在HTML中,我们可以通过CSS样式来设置左图右汉字的布局,以下是一个简单的示例:,1、我们需要创建一个HTML文件,然后在文件中添加一个
<div>标签,用于存放图片和文字,在这个
<div>标签中,我们需要再添加两个子元素,一个是
<img>标签,用于显示图片;另一个是
<p>标签,用于显示文字。,2、接下来,我们需要编写CSS样式,在这个例子中,我们将使用
display: inlineblock;属性来实现左图右汉字的布局,我们需要为
<div>标签设置一个类名,例如
container,在
<style>标签中,为这个类名添加样式。,3、为了使图片和文字在同一行显示,我们还需要为
<img>标签和
<p>标签分别设置宽度和高度,这里我们设置宽度为50%,高度自适应,为了让文字显示在图片下方,我们可以为
<p>标签设置一个负的上边距。,4、现在,我们已经完成了左图右汉字的布局设置,你可以将这段代码复制到一个HTML文件中,然后用浏览器打开查看效果,如果需要调整图片和文字的大小、间距等属性,可以直接修改CSS样式中的相关值。,注意:在实际项目中,你可能需要根据实际需求调整图片和文字的宽度、高度、间距等属性,为了使页面在不同设备和浏览器上都能正常显示,你可能还需要添加一些响应式设计的技术,例如使用媒体查询(Media Queries)来调整不同屏幕尺寸下的布局。,通过以上步骤,你可以在HTML中实现左图右汉字的布局,希望这个示例能帮助你解决问题,如果你还有其他问题,请随时提问。,
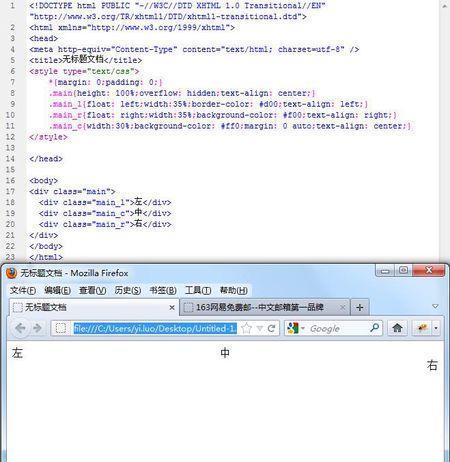
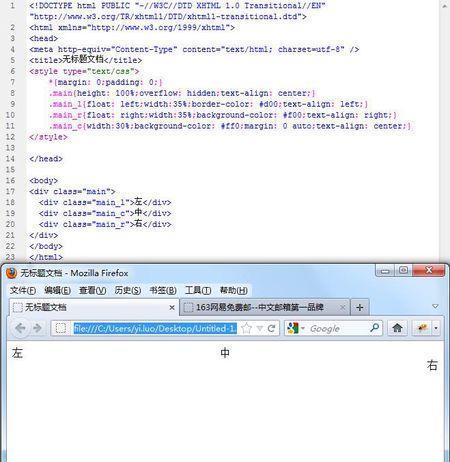
 ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <title>左图右汉字示例</title> <style> /* 在这里编写CSS样式 */ </style> </head> <body> <div class=”container”> <img src=”example.jpg” alt=”示例图片”> <p>这是一段示例文字,用于说明如何设置左图右汉字的布局。</p> </div> </body> </html>,.container { display: inlineblock; },.container img { width: 50%; height: auto; } .container p { width: 50%; height: auto; margintop: 100%; /* 负的上边距,使文字显示在图片下方 */ },
,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <title>左图右汉字示例</title> <style> /* 在这里编写CSS样式 */ </style> </head> <body> <div class=”container”> <img src=”example.jpg” alt=”示例图片”> <p>这是一段示例文字,用于说明如何设置左图右汉字的布局。</p> </div> </body> </html>,.container { display: inlineblock; },.container img { width: 50%; height: auto; } .container p { width: 50%; height: auto; margintop: 100%; /* 负的上边距,使文字显示在图片下方 */ },
html左图右文字
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html左图右文字》
文章链接:https://zhuji.vsping.com/334685.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html左图右文字》
文章链接:https://zhuji.vsping.com/334685.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















