在HTML中,要让一个div元素贴边,可以使用CSS样式来实现,以下是详细的技术教学:,1、我们需要创建一个HTML文件,并在其中添加一个div元素。,2、接下来,我们需要编写CSS样式来控制div元素的布局,我们可以使用
position属性来改变元素的定位方式,使其贴边,我们可以将
position属性设置为
absolute或
fixed,然后设置相应的
top、
right、
bottom和
left属性来调整元素的位置。,3、为了让div元素贴边,我们还需要设置其父元素的定位方式,如果父元素是相对定位(
position: relative;),那么子元素(div)的绝对定位(
position: absolute;)将相对于父元素进行定位,如果父元素没有设置定位方式,那么子元素的绝对定位将相对于初始包含块(通常是浏览器窗口)进行定位。,4、下面是一个完整的示例,展示了如何让一个div元素贴边:,在这个示例中,我们创建了一个名为
container的div元素作为父元素,并设置了其宽度、高度和背景颜色,我们创建了一个名为
sidebar的div元素作为子元素,并设置了其绝对定位、距离顶部和右侧的距离、宽度和高度,我们将子元素的
position属性设置为
absolute,使其相对于父元素进行定位,这样,子元素就会贴边显示了。,
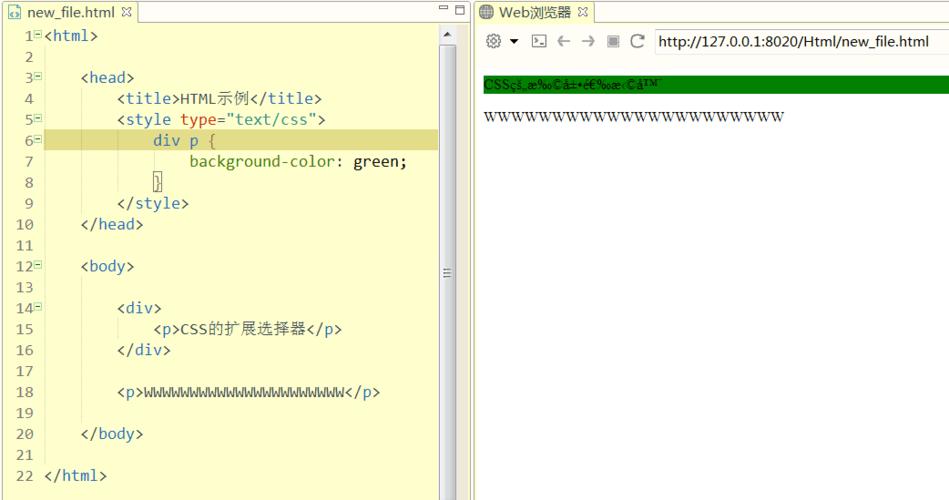
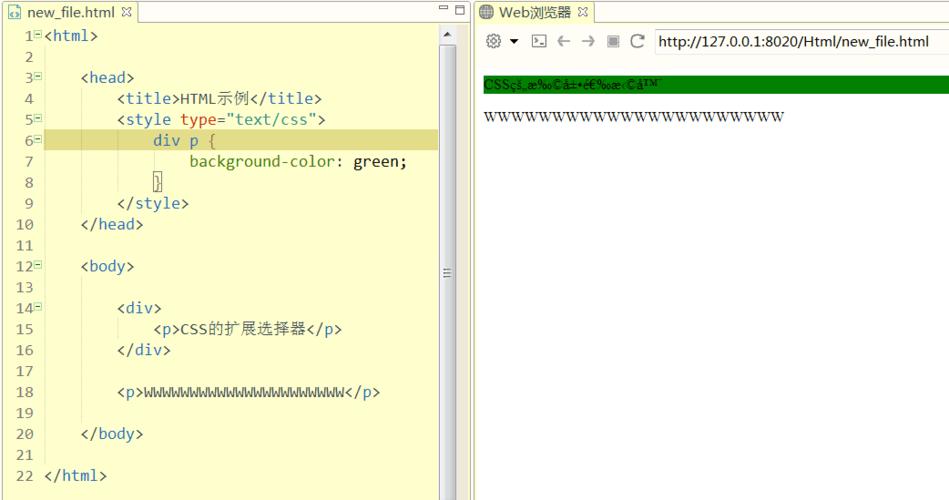
 ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>让div贴边</title> <style> /* 在这里编写CSS样式 */ </style> </head> <body> <div class=”container”>这是一个div元素</div> </body> </html>,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>让div贴边</title> <style> .container { position: relative; /* 设置父元素为相对定位 */ width: 100%; /* 设置宽度为100% */ height: 300px; /* 设置高度为300px */ backgroundcolor: lightblue; /* 设置背景颜色 */ } .sidebar { position: absolute; /* 设置子元素为绝对定位 */ top: 0; /* 设置距离顶部的距离 */ right: 0; /* 设置距离右侧的距离 */ width: 200px; /* 设置宽度为200px */ height: 100%; /* 设置高度为100% */ backgroundcolor: lightgreen; /* 设置背景颜色 */ } </style> </head> <body> <div class=”container”> <div class=”sidebar”>这是一个贴边的div元素</div> </div> </body> </html>,
,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>让div贴边</title> <style> /* 在这里编写CSS样式 */ </style> </head> <body> <div class=”container”>这是一个div元素</div> </body> </html>,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>让div贴边</title> <style> .container { position: relative; /* 设置父元素为相对定位 */ width: 100%; /* 设置宽度为100% */ height: 300px; /* 设置高度为300px */ backgroundcolor: lightblue; /* 设置背景颜色 */ } .sidebar { position: absolute; /* 设置子元素为绝对定位 */ top: 0; /* 设置距离顶部的距离 */ right: 0; /* 设置距离右侧的距离 */ width: 200px; /* 设置宽度为200px */ height: 100%; /* 设置高度为100% */ backgroundcolor: lightgreen; /* 设置背景颜色 */ } </style> </head> <body> <div class=”container”> <div class=”sidebar”>这是一个贴边的div元素</div> </div> </body> </html>,
html如何实现让div贴边
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何实现让div贴边》
文章链接:https://zhuji.vsping.com/332746.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何实现让div贴边》
文章链接:https://zhuji.vsping.com/332746.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















