在HTML中,头部信息通常使用
<head>标签来设置,头部信息主要包括元数据、字符集、样式表链接、脚本链接等,以下是如何在HTML中设置头部信息的详细技术教学:,1、打开一个文本编辑器,如Notepad++或Visual Studio Code。,2、创建一个新的HTML文件,将其命名为
index.html。,3、在文件中输入以下基本HTML结构:,4、在
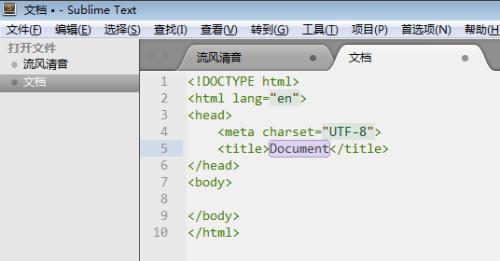
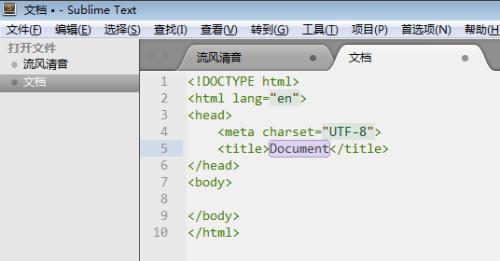
<head>标签内,首先添加一个
<meta>标签来设置字符集,将
charset属性设置为
UTF8,以确保支持中文字符。,5、接下来,添加一个
<title>标签来设置页面标题,将文本内容替换为您想要的标题。,6、如果需要添加样式表,可以在
<head>标签内添加一个
<link>标签,将
rel属性设置为
stylesheet,并将
href属性设置为样式表文件的路径,如果您有一个名为
styles.css的样式表文件,可以这样添加:,7、如果需要添加脚本,可以在
<head>标签内添加一个
<script>标签,将
src属性设置为脚本文件的路径,如果您有一个名为
scripts.js的脚本文件,可以这样添加:,8、您可以根据需要添加任意数量的
<link>和
<script>标签,如果您还想添加一个外部库(如jQuery),可以这样添加:,9、保存文件,现在,您已经成功地在HTML中设置了头部信息,可以使用浏览器打开该文件,查看效果。,10、若要预览页面,请在浏览器中打开HTML文件,在大多数浏览器中,只需双击文件即可,如果使用命令行,可以将HTML文件所在的文件夹添加到系统的环境变量中,然后在命令行中输入以下命令:,这将在默认浏览器中打开并显示您的HTML页面,请注意,由于我们在头部信息中添加了外部样式表和脚本,因此可能需要一些时间才能加载这些资源,稍等片刻,页面应该就会显示出来。,在HTML中设置头部信息主要包括设置字符集、页面标题以及链接外部样式表和脚本,通过使用
<head>标签内的
<meta>、
<title>、
<link>和
<script>标签,可以轻松地实现这些功能,希望以上教程对您有所帮助!,
 ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <title>页面标题</title> <!在这里添加其他头部信息,如样式表和脚本链接 > </head> <body> <!在这里添加页面内容 > </body> </html>,<meta charset=”UTF8″>,<title>页面标题</title>,<link rel=”stylesheet” href=”styles.css”>,<script src=”scripts.js”></script>
,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <title>页面标题</title> <!在这里添加其他头部信息,如样式表和脚本链接 > </head> <body> <!在这里添加页面内容 > </body> </html>,<meta charset=”UTF8″>,<title>页面标题</title>,<link rel=”stylesheet” href=”styles.css”>,<script src=”scripts.js”></script>
html中如何设置头部信息
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html中如何设置头部信息》
文章链接:https://zhuji.vsping.com/334120.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html中如何设置头部信息》
文章链接:https://zhuji.vsping.com/334120.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















