在HTML中,创建分割线有多种方法,以下是一些常见的方法:,1、使用
<hr>标签,<hr>标签是
HTML中用于创建水平
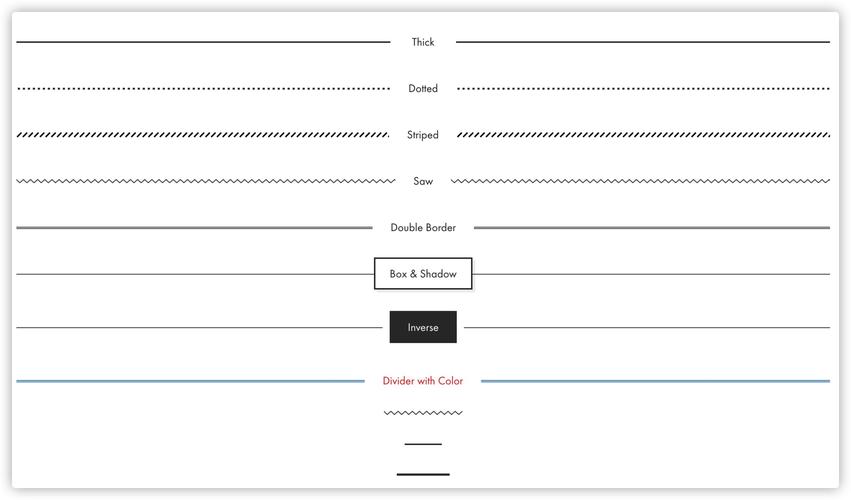
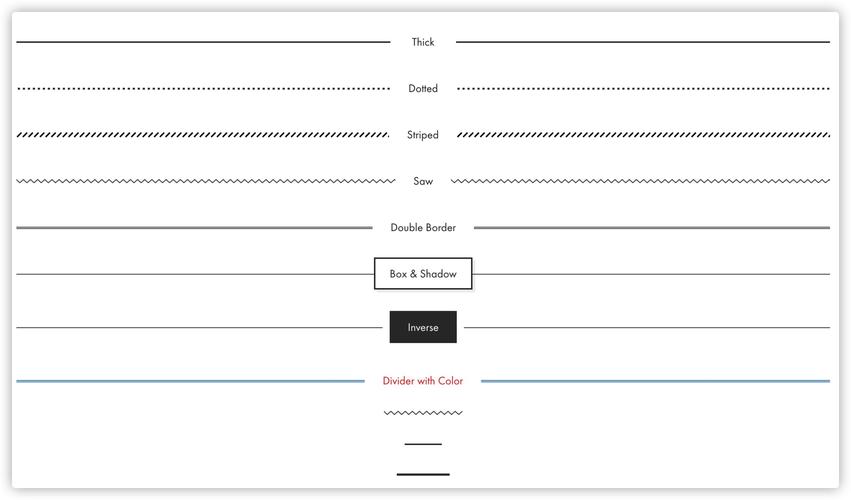
分割线的标签,它不需要任何属性,只需要在需要分割的地方插入该标签即可。,2、使用CSS样式,除了使用
<hr>标签,还可以使用CSS样式来创建自定义的分割线,以下是一些常见的CSS样式:,使用
border属性创建分割线:,使用
background属性创建分割线:,3、使用图片作为分割线,可以使用一张图片作为分割线,将图片设置为
<img>标签的
src属性,然后在需要分割的地方插入该标签。,4、使用伪元素创建分割线(仅适用于单行文本),可以使用
::before和
::after伪元素为单行文本添加分割线,以下是一个示例:,
 ,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>分割线示例</title> </head> <body> <h1>标题1</h1> <p>这是一段文本。</p> <hr> <h2>标题2</h2> <p>这是另一段文本。</p> </body> </html>,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>分割线示例</title> <style> .line { bordertop: 1px solid #000; /* 设置顶部边框样式 */ width: 100%; /* 设置宽度 */ margin: 20px 0; /* 设置上下外边距 */ } </style> </head> <body> <div class=”line”></div> <p>这是一段文本。</p> <div class=”line”></div> <p>这是另一段文本。</p> </body> </html>,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>分割线示例</title> <style> .line { backgroundcolor: #000; /* 设置背景颜色 */ width: 100%; /* 设置宽度 */ height: 1px; /* 设置高度 */ margin: 20px 0; /* 设置上下外边距 */ } </style> </head> <body> <div class=”line”></div> <p>这是一段文本。</p> <div class=”line”></div> <p>这是另一段文本。</p> </body> </html>,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>分割线示例</title> </head> <body> <h1>标题1</h1> <p>这是一段文本。</p> <img src=”line.png” alt=”分割线” style=”width: 100%; height: 1px;”> <!使用图片作为分割线 > <h2>标题2</h2> <p>这是另一段文本。</p> </body> </html>,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>分割线示例</title> <style> p::before, p::after { /* 为段落添加伪元素 */ content: “”; /* 设置内容为空 */ display: inlineblock; /* 设置为内联块级元素 */ width: 50%; /* 设置宽度 */ height: 1px; /* 设置高度 */ verticalalign: middle; /* 垂直居中对齐 */ backgroundcolor: #000; /* 设置背景颜色 */ } p::before { /* 设置左侧伪元素样式 */ marginright: 10px; } /* 根据需要调整间距 */ p::after { /* 设置右侧伪元素样式 */ marginleft: 10px; } /* 根据需要调整间距 */</style></head><body><p><span style=”display:inlineblock; width:5em;”>这是一段文本。</span></p></body></html>“`
