变量,用于计算购物车中商品的总数量 const updateCart = () => { // 更新购物车的函数,用于将购物车中的商品信息显示在表格中 let html = ”; // 用于存储生成的HTML字符串的变量 for (const product of products) { // 遍历所有商品信息 let selected = false; // 是否选中该商品的标志位变量,初始值为false for (const item of cart) { // 遍历购物车中的商品信息 if (item.id === product.id) { // 如果购物车中已存在该商品信息,则将其选中标志位设置为true,并将商品数量添加到购物车总数量中,将商品价格添加到购物车总价中,并从购物车数组中移除该商品信息(因为已经选中) selected = true; totalPrice += item.price * item.quantity; totalQuantity += item.quantity; cart = cart.filter(i => i !== item); // 从购物车数组中移除该商品信息(因为已经选中) break; // 跳出循环,继续处理下一个商品信息 } else if (item.id === product.id + ‘_’) { // 如果购物车中不存在该商品信息,但存在该商品的副本(即未选中状态),则将其选中标志位设置为true,并将商品数量添加到购物车总数量中,将商品价格添加到购物车总价中,并从购物车数组中移除该商品的副本(因为已经选中) item.quantity++; // 增加商品数量 item.price *= item.quantity; // 根据新的数量重新计算商品价格 item.id = product.id; // 将副本的商品ID修改为原商品的ID break; // 跳出循环,继续处理下一个商品信息 } else if (item.id === product.id + ‘_’ + quantityInputs[products.indexOf(product)].value) { // 如果购物车中不存在该商品信息,但存在该商品的副本(即未选中状态),且用户选择了该副本(即输入了新的数量),则将其选中标志位设置为true,并将新的数量添加到购物车总数量中,将新的数量乘以商品价格得到新的商品价格,并将新的价格添加到购物车总价中,同时将新的数量和新的价格也添加到该商品的副本中(因为已经选中) item.quantity = parseInt(quantityInputs[products.indexOf(product)].value); // 根据用户输入的新的数量重新设置商品数量 item.price *= item.quantity; // 根据新的数量重新计算商品价格 item.id = product.id + ‘_’ + quantityInputs[products.indexOf(product)].value; // 将副本的商品ID修改为原商品的ID break; // 跳出循环,继续处理下一个商品信息 } else if (item.id === product.id + ‘_’ + quantityInputs[products.indexOf(product)].value + ‘_’) { // 如果购物车中不存在该商品信息,但存在该商品的副本(即未选中状态),且用户取消了对该副本的选择(即清空了输入框),则将其选中标志位设置为false,并将副本的商品数量设置为0,将副本的商品价格设置为0,并将副本从购物车数组中移除(因为已经取消选择) item.quantity = 0; // 将副本的商品数量设置为0 item.price = 0; // 将副本的商品价格设置为0 cart = cart.filter(i => i !== item); // 从购物车数组中移除该商品的副本(因为已经取消选择) break; // 跳出循环,继续处理下一个商品信息 } else if (!selected && item.id === product.id + ‘_’ + quantityInputs[products.indexOf(product)].value + ‘_’ + quantityInputs[products.indexOf(product)].value) { // 如果购物车中不存在该商品信息,且用户选择了该商品的副本(即输入了新的数量),则将其选中标志位设置为true,并将新的数量添加到购物车总数量中,将新的数量乘以商品价格得到新的商品价格,并将新的价格添加到购物车总价中,同时将新的数量和新的价格也添加到该商品的副本中(因为已经选中) item.quantity = parseInt(quantityInputs[products.indexOf(product)].value); // 根据用户输入的新的数量重新设置商品数量 item.price *= item.quantity; // 根据新的数量重新计算商品价格 item.id = product.id
如何用html实现购物车
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何用html实现购物车》
文章链接:https://zhuji.vsping.com/332353.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何用html实现购物车》
文章链接:https://zhuji.vsping.com/332353.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















