在Web开发中,为了提高代码的可重用性和可维护性,我们经常需要将公共的代码片段提取出来,以便在多个页面中重复使用,这个过程被称为代码拆分或组件化,在HTML中,我们可以使用一些方法来实现这一目标。,1、内联样式和脚本,最简单的方法是将公共的样式和脚本直接嵌入到HTML文件中,这种方法的缺点是,如果需要在多个页面中使用相同的样式和脚本,你需要在每个页面中都复制粘贴这些代码,这种方法适用于样式和脚本非常简单,且只在单个页面中使用的情况。,2、外部样式和脚本文件,为了解决内联样式和脚本的问题,我们可以将公共的样式和脚本放在外部文件中,然后在HTML文件中通过
<link>标签引入样式文件,通过
<script>标签引入脚本文件,这样,我们就可以在多个页面中重复使用相同的样式和脚本,而不需要复制粘贴代码,这种方法的缺点是需要额外的HTTP请求来加载外部文件。,创建一个名为
common.css的样式文件:,在HTML文件中引入这个样式文件:,接下来,创建一个名为
common.js的脚本文件:,在HTML文件中引入这个脚本文件:,3、模块化开发和构建工具,为了进一步提高代码的可重用性和可维护性,我们可以使用模块化开发和构建工具,如RequireJS、Webpack等,这些工具可以将公共的代码拆分成独立的模块,然后在需要的地方按需加载,这种方法的优点是可以充分利用浏览器的缓存机制,减少HTTP请求的数量,这些工具还提供了许多高级功能,如代码压缩、混淆、依赖管理等,这种方法的学习曲线较陡峭,需要一定的时间来熟悉这些工具的配置和使用。,根据项目的需求和团队的技术栈,可以选择合适的方法来实现HTML代码的拆分和公用,在实际应用中,通常会结合多种方法,以实现最佳的性能和可维护性。, ,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>Document</title> <style> /* 公共样式 */ .commonclass { color: red; } </style> </head> <body> <h1 class=”commonclass”>这是一个标题</h1> <script> // 公共脚本 console.log(‘这是一个公共脚本’); </script> </body> </html>,/* common.css */ .commonclass { color: red; },<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>Document</title> <link rel=”stylesheet” href=”common.css”> </head> <body> <h1 class=”commonclass”>这是一个标题</h1> </body> </html>,// common.js console.log(‘这是一个公共脚本’);,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>Document</title> <link rel=”stylesheet” href=”common.css”> </head> <body> <h1 class=”commonclass”>这是一个标题</h1> <script src=”common.js”></script> </body> </html>
,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>Document</title> <style> /* 公共样式 */ .commonclass { color: red; } </style> </head> <body> <h1 class=”commonclass”>这是一个标题</h1> <script> // 公共脚本 console.log(‘这是一个公共脚本’); </script> </body> </html>,/* common.css */ .commonclass { color: red; },<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>Document</title> <link rel=”stylesheet” href=”common.css”> </head> <body> <h1 class=”commonclass”>这是一个标题</h1> </body> </html>,// common.js console.log(‘这是一个公共脚本’);,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>Document</title> <link rel=”stylesheet” href=”common.css”> </head> <body> <h1 class=”commonclass”>这是一个标题</h1> <script src=”common.js”></script> </body> </html>
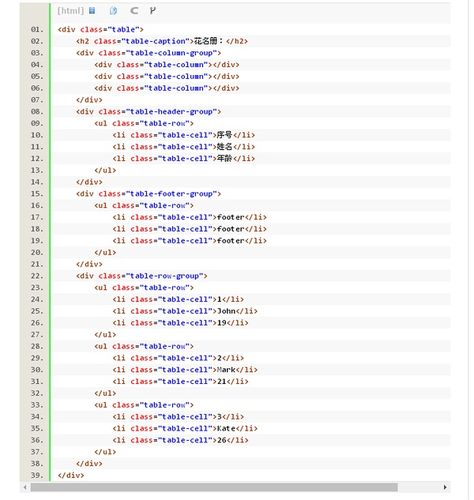
html拆分单元格代码
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html拆分单元格代码》
文章链接:https://zhuji.vsping.com/333337.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html拆分单元格代码》
文章链接:https://zhuji.vsping.com/333337.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















