HTML5提供了内置的音频播放功能,无需任何插件或第三方库即可实现音频播放,以下是如何使用HTML5播放音频的详细教程:,1、创建HTML文件,我们需要创建一个HTML文件,用于存放音频播放器的代码,在文件中,我们需要添加一个
<audio>标签,用于定义音频播放器。
<audio>标签有多个属性,如
src、
controls等,用于指定音频文件的路径和播放器的外观。,2、添加音频文件路径,在
<source>标签中,我们需要指定音频文件的路径,你可以使用相对路径或绝对路径,如果音频文件位于与HTML文件相同的文件夹中,可以使用相对路径;如果音频文件位于其他文件夹中,可以使用绝对路径,我们还需要指定音频文件的MIME类型,以便浏览器正确识别文件类型,对于MP3文件,MIME类型为
audio/mpeg。,3、添加控件,为了方便用户操作,我们可以在
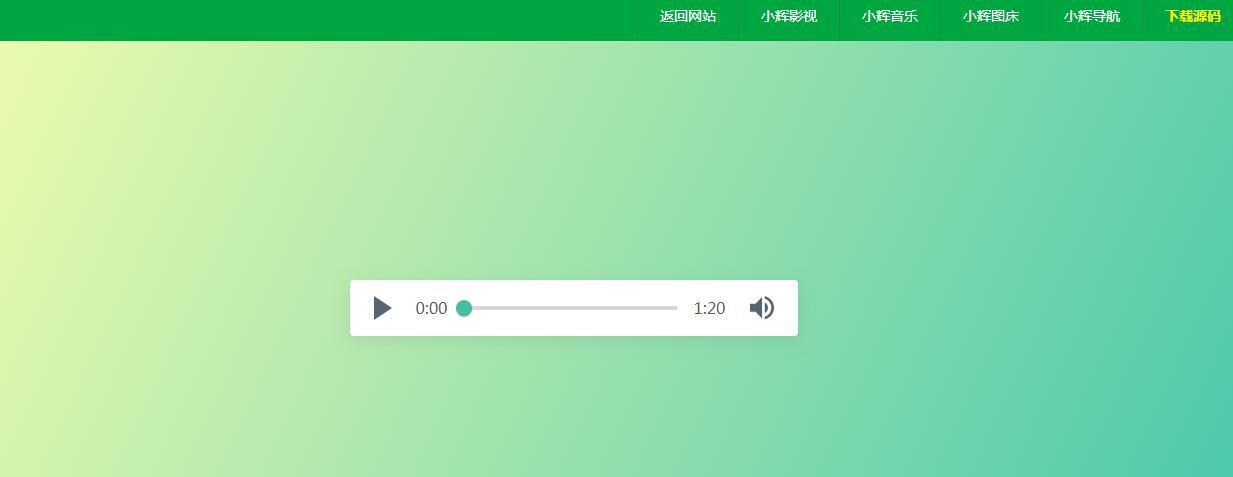
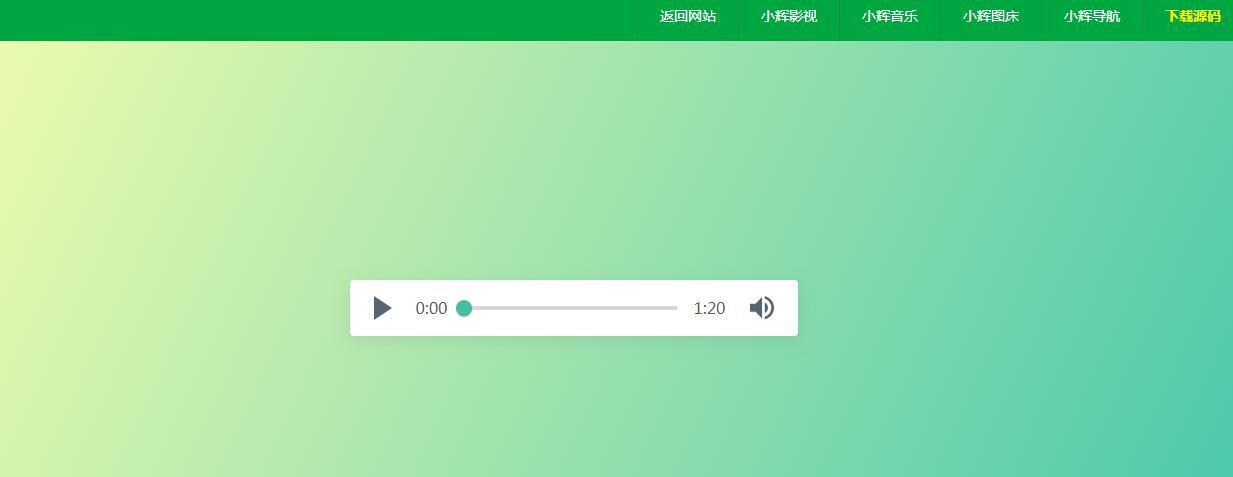
<audio>标签中添加
controls属性,以显示默认的音频播放器控件,这些控件包括播放/暂停按钮、音量调节滑块、进度条等,用户可以通过这些控件控制音频的播放。,4、添加备用文本,有时,浏览器可能不支持音频元素,或者用户禁用了音频播放功能,为了在这种情况下提供更好的用户体验,我们可以在
<audio>标签中添加一个
<track>标签,用于显示备用文本,当音频无法播放时,浏览器会显示这个文本。,在这个例子中,我们添加了一个英语字幕轨道(VTT格式),并在浏览器不支持音频元素时显示这个字幕,你可以根据需要更改字幕的语言和内容。,5、测试音频播放器,将上述代码保存为HTML文件,然后用浏览器打开该文件,你应该能看到一个带有播放/暂停按钮、音量调节滑块和进度条的音频播放器,点击播放按钮,你应该能听到音频文件的声音,如果一切正常,恭喜你成功创建了一个HTML5音频播放器!,使用HTML5播放音频非常简单,只需创建一个包含
<audio>标签的HTML文件,并指定音频文件的路径和播放器控件,你还可以根据需要添加备用文本和其他功能,希望这个教程能帮助你学会如何使用HTML5播放音频。,
 ,<!DOCTYPE html> <html> <head> <title>HTML5 Audio Player</title> </head> <body> <h1>HTML5 Audio Player</h1> <audio controls> <source src=”youraudiofile.mp3″ type=”audio/mpeg”> Your browser does not support the audio element. </audio> </body> </html>,<source src=”youraudiofile.mp3″ type=”audio/mpeg”>,<audio controls>,<audio controls> <source src=”youraudiofile.mp3″ type=”audio/mpeg”> <track src=”alternativetext.vtt” kind=”subtitles” srclang=”en” label=”English”> Your browser does not support the audio element. </audio>,
,<!DOCTYPE html> <html> <head> <title>HTML5 Audio Player</title> </head> <body> <h1>HTML5 Audio Player</h1> <audio controls> <source src=”youraudiofile.mp3″ type=”audio/mpeg”> Your browser does not support the audio element. </audio> </body> </html>,<source src=”youraudiofile.mp3″ type=”audio/mpeg”>,<audio controls>,<audio controls> <source src=”youraudiofile.mp3″ type=”audio/mpeg”> <track src=”alternativetext.vtt” kind=”subtitles” srclang=”en” label=”English”> Your browser does not support the audio element. </audio>,
html5播放音频文件
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html5播放音频文件》
文章链接:https://zhuji.vsping.com/333494.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html5播放音频文件》
文章链接:https://zhuji.vsping.com/333494.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















