在HTML中,我们可以使用
<input>标签的
type属性为”date”来创建一个日期选择器,这个功能并不是所有浏览器都支持的,为了让不支持这个功能的浏览器也能正常使用
日期选择器,我们需要使用一些JavaScript库,如jQuery UI、Bootstrap Datepicker等。,下面我将分别介绍如何使用原生
HTML和jQuery UI来实现日期选择器的功能。,1、使用原生HTML实现日期选择器,我们需要在HTML文件中添加一个
<input>标签,并设置其
type属性为”date”:,接下来,我们可以使用JavaScript来监听日期输入框的
change事件,以便在用户选择日期后执行一些操作:,2、使用jQuery UI实现日期选择器,我们需要在HTML文件中引入jQuery和jQuery UI的相关文件:,接下来,我们可以用以下代码创建一个简单的日期选择器:,这段代码会将所有类型为”text”的输入框转换为日期选择器,如果你只想对特定的输入框应用日期选择器,可以使用更具体的选择器,,同样地,我们可以监听日期选择器的
change事件,以便在用户选择日期后执行一些操作:,在HTML中显示日期选择器有两种方法:使用原生HTML和使用第三方库(如jQuery UI),原生HTML的兼容性较好,但功能相对简单;而第三方库提供了更多的定制选项和更好的用户体验,根据实际需求选择合适的方法即可。,
 ,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>日期选择器示例</title> </head> <body> <label for=”dateinput”>选择日期:</label> <input type=”date” id=”dateinput”> <script> // 在这里添加JavaScript代码 </script> </body> </html>,document.getElementById(‘dateinput’).addEventListener(‘change’, function() { console.log(‘选择的日期是:’, this.value); });,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>日期选择器示例</title> <!引入jQuery > <script src=”https://code.jquery.com/jquery3.6.0.min.js”></script> <!引入jQuery UI > <link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jqueryui.css”> <script src=”https://code.jquery.com/ui/1.12.1/jqueryui.min.js”></script> </head> <body> <!在这里添加HTML代码 > <script> // 在这里添加JavaScript代码 </script> </body> </html>,$(function() { $(“input[type=’text’]”).datepicker(); });,$(“#dateinput”).datepicker(); // 针对id为”dateinput”的元素应用日期选择器
,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>日期选择器示例</title> </head> <body> <label for=”dateinput”>选择日期:</label> <input type=”date” id=”dateinput”> <script> // 在这里添加JavaScript代码 </script> </body> </html>,document.getElementById(‘dateinput’).addEventListener(‘change’, function() { console.log(‘选择的日期是:’, this.value); });,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>日期选择器示例</title> <!引入jQuery > <script src=”https://code.jquery.com/jquery3.6.0.min.js”></script> <!引入jQuery UI > <link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jqueryui.css”> <script src=”https://code.jquery.com/ui/1.12.1/jqueryui.min.js”></script> </head> <body> <!在这里添加HTML代码 > <script> // 在这里添加JavaScript代码 </script> </body> </html>,$(function() { $(“input[type=’text’]”).datepicker(); });,$(“#dateinput”).datepicker(); // 针对id为”dateinput”的元素应用日期选择器
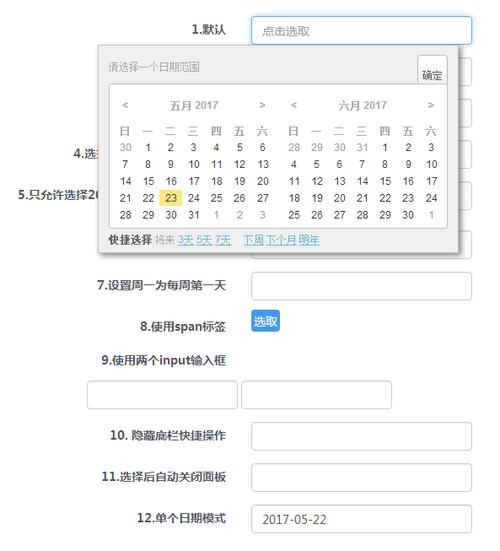
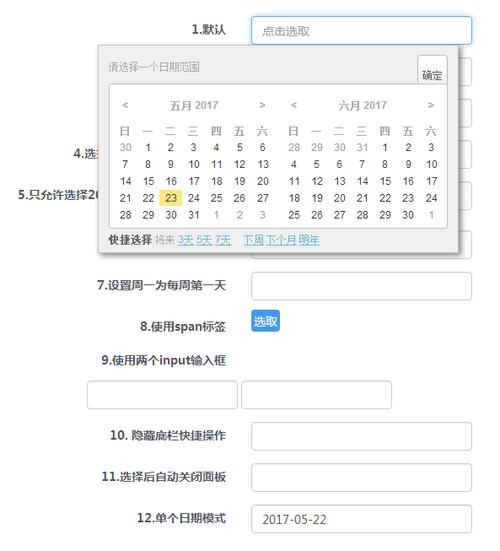
html如何显示日期选择器
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何显示日期选择器》
文章链接:https://zhuji.vsping.com/334321.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何显示日期选择器》
文章链接:https://zhuji.vsping.com/334321.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















