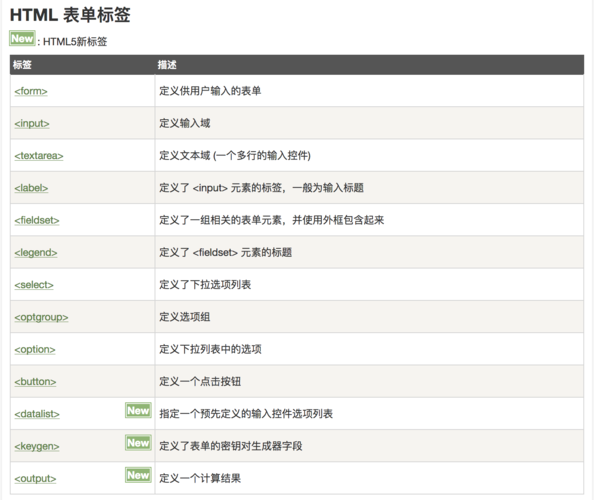
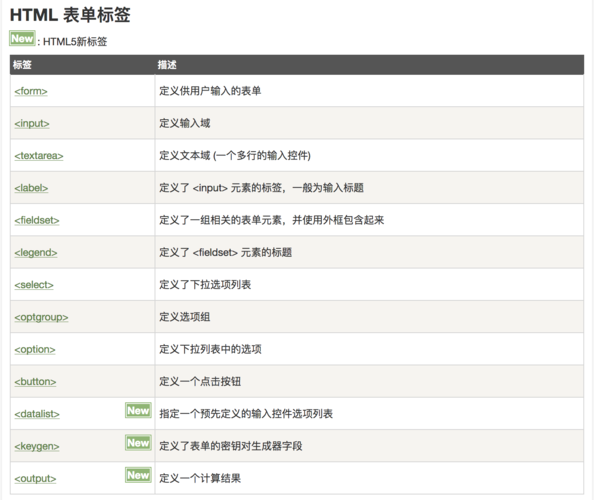
创建一个HTML表单是Web开发的基本技能之一,表单允许用户输入数据,这些数据可以发送到服务器进行处理,在HTML中,表单使用
<form>元素创建,而表单中的输入控件(如文本框、复选框等)则使用各种输入元素创建。,以下是一个基本的HTML表单的示例:,在这个示例中,我们首先定义了一个
<form>元素,它的
action属性指定了当用户提交表单时,数据应该发送到的URL,在这个例子中,数据将被发送到”/submit”。
method属性定义了数据的发送方式,这里我们使用的是POST方法。,我们在
<form>元素内部添加了一些输入元素,每个输入元素都有一个
type属性,用于定义输入类型。
type="text"表示一个文本输入框,用户可以在其中输入文本,每个输入元素也有一个
id属性和一个
name属性。
id属性用于唯一标识元素,而
name属性则指定了当表单被提交时,该元素的值将如何命名。,我们还添加了一些
<label>元素,它们用于描述对应的输入元素,每个
<label>元素的
for属性应该与相应的输入元素的
id属性相同,这样当用户点击标签时,浏览器就会将焦点移动到相应的输入元素上。,我们添加了一个提交按钮,当用户点击这个按钮时,浏览器会执行表单的提交操作。,除了上述的基本元素外,HTML表单还有许多其他的功能和选项,你可以使用
<fieldset>和
<legend>元素来组织你的表单,使其更易于阅读和理解,你还可以使用
<select>和
<option>元素来创建一个下拉列表,让用户从多个选项中选择一个,你还可以添加一些额外的输入元素,如密码输入框、单选按钮、复选框等。,在创建HTML表单时,你还需要考虑到一些其他的技术问题,你需要确保你的表单在各种浏览器和设备上都能正常工作,你还需要处理用户输入的数据,以防止SQL注入等安全问题,你还需要考虑到用户体验问题,例如如何使表单看起来更美观,如何提供有用的错误消息等。,创建一个HTML表单需要对HTML和Web开发有一定的了解,只要你掌握了基本的知识,你就可以创建出功能强大、易于使用的表单。,
 ,<!DOCTYPE html> <html> <head> <title>我的表单</title> </head> <body> <form action=”/submit” method=”post”> <label for=”fname”>First name:</label><br> <input type=”text” id=”fname” name=”fname”><br> <label for=”lname”>Last name:</label><br> <input type=”text” id=”lname” name=”lname”><br> <label for=”email”>Email:</label><br> <input type=”email” id=”email” name=”email”><br> <input type=”submit” value=”Submit”> </form> </body> </html>,
,<!DOCTYPE html> <html> <head> <title>我的表单</title> </head> <body> <form action=”/submit” method=”post”> <label for=”fname”>First name:</label><br> <input type=”text” id=”fname” name=”fname”><br> <label for=”lname”>Last name:</label><br> <input type=”text” id=”lname” name=”lname”><br> <label for=”email”>Email:</label><br> <input type=”email” id=”email” name=”email”><br> <input type=”submit” value=”Submit”> </form> </body> </html>,
html写一个表格
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html写一个表格》
文章链接:https://zhuji.vsping.com/332958.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html写一个表格》
文章链接:https://zhuji.vsping.com/332958.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















