HTML转WXML是微信小程序开发中常见的需求,因为小程序的前端页面需要使用WXML语言编写,本回答将详细介绍如何将HTML转换为WXML,并提供详细的技术教学和排版工整的回答内容。,1、简介,HTML(超文本标记语言)是一种用于创建网页的标准标记语言,而WXML(WeiXin Markup Language)是微信小程序的标记语言,用于描述小程序的结构和页面内容。,2、转换原理,HTML转WXML的基本原理是将HTML标签转换为对应的WXML标签,并处理HTML标签中的属性、样式和事件等。,3、转换步骤,下面是将HTML转换为WXML的一般步骤:,步骤一:了解HTML和WXML的差异,在开始转换之前,需要了解HTML和WXML之间的差异,WXML与HTML相似,但有一些不同的标签和语法规则,WXML不支持某些HTML标签,如
<table>和
<form>,而是使用自定义组件来替代,在转换过程中需要注意这些差异。,步骤二:选择合适的转换工具,有许多工具可以帮助将HTML转换为WXML,如在线转换工具、命令行工具和代码编辑器插件等,选择一个适合自己需求的转换工具,可以提高转换效率和准确性。,步骤三:准备HTML文件,将要转换的HTML文件准备好,确保其结构清晰、标签正确,并且没有嵌套错误或不规范的标签。,步骤四:执行转换,使用选择的转换工具执行HTML到WXML的转换,根据工具的使用说明,输入HTML文件的路径或内容,设置转换选项(如是否保留样式、事件处理等),然后点击转换按钮或运行命令。,步骤五:检查和调试,转换完成后,打开生成的WXML文件,检查其结构和内容是否正确,如果发现问题,可以手动修复或调整转换选项进行再次转换。,4、注意事项,在进行HTML到WXML的转换时,需要注意以下几点:,属性和样式的处理:HTML标签中的属性和样式在WXML中可能有不同的表示方式,需要根据WXML的语法规则进行相应的修改和替换。,事件处理:HTML中的事件处理方式与WXML有所不同,需要将HTML中的事件处理代码转换为WXML中的事件绑定方式。,自定义组件的使用:由于WXML不支持某些HTML标签,需要使用自定义组件来替代,在转换过程中,需要将相应的HTML标签替换为自定义组件。,嵌套错误和不规范标签的处理:在HTML文件中可能存在嵌套错误或不规范的标签,需要在转换过程中进行修正和调整,以确保生成的WXML文件的正确性和可读性。,5、示例代码,下面是一个简单的HTML转WXML的示例代码:,原始HTML代码:,转换后的WXML代码:,6、归纳,通过以上介绍,我们了解了HTML转WXML的原理、步骤和注意事项,并通过示例代码展示了转换的具体过程,希望这些信息对您有所帮助,能够顺利完成HTML到WXML的转换任务。,
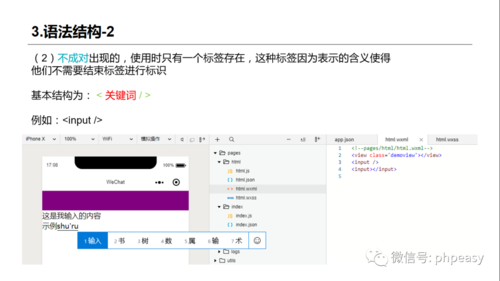
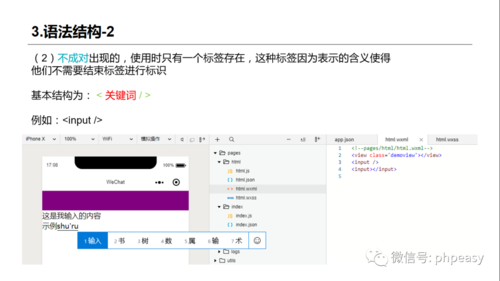
 ,<!DOCTYPE html> <html> <head> <title>Example</title> </head> <body> <h1>Hello, World!</h1> <p>This is an example of HTML to WXML conversion.</p> <button onclick=”alert(‘Clicked!’)”>Click me</button> </body> </html>,<view class=”container”> <text class=”title”>Hello, World!</text> <text class=”content”>This is an example of HTML to WXML conversion.</text> <button bindtap=”onButtonClick”>Click me</button> </view>,
,<!DOCTYPE html> <html> <head> <title>Example</title> </head> <body> <h1>Hello, World!</h1> <p>This is an example of HTML to WXML conversion.</p> <button onclick=”alert(‘Clicked!’)”>Click me</button> </body> </html>,<view class=”container”> <text class=”title”>Hello, World!</text> <text class=”content”>This is an example of HTML to WXML conversion.</text> <button bindtap=”onButtonClick”>Click me</button> </view>,
html如何转成wxml
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何转成wxml》
文章链接:https://zhuji.vsping.com/333104.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何转成wxml》
文章链接:https://zhuji.vsping.com/333104.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















