在HTML中添加视频文件是一项常见的任务,无论是为了增强网站的内容,还是为了提供教程或演示,以下是如何在HTML中
添加视频文件的详细步骤:,1、确定视频格式和编码:你需要确定你的视频文件的格式和编码,HTML5支持多种视频格式,包括MP4、WebM和Ogg,MP4是最常用的格式,因为它在所有主要的浏览器中都能得到良好的支持,WebM是一种开源的视频格式,主要在Google Chrome和其他基于Chromium的浏览器中使用,Ogg是一种开放源代码的多媒体容器格式,但它的支持不如前两者广泛。,2、创建HTML文件:在你的文本编辑器中创建一个HTML文件,你可以使用任何你喜欢的文本编辑器,如Notepad++、Sublime Text或Visual Studio Code。,3、编写HTML代码:在HTML文件中,你需要使用
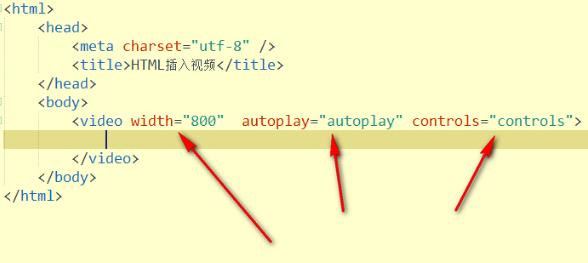
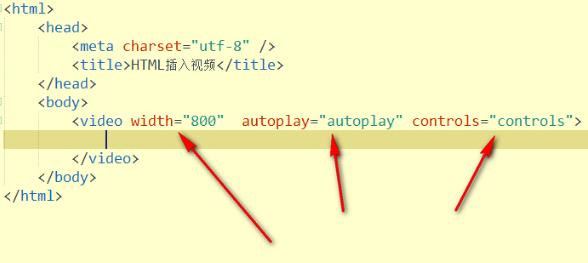
<video>标签来插入视频。
<video>标签有一些属性,如
controls(显示播放控件)、
autoplay(自动播放)和
loop(循环播放),你还可以指定视频的宽度和高度,以及源文件的位置。,以下是一个简单的示例:,在这个示例中,
<source>标签用于指定视频文件的来源。
src属性是视频文件的路径,
type属性是视频文件的类型,如果浏览器不支持
<video>标签,或者不支持指定的视频类型,那么将显示
<source>标签中的文本。,4、保存和打开HTML文件:保存你的HTML文件,然后在你的浏览器中打开它,你应该能看到一个播放器,以及一个播放/暂停按钮、音量控制和进度条。,5、测试不同的视频格式:如果你的视频文件有多种格式,你可以在
<source>标签中添加多个
src属性,以提供备选的视频源。,在这个示例中,浏览器将尝试加载MP4和Ogg格式的视频,如果都失败,它将显示错误消息。,6、调整视频大小和位置:你可以使用CSS来调整视频的大小和位置,你可以使用
width和
height属性来设置视频的宽度和高度,使用
margin和
padding属性来设置视频的边距和内边距。,7、添加交互功能:你可以使用JavaScript和CSS来添加更多的交互功能,如播放/暂停按钮、全屏按钮和字幕,这需要更高级的技术知识,但有许多在线教程和资源可以帮助你学习。,添加视频到HTML是一个相对简单的过程,只需要一些基本的HTML、CSS和JavaScript知识,如果你想创建更复杂的视频播放器,你可能需要学习更多的技术,如HTML5的媒体元素API、Canvas绘图和WebGL渲染。,
 ,<!DOCTYPE html> <html> <head> <title>My Video Page</title> </head> <body> <h1>My Video Page</h1> <video width=”320″ height=”240″ controls> <source src=”movie.mp4″ type=”video/mp4″> Your browser does not support the video tag. </video> </body> </html>,<video width=”320″ height=”240″ controls> <source src=”movie.mp4″ type=”video/mp4″> <source src=”movie.ogg” type=”video/ogg”> Your browser does not support the video tag. </video>,
,<!DOCTYPE html> <html> <head> <title>My Video Page</title> </head> <body> <h1>My Video Page</h1> <video width=”320″ height=”240″ controls> <source src=”movie.mp4″ type=”video/mp4″> Your browser does not support the video tag. </video> </body> </html>,<video width=”320″ height=”240″ controls> <source src=”movie.mp4″ type=”video/mp4″> <source src=”movie.ogg” type=”video/ogg”> Your browser does not support the video tag. </video>,
如何给html添加视频文件
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何给html添加视频文件》
文章链接:https://zhuji.vsping.com/333952.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何给html添加视频文件》
文章链接:https://zhuji.vsping.com/333952.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















