在HTML5中,减少间距的方法有很多,以下是一些常用的技巧:,1、使用CSS样式表,CSS(层叠样式表)是用于描述网页外观和格式的一种标记语言,通过使用CSS,可以轻松地控制HTML元素的间距,要减少间距,可以使用以下CSS属性:,margin:定义元素周围的空白区域,可以通过设置
margin的正值来增加间距,通过设置负值来减少间距。,padding:定义元素内部的内容与边框之间的空白区域,可以通过设置
padding的正值来增加间距,通过设置负值来减少间距。,bordercollapse:当两个或更多的边框相遇时,可以设置此属性为
collapse以合并边框并减少间距。,示例代码:,2、使用内联样式,除了使用外部CSS样式表,还可以直接在HTML元素中使用
style属性来设置样式,这种方法适用于仅针对单个元素进行样式调整的情况。,示例代码:,3、使用
fontsizeadjust属性,fontsizeadjust属性用于调整字体大小的缩放因子,从而影响元素之间的间距,默认情况下,字体大小缩放因子为1,表示字体大小与元素尺寸成正比,将缩放因子设置为一个较小的值(例如0.8),可以使元素之间的间距看起来更小。,示例代码:,4、使用
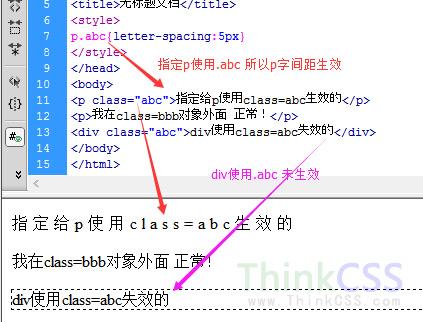
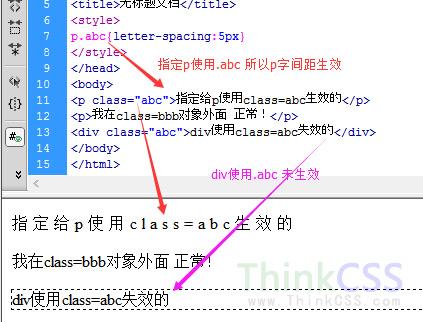
letterspacing和
wordspacing属性,letterspacing和
wordspacing属性分别用于调整字母和单词之间的间距,通过减小这两个属性的值,可以减少元素之间的间距,需要注意的是,这些属性只影响文本内容,不影响其他元素(如图片、表格等)之间的间距。,示例代码:,5、优化图像和媒体文件的大小,图像和媒体文件的大小直接影响页面加载速度和性能,较大的文件需要更多的空间来存储和传输,从而导致页面中的其他元素之间产生更大的间距,为了减少间距,可以使用以下方法优化图像和媒体文件的大小:,压缩图像:使用图像编辑软件(如Photoshop)或在线工具(如TinyPNG、Compressor.io等)对图像进行压缩,以减小文件大小,注意不要过度压缩,以免影响图像质量。,选择合适的图像格式:根据需要选择适当的图像格式(如JPEG、PNG、GIF等),以减小文件大小,JPEG适用于具有复杂颜色和细节的图像,而PNG适用于透明背景的图像,避免使用过大的图像格式(如BMP)。,
 ,<!DOCTYPE html> <html> <head> <style> p { margin: 10px; padding: 10px; bordercollapse: collapse; } </style> </head> <body> <p>这是一个段落,间距已经被减少。</p> </body> </html>,<!DOCTYPE html> <html> <body> <p style=”margin: 10px; padding: 10px; bordercollapse: collapse;”>这是一个段落,间距已经被减少。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> body { fontsizeadjust: 0.8; } </style> </head> <body> <p>这是一个段落,由于字体大小缩放因子的调整,间距看起来更小了。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { letterspacing: 1px; wordspacing: 1px; } </style> </head> <body> <p>这是一个段落,字母和单词之间的间距已经被减少。</p> </body> </html>,
,<!DOCTYPE html> <html> <head> <style> p { margin: 10px; padding: 10px; bordercollapse: collapse; } </style> </head> <body> <p>这是一个段落,间距已经被减少。</p> </body> </html>,<!DOCTYPE html> <html> <body> <p style=”margin: 10px; padding: 10px; bordercollapse: collapse;”>这是一个段落,间距已经被减少。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> body { fontsizeadjust: 0.8; } </style> </head> <body> <p>这是一个段落,由于字体大小缩放因子的调整,间距看起来更小了。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { letterspacing: 1px; wordspacing: 1px; } </style> </head> <body> <p>这是一个段落,字母和单词之间的间距已经被减少。</p> </body> </html>,
html5中如何减少间距
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html5中如何减少间距》
文章链接:https://zhuji.vsping.com/332926.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html5中如何减少间距》
文章链接:https://zhuji.vsping.com/332926.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















