在HTML中,我们不能直接指定文本阴影,我们可以使用CSS来实现这个效果,CSS是一种样式表语言,用于描述HTML或XML(包括各种XML方言,如SVG、MathML或XHTML)文档的呈现,CSS描述了在屏幕、纸质、音频等媒体上元素应该如何被渲染的问题。,以下是如何使用CSS为文本添加阴影的详细步骤:,1、创建HTML文件:我们需要创建一个HTML文件,在这个文件中,我们将创建一个包含文本的元素。,2、创建CSS文件:接下来,我们需要创建一个CSS文件,在这个文件中,我们将定义一个类,该类将为我们的文本元素添加阴影。,在上述代码中,
.shadow是我们为文本元素定义的类名。
textshadow是CSS属性,用于向文本添加阴影。
2px 2px是阴影的位置,第一个值是水平偏移量,第二个值是垂直偏移量。
#888888是阴影的颜色。,3、链接CSS文件:我们需要在HTML文件中链接我们刚刚创建的CSS文件,这可以通过在
<head>标签内添加
<link>标签来完成。,在上述代码中,
href="styles.css"指定了CSS文件的位置,你需要将
styles.css替换为你的CSS文件的实际路径。,4、测试效果:现在,你可以在浏览器中打开HTML文件,查看文本阴影的效果,如果你看到的文字有了一个灰色的阴影,那么你就已经成功为文本添加了阴影。,以上就是如何在HTML中为文本添加阴影的详细步骤,需要注意的是,虽然我们不能直接在HTML中指定文本阴影,但我们可以使用CSS来轻松地实现这个效果,我们还可以通过修改CSS属性的值来改变阴影的位置和颜色,从而创建出各种各样的阴影效果。,
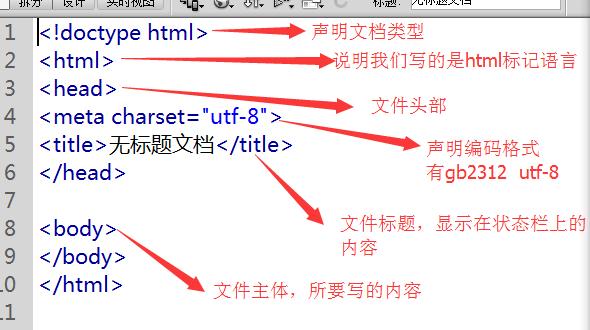
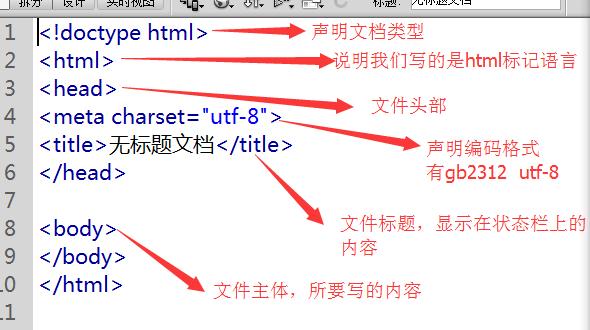
 ,<!DOCTYPE html> <html> <head> <title>Text Shadow in HTML</title> </head> <body> <p class=”shadow”>This is a text with shadow.</p> </body> </html>,.shadow { textshadow: 2px 2px #888888; },<head> <title>Text Shadow in HTML</title> <link rel=”stylesheet” type=”text/css” href=”styles.css”> </head>,
,<!DOCTYPE html> <html> <head> <title>Text Shadow in HTML</title> </head> <body> <p class=”shadow”>This is a text with shadow.</p> </body> </html>,.shadow { textshadow: 2px 2px #888888; },<head> <title>Text Shadow in HTML</title> <link rel=”stylesheet” type=”text/css” href=”styles.css”> </head>,
html如何指定文本阴影
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何指定文本阴影》
文章链接:https://zhuji.vsping.com/333301.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何指定文本阴影》
文章链接:https://zhuji.vsping.com/333301.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















