HTML按钮是网页中常见的交互元素,它允许用户执行某种操作,如提交表单、打开链接等,在HTML中,我们可以使用
<button>标签来创建按钮,本文将详细介绍如何使用HTML制作按钮,并提供一些示例代码。,在HTML中,我们使用
<button>标签来创建一个按钮。
<button>标签可以包含文本内容,也可以包含其他HTML元素,如
<img>、
<a>等。
<button>标签的常用属性有:,1、
type属性:指定按钮的类型,可以是”submit”(提交表单)、”reset”(重置表单)或”button”(普通按钮)。,2、
name属性:为按钮指定一个名称,以便在JavaScript中引用。,3、
value属性:为按钮指定显示的文本内容。,4、
id属性:为按钮指定一个唯一的ID,以便在CSS和JavaScript中引用。,5、
class属性:为按钮指定一个类名,以便在CSS中应用样式。,6、
disabled属性:禁用按钮,使其不可点击。,7、
formaction属性:指定按钮触发表单提交时的目标URL。,8、
formmethod属性:指定按钮触发表单提交时使用的HTTP方法(如GET或POST)。,9、
formenctype属性:指定按钮触发表单提交时使用的编码类型。,要创建一个简单的按钮,可以使用以下代码:,在这个例子中,我们创建了一个类型为”button”的按钮,显示文本为”点击我”,当用户点击这个按钮时,没有任何操作发生。,要创建一个提交按钮,可以使用以下代码:,在这个例子中,我们创建了一个提交按钮,当用户点击这个按钮时,表单数据将被发送到”submit_form.php”文件进行处理,我们还添加了两个输入框,分别用于输入用户名和密码,注意,我们使用了
<label>标签为输入框添加描述性文本,并使用”for”属性将其与相应的输入框关联起来,这样,当用户点击描述性文本时,光标会自动跳转到对应的输入框。,要创建一个重置按钮,可以使用以下代码:,在这个例子中,我们在表单中添加了一个重置按钮,当用户点击这个按钮时,表单中的所有输入框将被清除,注意,我们没有为重置按钮设置
type属性,因此默认为”reset”类型,同样,我们也为重置按钮设置了显示文本为”重置”。,
 ,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>HTML Button Tutorial</title> </head> <body> <button type=”button”>点击我</button> </body> </html>,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>HTML Button Tutorial</title> </head> <body> <form action=”submit_form.php” method=”post”> <label for=”username”>用户名:</label> <input type=”text” id=”username” name=”username”> <br><br> <label for=”password”>密码:</label> <input type=”password” id=”password” name=”password”> <br><br> <input type=”submit” value=”登录”> </form> </body> </html>,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>HTML Button Tutorial</title> </head> <body> <form action=”submit_form.php” method=”post”> <label for=”username”>用户名:</label> <input type=”text” id=”username” name=”username”> <br><br> <label for=”password”>密码:</label> <input type=”password” id=”password” name=”password”> <br><br> <input type=”submit” value=”登录”> <input type=”reset” value=”重置”> </form> </body> </html>,
,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>HTML Button Tutorial</title> </head> <body> <button type=”button”>点击我</button> </body> </html>,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>HTML Button Tutorial</title> </head> <body> <form action=”submit_form.php” method=”post”> <label for=”username”>用户名:</label> <input type=”text” id=”username” name=”username”> <br><br> <label for=”password”>密码:</label> <input type=”password” id=”password” name=”password”> <br><br> <input type=”submit” value=”登录”> </form> </body> </html>,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>HTML Button Tutorial</title> </head> <body> <form action=”submit_form.php” method=”post”> <label for=”username”>用户名:</label> <input type=”text” id=”username” name=”username”> <br><br> <label for=”password”>密码:</label> <input type=”password” id=”password” name=”password”> <br><br> <input type=”submit” value=”登录”> <input type=”reset” value=”重置”> </form> </body> </html>,
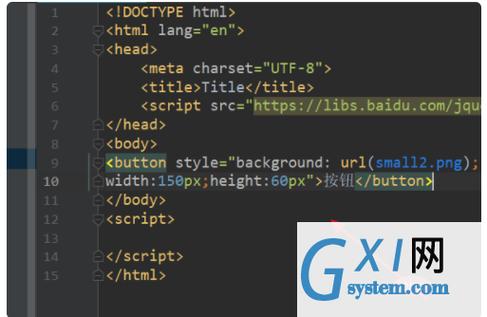
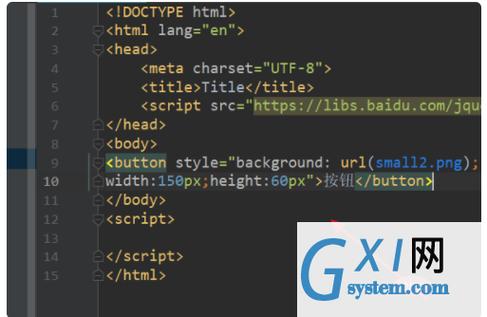
html怎么设置按钮形状
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html怎么设置按钮形状》
文章链接:https://zhuji.vsping.com/332950.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html怎么设置按钮形状》
文章链接:https://zhuji.vsping.com/332950.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















