在HTML中,我们不能直接创建渐变色,我们可以使用CSS来实现渐变色效果,CSS渐变是一种可以在两种或多种颜色之间平滑过渡的效果,这种效果可以应用于背景、边框、文本等元素上,以增加视觉吸引力和动态感。,以下是如何在HTML中使用CSS创建渐变色的详细步骤:,1、创建一个HTML文件:你需要创建一个HTML文件,在这个文件中,你可以添加你想要应用渐变色的元素,你可以添加一个div元素,并给它一个id,以便你可以在CSS中引用它。,2、创建一个CSS文件:接下来,你需要创建一个CSS文件(在这个例子中,我们将其命名为styles.css),在这个文件中,你可以定义你的渐变色。,在上述CSS代码中,我们为id为”gradientbox”的div元素定义了一个线性渐变,这个渐变从左到右,颜色从红色过渡到紫色。,3、解释CSS代码:让我们详细解释一下这段CSS代码。,#gradientbox:这是选择器,它选择了id为”gradientbox”的元素。,width: 200px; 和
height: 200px;:这两行设置了元素的大小。,background: lineargradient(to right, red, orange, yellow, green, blue, indigo, violet);:这行代码定义了元素的背景为一个线性渐变。
lineargradient是一个函数,它接受多个参数来定义渐变的方向和颜色,在这个例子中,渐变从左到右(由
to right指定),颜色从红色过渡到紫色(由red、orange、yellow、green、blue、indigo、violet这些颜色值指定)。,4、应用CSS样式:你需要将你的HTML文件和CSS文件关联起来,在上面的例子中,我们通过在HTML文件中添加一个链接到CSS文件的
<link标签来实现这一点,当浏览器加载HTML文件时,它也会加载CSS文件,并将CSS样式应用到HTML元素上。,以上就是在HTML中使用CSS创建渐变色的基本步骤,你可以通过改变
lineargradient函数中的参数来创建不同方向和颜色的渐变,你可以将
to right改为
to bottom来创建一个从上到下的渐变,或者将颜色值改为你想要的颜色来创建自定义的渐变。,
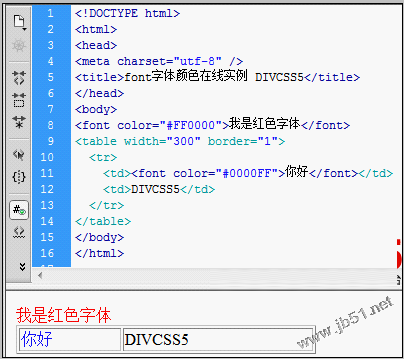
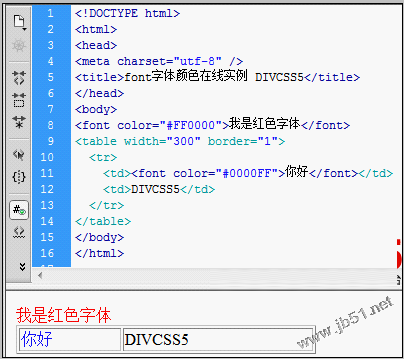
 ,<!DOCTYPE html> <html> <head> <title>Gradient Color</title> <link rel=”stylesheet” type=”text/css” href=”styles.css”> </head> <body> <div id=”gradientbox”></div> </body> </html>,#gradientbox { width: 200px; height: 200px; background: lineargradient(to right, red, orange, yellow, green, blue, indigo, violet); },
,<!DOCTYPE html> <html> <head> <title>Gradient Color</title> <link rel=”stylesheet” type=”text/css” href=”styles.css”> </head> <body> <div id=”gradientbox”></div> </body> </html>,#gradientbox { width: 200px; height: 200px; background: lineargradient(to right, red, orange, yellow, green, blue, indigo, violet); },
如何用html写渐变色文字
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何用html写渐变色文字》
文章链接:https://zhuji.vsping.com/332713.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何用html写渐变色文字》
文章链接:https://zhuji.vsping.com/332713.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















