在网页设计中,自动切换背景图片是一种常见的效果,可以增加页面的动态感和视觉吸引力,HTML、CSS和JavaScript是实现这一效果的主要技术,下面将详细介绍如何使用这些技术来实现HTML背景图片的自动切换。,1、HTML基础知识,HTML(HyperText Markup Language)是用于创建网页的标准标记语言,在HTML中,我们可以使用
<body>标签来设置网页的背景图片。,在上述代码中,
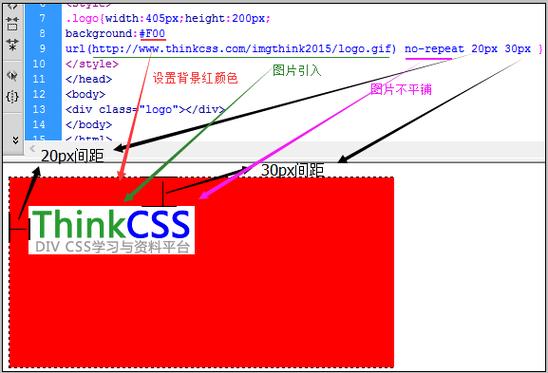
backgroundimage: url('image1.jpg');就是设置背景图片的语句,
url('image1.jpg')表示图片的路径,你可以根据需要替换为你自己的图片路径。,2、CSS基础知识,CSS(Cascading Style Sheets)是一种样式表语言,用于描述HTML或XML(包括如SVG、MathML等各类XML分支语言)文档的呈现方式,CSS可以用来控制背景图片的大小、位置、平铺方式等。,在上述代码中,
backgroundrepeat: norepeat;表示背景图片不重复,
backgroundsize: cover;表示背景图片覆盖整个元素。,3、JavaScript基础知识,JavaScript是一种脚本语言,主要用于增强网页的交互性,我们可以使用JavaScript来控制背景图片的切换。,在上述代码中,我们首先定义了一个图片数组和一个索引变量,我们定义了一个函数
changeBackground,这个函数会切换背景图片并更新索引,我们使用
setInterval函数每3秒调用一次
changeBackground函数,从而实现背景图片的自动切换。,4、整合HTML、CSS和JavaScript,将上述的HTML、CSS和JavaScript代码整合在一起,就可以实现HTML背景图片的自动切换了。,在上述代码中,我们将背景图片设置为一个
div元素的背景,这样就可以更好地控制背景图片的位置和大小,我们也修改了
changeBackground函数,使其通过
getElementById函数获取
div元素,并通过
style.backgroundImage属性设置背景图片。,以上就是如何使用HTML、CSS和JavaScript实现HTML背景图片的自动切换的方法,希望对你有所帮助。, ,<!DOCTYPE html> <html> <head> <title>背景图片切换</title> </head> <body style=”backgroundimage: url(‘image1.jpg’);”> <!网页内容 > </body> </html>,body { backgroundimage: url(‘image1.jpg’); backgroundrepeat: norepeat; backgroundsize: cover; },var images = [‘image1.jpg’, ‘image2.jpg’, ‘image3.jpg’]; // 图片数组 var i = 0; // 当前显示的图片索引 function changeBackground() { document.body.style.backgroundImage = ‘url(‘ + images[i] + ‘)’; // 切换背景图片 i = (i + 1) % images.length; // 更新图片索引 } setInterval(changeBackground, 3000); // 每3秒切换一次背景图片,<div id=”bg”></div> <script> var images = [‘image1.jpg’, ‘image2.jpg’, ‘image3.jpg’]; // 图片数组 var i = 0; // 当前显示的图片索引 function changeBackground() { document.getElementById(‘bg’).style.backgroundImage = ‘url(‘ + images[i] + ‘)’; // 切换背景图片 i = (i + 1) % images.length; // 更新图片索引 } setInterval(changeBackground, 3000); // 每3秒切换一次背景图片 </script>,
,<!DOCTYPE html> <html> <head> <title>背景图片切换</title> </head> <body style=”backgroundimage: url(‘image1.jpg’);”> <!网页内容 > </body> </html>,body { backgroundimage: url(‘image1.jpg’); backgroundrepeat: norepeat; backgroundsize: cover; },var images = [‘image1.jpg’, ‘image2.jpg’, ‘image3.jpg’]; // 图片数组 var i = 0; // 当前显示的图片索引 function changeBackground() { document.body.style.backgroundImage = ‘url(‘ + images[i] + ‘)’; // 切换背景图片 i = (i + 1) % images.length; // 更新图片索引 } setInterval(changeBackground, 3000); // 每3秒切换一次背景图片,<div id=”bg”></div> <script> var images = [‘image1.jpg’, ‘image2.jpg’, ‘image3.jpg’]; // 图片数组 var i = 0; // 当前显示的图片索引 function changeBackground() { document.getElementById(‘bg’).style.backgroundImage = ‘url(‘ + images[i] + ‘)’; // 切换背景图片 i = (i + 1) % images.length; // 更新图片索引 } setInterval(changeBackground, 3000); // 每3秒切换一次背景图片 </script>,
html如何自动切换背景图片颜色
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何自动切换背景图片颜色》
文章链接:https://zhuji.vsping.com/333512.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何自动切换背景图片颜色》
文章链接:https://zhuji.vsping.com/333512.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















