在前端开发中,我们经常需要替换HTML元素的值,MUI(Mobile UI)是一套由阿里巴巴开发的前端框架,它提供了丰富的组件和功能,方便我们进行移动端的开发,本文将详细介绍如何在MUI中替换HTML元素的值。,1、准备工作,在使用MUI替换HTML元素值之前,我们需要先引入MUI的CSS和JS文件,在HTML文件中添加以下代码:,2、获取HTML元素,在JavaScript中,我们可以使用
document.getElementById()、
document.getElementsByClassName()或
document.querySelector()等方法获取HTML元素,我们要获取一个id为
myDiv的元素,可以使用以下代码:,3、替换HTML元素的值,获取到HTML元素后,我们可以使用
innerHTML属性来替换元素的值,我们要将
myDiv元素的值替换为
Hello, MUI!,可以使用以下代码:,4、使用MUI的组件替换HTML元素的值,除了直接操作HTML元素外,我们还可以使用MUI提供的组件来替换HTML元素的值,我们要使用MUI的按钮组件替换一个id为
myButton的元素,可以按照以下步骤操作:,1) 在HTML文件中添加一个按钮元素:,2) 在JavaScript中,使用
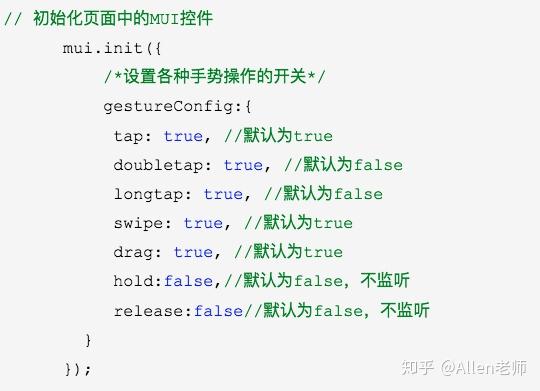
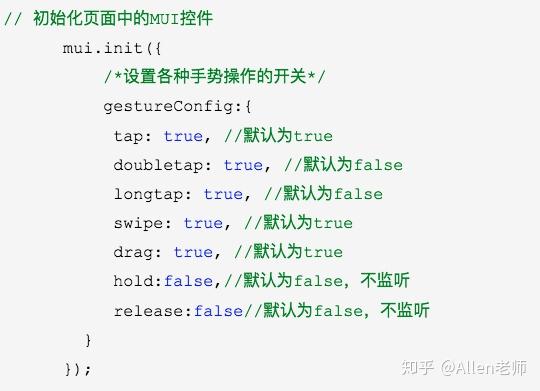
mui.init()方法初始化MUI:,3) 使用
mui('#myButton')方法获取按钮元素,并设置其文本内容:,5、完整示例,下面是一个完整的示例,展示了如何使用MUI替换HTML元素的值:,通过以上步骤,我们可以在MUI中轻松地替换HTML元素的值,希望本文对你有所帮助!,
 ,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>MUI替换HTML元素值示例</title> <!引入MUI的CSS文件 > <link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/mui/1.12.1/css/mui.min.css”> </head> <body> <!引入MUI的JS文件 > <script src=”https://cdnjs.cloudflare.com/ajax/libs/mui/1.12.1/js/mui.min.js”></script> <!在这里编写HTML代码 > </body> </html>,var myDiv = document.getElementById(‘myDiv’);,myDiv.innerHTML = ‘Hello, MUI!’;,<button id=”myButton”>点击我</button>,mui.init();
,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>MUI替换HTML元素值示例</title> <!引入MUI的CSS文件 > <link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/mui/1.12.1/css/mui.min.css”> </head> <body> <!引入MUI的JS文件 > <script src=”https://cdnjs.cloudflare.com/ajax/libs/mui/1.12.1/js/mui.min.js”></script> <!在这里编写HTML代码 > </body> </html>,var myDiv = document.getElementById(‘myDiv’);,myDiv.innerHTML = ‘Hello, MUI!’;,<button id=”myButton”>点击我</button>,mui.init();
mui 如何替换html的值
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《mui 如何替换html的值》
文章链接:https://zhuji.vsping.com/332753.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《mui 如何替换html的值》
文章链接:https://zhuji.vsping.com/332753.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















