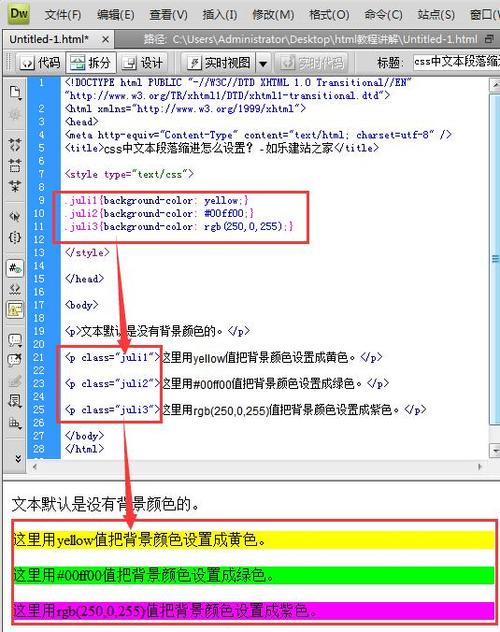
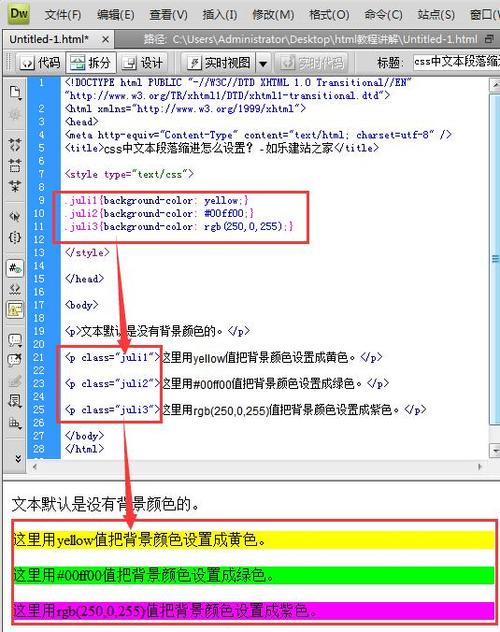
在HTML中,我们可以通过CSS(层叠样式表)来设计网页的背景颜色,CSS是一种用于描述HTML元素在屏幕、纸张或其他媒体上如何呈现的语言,它可以用来设置文本样式、背景颜色、边框、尺寸等属性。,以下是如何在HTML中设计背景颜色的详细步骤:,1、创建一个HTML文件:你需要创建一个HTML文件,你可以使用任何文本编辑器来创建这个文件,例如Notepad或Sublime Text,将以下代码复制并粘贴到你的HTML文件中:,2、添加内联CSS样式:在
<style>标签内,你可以添加内联CSS样式,内联样式是将CSS代码直接写在HTML元素的
style属性中,要设置整个页面的背景颜色为浅蓝色,可以在
<style>标签内添加以下代码:,3、添加外部CSS样式表:另一种方法是将CSS代码保存在一个单独的文件中,并在HTML文件中引用它,创建一个名为
styles.css的CSS文件,并将以下代码复制并粘贴到该文件中:,在HTML文件的
<head>标签内,添加一个
<link>标签,以引用刚刚创建的CSS文件:,现在,当你打开HTML文件时,你应该能看到整个页面的背景颜色已经变成了浅蓝色。,4、使用CSS选择器:CSS选择器允许你根据元素的属性(如类名、ID等)来选择特定的元素,如果你想要将特定段落的背景颜色设置为红色,可以为其添加一个类名(例如
redparagraph),然后在CSS文件中使用该类名作为选择器:,5、使用HSL颜色值:HSL(色相、饱和度、亮度)是一种更灵活的颜色表示方法,可以让你更精确地控制颜色的属性,要在CSS中使用HSL颜色值,可以将
backgroundcolor属性的值设置为一个HSL颜色字符串,,在这个例子中,背景颜色的色相为190度(绿色),饱和度为100%,亮度为75%,你可以根据需要调整这些值来创建不同的颜色。,6、使用RGBA颜色值:RGBA(红、绿、蓝、透明度)是一种更通用的颜色表示方法,可以让你为颜色指定一个透明度值,要在CSS中使用RGBA颜色值,可以将
backgroundcolor属性的值设置为一个RGBA颜色字符串,,在这个例子中,背景颜色的红、绿、蓝分量分别为0、255、0(绿色),透明度为0.5,你可以根据需要调整这些值来创建不同的颜色和透明度效果。,在HTML中设计背景颜色非常简单,只需使用CSS的
backgroundcolor属性并为它分配一个合适的值即可,你还可以使用各种CSS选择器和颜色表示方法来精确地控制背景颜色,希望这些教程能帮助你更好地理解如何在HTML中设计背景颜色。,
 ,<!DOCTYPE html> <html> <head> <title>我的第一个网页</title> <style> /* 在这里添加CSS样式 */ </style> </head> <body> <h1>欢迎来到我的网站!</h1> <p>这是一个段落。</p> </body> </html>,body { backgroundcolor: lightblue; },body { backgroundcolor: lightblue; },<head> <title>我的第一个网页</title> <link rel=”stylesheet” href=”styles.css”> </head>,<p class=”redparagraph”>这是一个红色的段落。</p>
,<!DOCTYPE html> <html> <head> <title>我的第一个网页</title> <style> /* 在这里添加CSS样式 */ </style> </head> <body> <h1>欢迎来到我的网站!</h1> <p>这是一个段落。</p> </body> </html>,body { backgroundcolor: lightblue; },body { backgroundcolor: lightblue; },<head> <title>我的第一个网页</title> <link rel=”stylesheet” href=”styles.css”> </head>,<p class=”redparagraph”>这是一个红色的段落。</p>
html如何设计背景颜色效果
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何设计背景颜色效果》
文章链接:https://zhuji.vsping.com/333432.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何设计背景颜色效果》
文章链接:https://zhuji.vsping.com/333432.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















