在网页设计和开发中,我们经常需要将图片进行翻转,这可能是因为我们需要创建镜像效果,或者我们想要将图片的方向更改为与默认方向相反,在HTML中,我们可以使用CSS来实现图片的翻转,以下是一些方法:,1、使用CSS transform属性:CSS transform属性允许我们对元素进行旋转、缩放、倾斜或平移等操作,我们可以使用这个属性来翻转图片,以下是一个示例:,在这个示例中,我们将图片进行了水平翻转。
scaleX(1)表示将图片沿x轴进行反转,如果你想要垂直翻转图片,你可以使用
scaleY(1)。,2、使用CSS filter属性:CSS filter属性可以对图像应用各种滤镜效果,包括翻转,以下是一个示例:,在这个示例中,我们使用了
flipHorizontal滤镜来水平翻转图片,如果你想要垂直翻转图片,你可以使用
flipVertical滤镜。,3、使用SVG:SVG是一种矢量图形格式,可以用来创建和操作图像,SVG支持许多图像操作,包括翻转,以下是一个示例:,在这个示例中,我们创建了一个SVG元素,并在其中定义了一个过滤器,我们在图像上应用了这个过滤器,以实现水平翻转,如果你想要垂直翻转图片,你可以将
feFlipHorizontal更改为
feFlipVertical。,4、使用JavaScript:如果你不想在HTML或CSS中设置翻转,你也可以使用JavaScript来实现,以下是一个示例:,在这个示例中,我们首先获取了图像元素,然后将其
transform样式设置为
scaleX(1)以实现水平翻转,如果你想要垂直翻转图片,你可以将
scaleX(1)更改为
scaleY(1)。,以上就是在HTML中实现图片翻转的一些方法,每种方法都有其优点和缺点,你应该根据你的具体需求来选择最适合你的方法。,
 ,<!DOCTYPE html> <html> <head> <style> img { transform: scaleX(1); } </style> </head> <body> <img src=”your_image.jpg” alt=”Your Image”> </body> </html>,<!DOCTYPE html> <html> <head> <style> img { filter: flipHorizontal; } </style> </head> <body> <img src=”your_image.jpg” alt=”Your Image”> </body> </html>,<!DOCTYPE html> <html> <body> <svg width=”100″ height=”100″> <defs> <filter id=”f1″ x=”0″ y=”0″> <feFlipHorizontal in=”SourceGraphic” /> </filter> </defs> <image xlink:href=”your_image.jpg” x=”0″ y=”0″ width=”100%” height=”100%” filter=”url(#f1)” /> </svg> </body> </html>,<!DOCTYPE html> <html> <body> <img id=”myImage” src=”your_image.jpg” alt=”Your Image”> <script> var img = document.getElementById(“myImage”); img.style.transform = “scaleX(1)”; // horizontal flipping, for vertical flipping use “scaleY(1)” instead of “scaleX(1)”. </script> </body> </html>,
,<!DOCTYPE html> <html> <head> <style> img { transform: scaleX(1); } </style> </head> <body> <img src=”your_image.jpg” alt=”Your Image”> </body> </html>,<!DOCTYPE html> <html> <head> <style> img { filter: flipHorizontal; } </style> </head> <body> <img src=”your_image.jpg” alt=”Your Image”> </body> </html>,<!DOCTYPE html> <html> <body> <svg width=”100″ height=”100″> <defs> <filter id=”f1″ x=”0″ y=”0″> <feFlipHorizontal in=”SourceGraphic” /> </filter> </defs> <image xlink:href=”your_image.jpg” x=”0″ y=”0″ width=”100%” height=”100%” filter=”url(#f1)” /> </svg> </body> </html>,<!DOCTYPE html> <html> <body> <img id=”myImage” src=”your_image.jpg” alt=”Your Image”> <script> var img = document.getElementById(“myImage”); img.style.transform = “scaleX(1)”; // horizontal flipping, for vertical flipping use “scaleY(1)” instead of “scaleX(1)”. </script> </body> </html>,
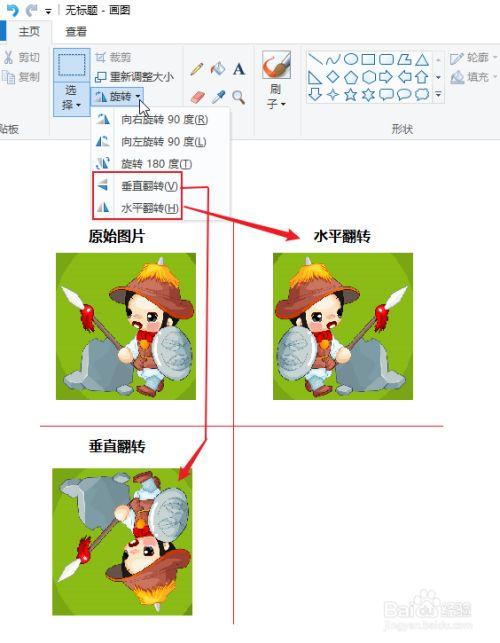
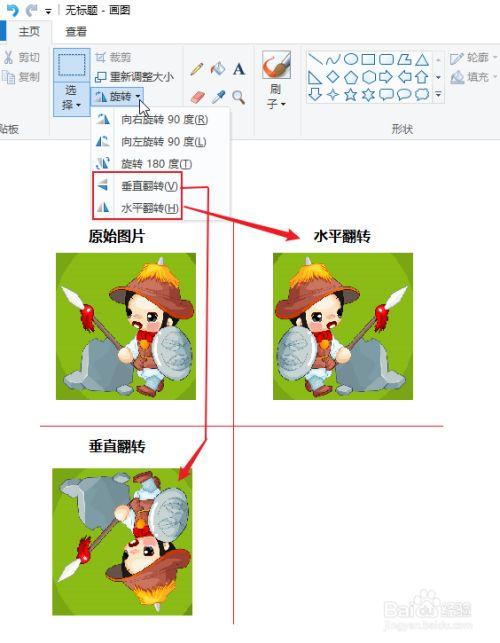
如何翻转图片?
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何翻转图片?》
文章链接:https://zhuji.vsping.com/333252.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何翻转图片?》
文章链接:https://zhuji.vsping.com/333252.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















