在HTML中,空格通常不会被直接解析,这是因为
HTML是一种标记语言,它的主要目的是定义文档的结构和内容,而不是展示文本的格式,有一些方法可以让用户看到HTML中的空格。,1、使用 实体:在HTML中,你可以使用 实体来表示一个非断行空格,这个实体会被浏览器
解析为一个空格,如果你想在一个段落中添加一个空格,你可以这样写:,2、使用CSS样式:你也可以使用CSS样式来控制空格的显示,你可以设置一个元素的
whitespace属性为
prewrap,这样浏览器就会保留元素中的空白符和换行符。,3、使用JavaScript:如果你需要在运行时动态地添加或删除空格,你可以使用JavaScript,你可以使用
document.createTextNode()方法创建一个包含空格的文本节点,然后使用
appendChild()方法将它添加到DOM中。,4、使用HTML5的新特性:HTML5引入了一些新的元素和属性,这些新特性可以帮助你更好地控制空格的显示,你可以使用
<wbr>元素来表示一个可选的断行点,这样浏览器就可以在适当的地方插入一个空格。,5、使用富文本编辑器:如果你正在使用富文本编辑器(如TinyMCE或CKEditor),你可以在编辑器中直接插入空格,大多数富文本编辑器都会将空格转换为相应的HTML实体或CSS样式。,虽然HTML本身不会解析空格,但是通过使用上述方法,你仍然可以在HTML中显示和控制空格,你应该根据你的具体需求选择最适合的方法。,
 ,<p>这是一段文本,这里有一个 空格。</p>,<p style=”whitespace: prewrap;”>这是一段文本,这里有一个 空格。</p>,var para = document.createElement(‘p’); var space = document.createTextNode(‘ ‘); para.appendChild(space); document.body.appendChild(para);,<p>这是一段文本,<wbr>这里有一个空格。</p>,
,<p>这是一段文本,这里有一个 空格。</p>,<p style=”whitespace: prewrap;”>这是一段文本,这里有一个 空格。</p>,var para = document.createElement(‘p’); var space = document.createTextNode(‘ ‘); para.appendChild(space); document.body.appendChild(para);,<p>这是一段文本,<wbr>这里有一个空格。</p>,
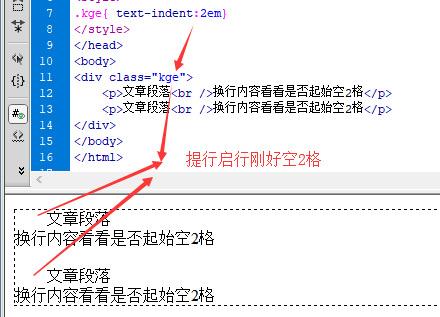
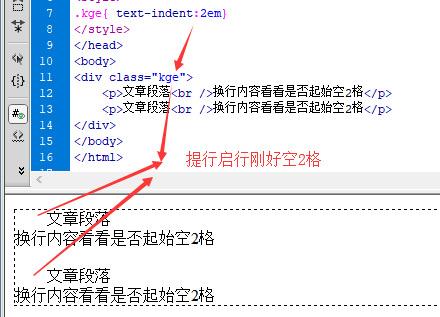
如何让html解析p中的空格
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何让html解析p中的空格》
文章链接:https://zhuji.vsping.com/334101.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何让html解析p中的空格》
文章链接:https://zhuji.vsping.com/334101.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















