HTML是一种用于创建网页的标准标记语言,它可以用来组织网页的内容,包括文本、图片、链接等元素,在本教程中,我们将向您介绍如何使用
HTML脚本制作一个简单的网页。,1、我们需要创建一个HTML文件,您可以使用任何文本编辑器来编写HTML代码,例如Notepad++、Sublime Text或者Visual Studio Code等,将文件保存为
.html后缀,例如
index.html。,2、接下来,我们需要编写HTML的基本结构,在HTML文件中,我们需要使用
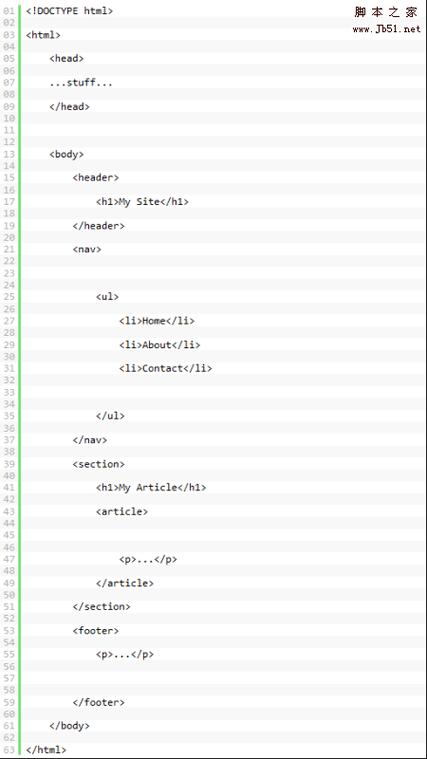
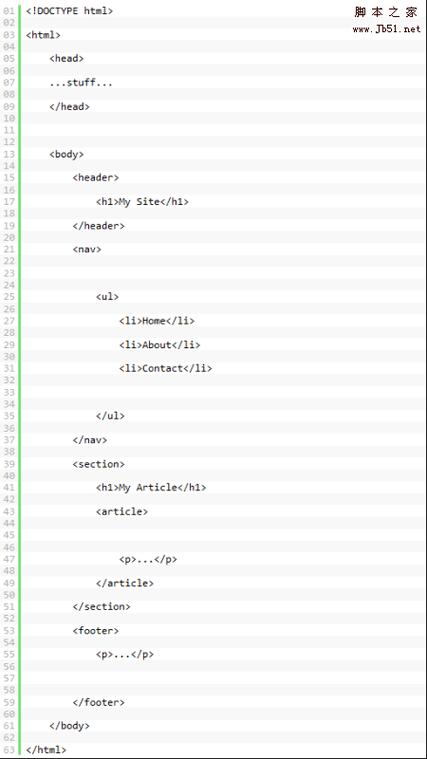
<!DOCTYPE html>声明文档类型,使用
<html>标签包裹整个网页内容,在
<html>标签内部,我们可以使用
<head>标签来定义网页的元数据,例如标题、字符集等,在
<head>标签内部,我们可以使用
<title>标签来定义网页的标题,这个标题将会显示在浏览器的标题栏上,使用
<body>标签来定义网页的主体内容。,3、现在,我们可以开始添加网页的主体内容了,在
<body>标签内部,我们可以使用各种HTML标签来组织和显示内容,以下是一些常用的HTML标签:,<h1>到
<h6>:用于定义标题,其中
<h1>是最大的标题,
<h6>是最小的标题。,<p>:用于定义段落。,<a>:用于创建超链接。,<img>:用于插入图片。,4、除了基本的HTML标签外,我们还可以使用CSS(层叠样式表)来美化我们的网页,要使用CSS,我们需要在
<head>标签内部添加一个
<style>标签,并在其中编写CSS代码。,5、我们可以在浏览器中打开HTML文件,查看我们的网页效果,只需双击HTML文件,或者右键单击文件并选择“打开方式”>“浏览器”,即可在浏览器中预览网页,如果一切正常,您应该可以看到我们之前编写的标题、段落、超链接和图片等内容。,至此,我们已经完成了一个简单的HTML网页制作教程,通过学习本教程,您应该已经掌握了HTML的基本结构和常用标签的使用,当然,HTML还有很多高级功能和特性等待您去探索和学习,希望本教程能对您的学习和实践有所帮助!,
 ,<!DOCTYPE html> <html> <head> <meta charset=”UTF8″> <title>我的网页</title> </head> <body> <!网页主体内容 > </body> </html>,<h1>欢迎来到我的网页!</h1>,<p>这是一个简单的段落。</p>,<a href=”https://www.example.com”>点击这里访问示例网站</a>,<img src=”image.jpg” alt=”示例图片”>
,<!DOCTYPE html> <html> <head> <meta charset=”UTF8″> <title>我的网页</title> </head> <body> <!网页主体内容 > </body> </html>,<h1>欢迎来到我的网页!</h1>,<p>这是一个简单的段落。</p>,<a href=”https://www.example.com”>点击这里访问示例网站</a>,<img src=”image.jpg” alt=”示例图片”>
html脚本如何制作教程
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html脚本如何制作教程》
文章链接:https://zhuji.vsping.com/332526.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html脚本如何制作教程》
文章链接:https://zhuji.vsping.com/332526.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















