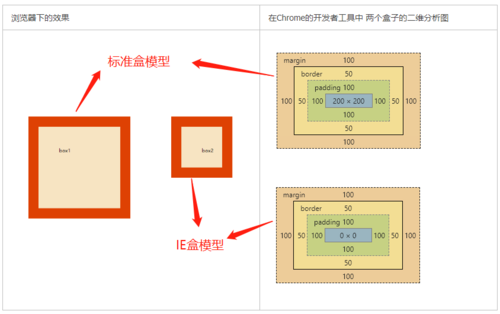
在HTML5中,盒子模型是网页布局的基础,它包括了元素的内容(content)、填充(padding)、边界(border)和外边距(margin),了解如何确定盒子模型对于创建美观且易于维护的网页至关重要,本文将详细介绍如何在HTML5中确定盒子模型。,1、盒子模型的基本概念,盒子模型是一个用于描述HTML元素的三维空间的概念,每个HTML元素都可以看作是一个矩形的盒子,这个盒子由内容、填充、边界和外边距组成,这四个部分共同决定了元素在页面上的位置和大小。,2、内容(Content),内容是盒子模型的核心部分,它表示了元素的实际内容,例如文本、图片等,内容的大小和宽度可以通过CSS来设置,可以使用
width和
height属性来设置内容的宽度和高度。,3、填充(Padding),填充是元素内容与边界之间的空白区域,填充的大小可以通过CSS来设置,可以使用
padding属性来设置上、右、下、左四个方向的填充,可以使用以下代码设置元素的填充:,这将为
div元素的所有四个方向设置10像素的填充,也可以分别设置上、右、下、左四个方向的填充:,4、边界(Border),边界是元素内容与外边距之间的线,边界的颜色、宽度和样式可以通过CSS来设置,可以使用
border属性来设置上、右、下、左四个方向的边界,可以使用以下代码设置元素的边界:,这将为
div元素的所有四个方向设置2像素宽、实线、黑色的颜色,也可以分别设置上、右、下、左四个方向的边界:,5、外边距(Margin),外边距是元素与其他元素之间的空白区域,外边距的大小和样式可以通过CSS来设置,可以使用
margin属性来设置上、右、下、左四个方向的外边距,可以使用以下代码设置元素的外边距:,这将为
div元素的所有四个方向设置10像素的外边距,也可以分别设置上、右、下、左四个方向的外边距:,6、盒子模型的组合方式,在HTML5中,盒子模型的组合方式有两种:标准模式(boxsizing: contentbox)和W3C标准模式(boxsizing: borderbox),默认情况下,浏览器使用标准模式,在这种模式下,元素的总宽度和总高度是由内容、填充和边界组成的,而在W3C标准模式下,元素的总宽度和总高度是由内容、填充和边界以及外边距组成的,可以通过CSS来切换这两种模式:,7、归纳,了解如何在HTML5中确定盒子模型对于创建美观且易于维护的网页至关重要,通过掌握内容、填充、边界和外边距的概念以及如何设置它们,可以更好地控制网页元素的布局和样式,了解盒子模型的组合方式可以帮助我们更灵活地应对不同的设计需求,希望本文能帮助你更好地理解和应用盒子模型。, ,div { padding: 10px; },div { paddingtop: 10px; paddingright: 20px; paddingbottom: 30px; paddingleft: 40px; },div { border: 2px solid black; },div { bordertop: 1px dotted red; borderright: 3px dashed blue; borderbottom: 2px double green; borderleft: 4px groove purple; },div { margin: 10px; }
,div { padding: 10px; },div { paddingtop: 10px; paddingright: 20px; paddingbottom: 30px; paddingleft: 40px; },div { border: 2px solid black; },div { bordertop: 1px dotted red; borderright: 3px dashed blue; borderbottom: 2px double green; borderleft: 4px groove purple; },div { margin: 10px; }
html5 中如何确定盒子模型
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html5 中如何确定盒子模型》
文章链接:https://zhuji.vsping.com/333424.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html5 中如何确定盒子模型》
文章链接:https://zhuji.vsping.com/333424.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