,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>分割线示例</title> </head> <body> <h1>标题1</h1> <p>这是一段文本。</p> <hr> <h2>标题2</h2> <p>这是另一段文本。</p> </body> </html>,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>分割线示例</title> <style> .line { bordertop: 1px solid #000; /* 设置顶部边框样式 */ width: 100%; /* 设置宽度 */ margin: 20px 0; /* 设置上下外边距 */ } </style> </head> <body> <div class=”line”></div> <p>这是一段文本。</p> <div class=”line”></div> <p>这是另一段文本。</p> </body> </html>,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>分割线示例</title> <style> .line { backgroundcolor: #000; /* 设置背景颜色 */ width: 100%; /* 设置宽度 */ height: 1px; /* 设置高度 */ margin: 20px 0; /* 设置上下外边距 */ } </style> </head> <body> <div class=”line”></div> <p>这是一段文本。</p> <div class=”line”></div> <p>这是另一段文本。</p> </body> </html>,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>分割线示例</title> </head> <body> <h1>标题1</h1> <p>这是一段文本。</p> <img src=”line.png” alt=”分割线” style=”width: 100%; height: 1px;”> <!使用图片作为分割线 > <h2>标题2</h2> <p>这是另一段文本。</p> </body> </html>,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>分割线示例</title> <style> p::before, p::after { /* 为段落添加伪元素 */ content: “”; /* 设置内容为空 */ display: inlineblock; /* 设置为内联块级元素 */ width: 50%; /* 设置宽度 */ height: 1px; /* 设置高度 */ verticalalign: middle; /* 垂直居中对齐 */ backgroundcolor: #000; /* 设置背景颜色 */ } p::before { /* 设置左侧伪元素样式 */ marginright: 10px; } /* 根据需要调整间距 */ p::after { /* 设置右侧伪元素样式 */ marginleft: 10px; } /* 根据需要调整间距 */</style></head><body><p><span style=”display:inlineblock; width:5em;”>这是一段文本。</span></p></body></html>“`
html 如何在分割线
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html 如何在分割线》
文章链接:https://zhuji.vsping.com/334191.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html 如何在分割线》
文章链接:https://zhuji.vsping.com/334191.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















