在HTML中,我们可以通过改变字体大小来让文字变大,这可以通过CSS(级联样式表)来实现,CSS是用于描述
HTML元素在屏幕上如何展示的语言。,以下是一些基本的步骤:,1、我们需要在HTML文档的
<head>部分添加一个
<style>标签,这个标签用于包含我们的CSS代码。,2、在
<style>标签内部,我们可以定义一个或多个CSS规则,每个规则由一个选择器和一个声明块组成,选择器用于选择我们想要修改的HTML元素,声明块则包含了我们希望应用的样式。,3、在这个例子中,我们将使用
fontsize属性来改变文本的大小。
fontsize属性接受不同的单位,包括像素(px)、百分比(%)、em等,像素是固定的尺寸,而百分比和em则是相对的尺寸,百分比是相对于其父元素的大小,而em则是相对于其自身的字体大小。,4、我们可以使用像素值来设置字体大小,如果我们想让文本大小为20像素,我们可以这样写:
fontsize: 20px;。,5、我们也可以使用百分比来设置字体大小,如果我们想让文本大小为其父元素大小的两倍,我们可以这样写:
fontsize: 200%;。,6、我们还可以设置默认的字体大小,这可以通过在
<body>标签中使用
fontsize属性来实现,如果我们想让整个页面的默认字体大小为16像素,我们可以这样写:
body { fontsize: 16px; }。,7、我们还可以设置特定的字体大小,这可以通过为特定的HTML元素添加一个类(class)并为其定义一个CSS规则来实现,如果我们有一个类名为”largetext”的元素,我们可以这样写:
.largetext { fontsize: 20px; }。,8、我们还可以使用JavaScript来动态地改变文本的大小,这可以通过获取元素的引用,然后修改其
fontSize属性来实现,如果我们有一个id为”myText”的元素,我们可以这样写:
document.getElementById("myText").style.fontSize = "20px";。,以上就是在HTML中改变文字大小的基本方法,需要注意的是,虽然我们可以使用像素、百分比和em来设置字体大小,但是这些值都是相对的,它们会根据上下文和其他因素而变化,我们需要根据实际的需求和效果来选择合适的单位和值。,我们还需要注意,虽然我们可以使用CSS来改变文本的大小,但是这可能会影响页面的布局和可读性,我们需要谨慎地使用这种方法,确保它不会对用户体验产生负面影响。,HTML提供了多种方法来改变文字的大小,这使得我们可以轻松地调整文本的显示效果,通过理解和掌握这些方法,我们可以创建出更加美观和易读的网页。,
 ,
,
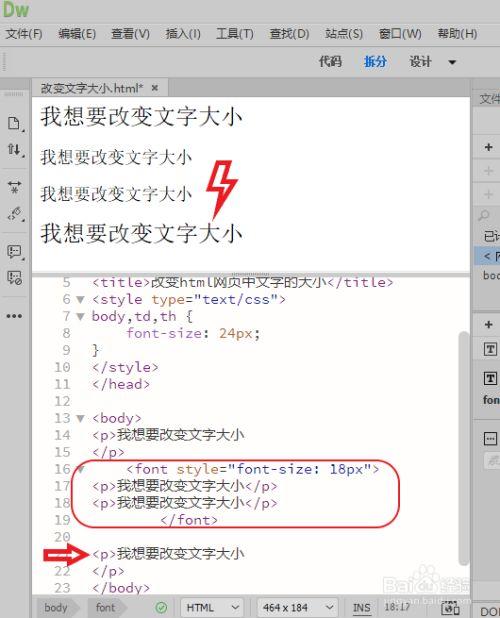
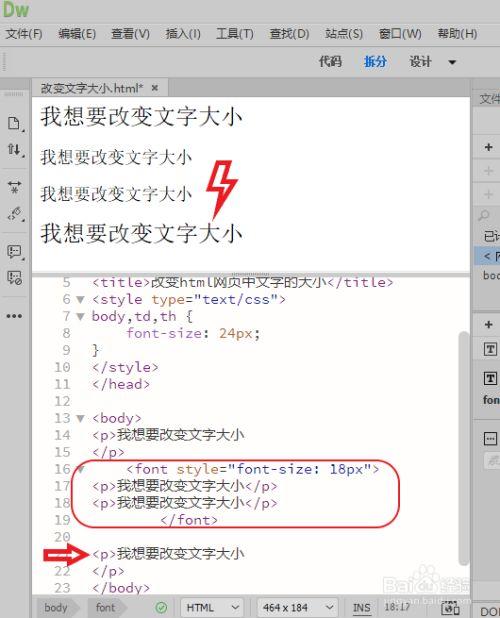
html怎么变大字体
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html怎么变大字体》
文章链接:https://zhuji.vsping.com/334111.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html怎么变大字体》
文章链接:https://zhuji.vsping.com/334111.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















