在HTML中,我们可以使用
<strong>标签或者
<b>标签来让字体加粗,这两个标签都可以使文本显示为粗体,但是它们之间有一些区别。,1、
<strong>标签:这个标签用于强调文本的重要性,它不会改变文本的视觉样式,只是改变了文本的语义,搜索引擎会将
<strong>标签内的文本视为关键词,从而提高其在搜索结果中的排名,屏幕阅读器也会将
<strong>标签内的文本读得比其他文本更重一些。,2、
<b>标签:这个标签用于改变文本的视觉样式,使其显示为粗体,由于
<b>标签已经被废弃,因此在HTML5中不再推荐使用,如果你需要让文本显示为粗体,应该使用CSS来实现。,接下来,我将详细介绍如何在HTML中使用
<strong>和
<b>标签,以及如何使用CSS来让文本显示为粗体。,在HTML中,我们可以通过在文本前后添加
<strong>或
<b>标签来让文本显示为粗体。,在上面的例子中,第一段文本是普通的文本,第二段和第三段文本都使用了
<strong>和
<b>标签,因此它们都显示为粗体。,虽然在HTML中可以使用
<strong>和
<b>标签来让文本显示为粗体,但是由于这两个标签已经被废弃,因此在HTML5中不再推荐使用,相反,我们应该使用CSS来让文本显示为粗体。,在CSS中,我们可以使用
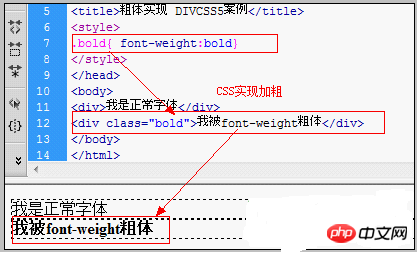
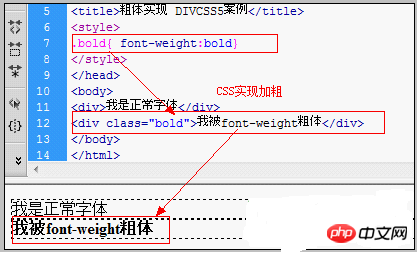
fontweight属性来设置文本的粗细,这个属性的值可以是数字(100到900),也可以是关键字(如normal、bold、bolder、lighter等)。,在上面的例子中,我们定义了一个名为
.bold的CSS类,然后通过在HTML元素的class属性中添加这个类来让这些元素显示为粗体,这种方法比使用
<strong>和
<b>标签更好,因为它不会影响到文本的语义。,在HTML中让字体加粗有两种方法:一种是使用
<strong>和
<b>标签,另一种是使用CSS,虽然这两种方法都可以实现让字体加粗的效果,但是由于
<strong>和
<b>标签已经被废弃,因此在HTML5中我们推荐使用CSS来实现这个效果。,
 ,<p>这是一段普通的文本。</p> <p><strong>这是一段加粗的文本。</strong></p> <p><b>这也是一段加粗的文本。</b></p>,<!DOCTYPE html> <html> <head> <style> .bold { fontweight: bold; } </style> </head> <body> <p class=”bold”>这是一段加粗的文本。</p> <p class=”bold”>这也是一段加粗的文本。</p> </body> </html>,
,<p>这是一段普通的文本。</p> <p><strong>这是一段加粗的文本。</strong></p> <p><b>这也是一段加粗的文本。</b></p>,<!DOCTYPE html> <html> <head> <style> .bold { fontweight: bold; } </style> </head> <body> <p class=”bold”>这是一段加粗的文本。</p> <p class=”bold”>这也是一段加粗的文本。</p> </body> </html>,
在html中如何让字体加粗
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《在html中如何让字体加粗》
文章链接:https://zhuji.vsping.com/333577.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《在html中如何让字体加粗》
文章链接:https://zhuji.vsping.com/333577.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















