在HTML中,我们可以通过CSS(级联样式表)来控制字体的粗细,CSS是一种用于描述HTML文档样式的语言,它可以让我们轻松地更改网页的外观和布局,以下是一些关于如何在HTML中控制字体粗细的方法:,1、使用
fontweight属性,fontweight属性用于设置字体的粗细,它有以下值:,normal:正常字体粗细(相当于400)。,bold:粗体字体(相当于700)。,bolder:更粗的字体(相对于父元素)。,lighter:更细的字体(相对于父元素)。,100900:具体数值,表示字体粗细的程度。,我们可以使用以下代码将文本设置为粗体:,2、使用
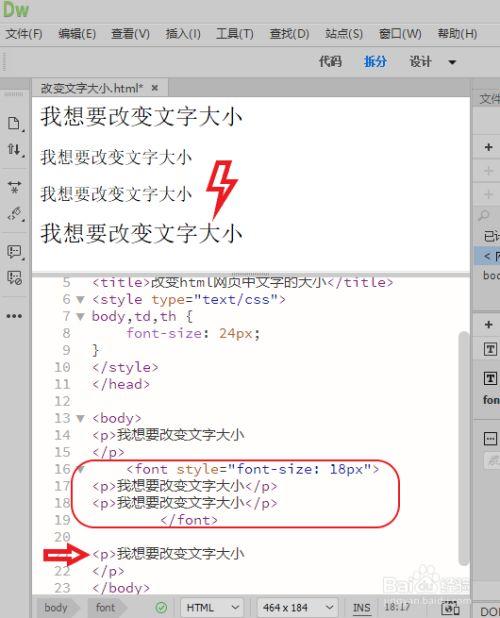
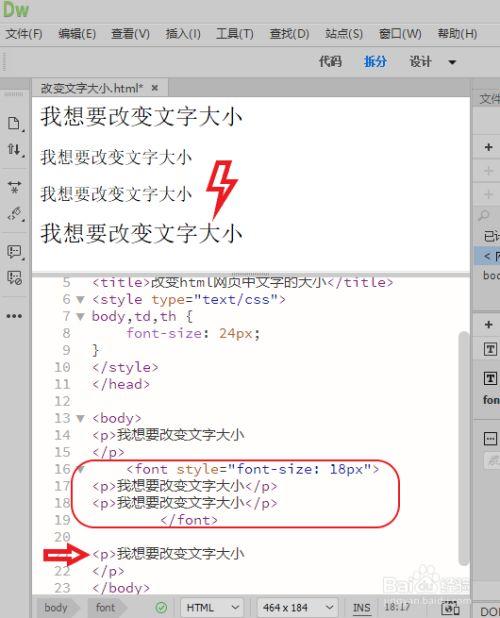
fontsize属性结合
em单位,fontsize属性用于设置字体的大小,而
em是一个相对单位,表示当前元素的字体大小与其父元素的字体大小之间的关系,我们可以通过调整
fontsize和
fontweight的值来实现更精确的字体粗细控制。,我们可以使用以下代码将文本设置为较粗的字体:,3、使用伪类选择器
:hover和
:active,我们还可以使用CSS伪类选择器来控制鼠标悬停或点击时字体的粗细,这对于创建交互式按钮和链接非常有用。,我们可以使用以下代码实现鼠标悬停时文字变粗的效果:,在HTML中,我们可以通过CSS的
fontweight属性、
fontsize属性和伪类选择器来实现对字体粗细的控制,这些方法可以帮助我们轻松地调整网页的外观和布局,提高用户体验。,
 ,<!DOCTYPE html> <html> <head> <style> p { fontweight: bold; } </style> </head> <body> <p>这段文字是粗体的。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { fontsize: 1.5em; /* 将字体大小设置为父元素的1.5倍 */ fontweight: bold; /* 设置字体为粗体 */ } </style> </head> <body> <p>这段文字是粗体的,且相对较大。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> a { fontweight: normal; /* 默认字体粗细 */ } a:hover { fontweight: bold; /* 鼠标悬停时字体变粗 */ } </style> </head> <body> <a href=”#”>这是一个链接,鼠标悬停时会变粗。</a> </body> </html>,
,<!DOCTYPE html> <html> <head> <style> p { fontweight: bold; } </style> </head> <body> <p>这段文字是粗体的。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { fontsize: 1.5em; /* 将字体大小设置为父元素的1.5倍 */ fontweight: bold; /* 设置字体为粗体 */ } </style> </head> <body> <p>这段文字是粗体的,且相对较大。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> a { fontweight: normal; /* 默认字体粗细 */ } a:hover { fontweight: bold; /* 鼠标悬停时字体变粗 */ } </style> </head> <body> <a href=”#”>这是一个链接,鼠标悬停时会变粗。</a> </body> </html>,
html如何控制字体粗细
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何控制字体粗细》
文章链接:https://zhuji.vsping.com/333548.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何控制字体粗细》
文章链接:https://zhuji.vsping.com/333548.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















