在Web开发中,Session是一种在多个页面之间保持状态的方法,它允许服务器在多个请求之间存储用户的数据,例如用户的登录状态、购物车内容等,HTML无法直接获取Session,但可以通过JavaScript与后端服务器进行交互来实现这一目的。,在本教程中,我们将介绍如何使用JavaScript(具体来说是使用jQuery库)从后端服务器获取Session数据,我们将使用PHP作为后端语言,因为它是最常见的服务器端脚本语言之一。,1、我们需要在
HTML文件中引入jQuery库,将以下代码添加到
<head>标签内:,2、接下来,我们需要创建一个用于显示Session数据的HTML元素,在
<body>标签内添加一个
<div>元素,并为其分配一个ID,例如
sessionData:,3、现在,我们可以编写JavaScript代码来获取Session数据并将其显示在HTML元素中,在
<script>标签内添加以下代码:,这段代码首先使用jQuery的
$.ajax()方法向后端服务器发送一个GET请求,请求的URL应指向一个处理Session数据的PHP文件(在这个例子中,我们将其命名为
get_session_data.php),请确保将此URL替换为你自己的后端文件路径。,success回调函数将在请求成功时执行,它将从服务器接收到的JSON格式的Session数据转换为字符串,并将其显示在名为
sessionData的HTML元素中,如果请求失败,将显示一条错误消息。,4、我们需要创建一个PHP文件来处理Session数据,创建一个名为
get_session_data.php的文件,并在其中添加以下代码:,这段代码首先检查是否已设置Session,如果已设置,它将获取Session数据,将其转换为JSON格式,并将其输出,如果未设置Session,它将返回一个空数组。,现在,当你在浏览器中打开包含上述HTML和JavaScript代码的网页时,你应该能看到从后端服务器获取的Session数据,请注意,这个示例仅用于演示目的,实际应用中可能需要根据具体需求对代码进行调整。,
 ,<script src=”https://code.jquery.com/jquery3.6.0.min.js”></script>,<div id=”sessionData”></div>,$(document).ready(function() { $.ajax({ url: ‘get_session_data.php’, // 修改为你的后端文件路径 type: ‘GET’, dataType: ‘json’, success: function(data) { $(‘#sessionData’).html(‘Session数据:’ + JSON.stringify(data)); }, error: function() { $(‘#sessionData’).html(‘获取Session数据失败’); } }); });,<?php // 检查是否已设置Session if (isset($_SESSION)) { // 获取Session数据 $sessionData = $_SESSION; // 将Session数据转换为JSON格式并输出 echo json_encode($sessionData); } else { // 如果未设置Session,返回空数组 echo json_encode([]); } ?>,
,<script src=”https://code.jquery.com/jquery3.6.0.min.js”></script>,<div id=”sessionData”></div>,$(document).ready(function() { $.ajax({ url: ‘get_session_data.php’, // 修改为你的后端文件路径 type: ‘GET’, dataType: ‘json’, success: function(data) { $(‘#sessionData’).html(‘Session数据:’ + JSON.stringify(data)); }, error: function() { $(‘#sessionData’).html(‘获取Session数据失败’); } }); });,<?php // 检查是否已设置Session if (isset($_SESSION)) { // 获取Session数据 $sessionData = $_SESSION; // 将Session数据转换为JSON格式并输出 echo json_encode($sessionData); } else { // 如果未设置Session,返回空数组 echo json_encode([]); } ?>,
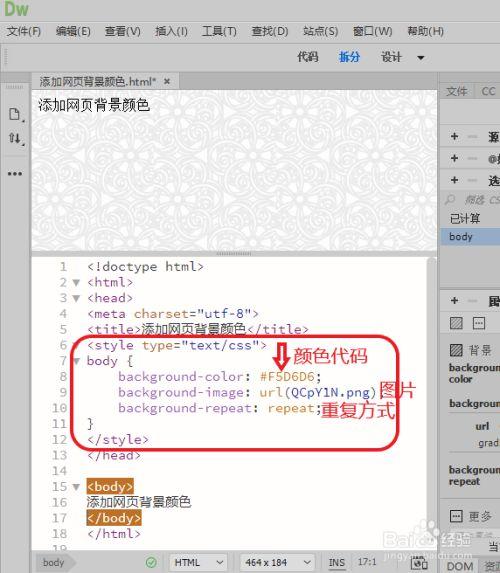
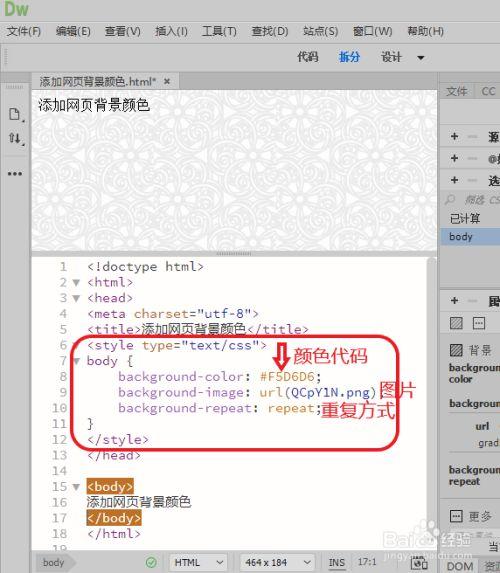
html如何获得图片颜色参数
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何获得图片颜色参数》
文章链接:https://zhuji.vsping.com/334258.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何获得图片颜色参数》
文章链接:https://zhuji.vsping.com/334258.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















