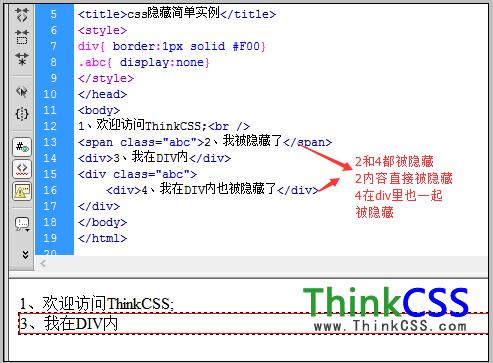
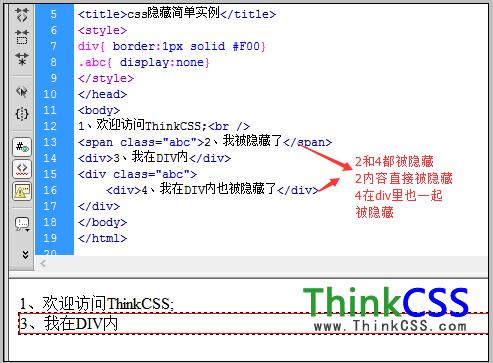
在HTML中,我们可以使用CSS来隐藏文本,这可以通过多种方式实现,包括使用display属性,opacity属性,或者visibility属性等,以下是一些具体的方法和示例。,1、使用display属性:display属性可以控制元素是否显示以及如何显示,如果我们将display属性设置为”none”,那么元素就不会被显示,也就达到了隐藏文本的效果。,在这个例子中,我们使用了内联样式来设置display属性为”none”,这将使得段落元素及其内容都不会被显示。,2、使用opacity属性:opacity属性可以设置元素的透明度,取值范围是0到1,如果opacity设置为0,元素就会完全透明,看起来就像被隐藏了一样。,在这个例子中,我们将opacity属性设置为0,这将使得段落元素完全透明,看起来就像被隐藏了一样。,3、使用visibility属性:visibility属性可以控制元素的可见性,取值可以是”visible”(元素可见)、”hidden”(元素隐藏)或者”collapse”(元素消失)。,在这个例子中,我们将visibility属性设置为”hidden”,这将使得段落元素隐藏起来。,4、使用overflow属性:overflow属性可以控制当元素的内容超出其指定区域时如何处理,如果我们将overflow属性设置为”hidden”,那么超出区域的内容就会被隐藏起来。,在这个例子中,我们将overflow属性设置为”hidden”,并且设置了元素的宽度和高度,这样,当元素的内容包括文字超过这个区域时,超出部分就会被隐藏起来。,5、使用zindex属性:zindex属性可以控制元素的堆叠顺序,如果我们将一个元素的zindex属性设置为负数,那么这个元素就会被其他元素覆盖,看起来就像被隐藏了一样。,在这个例子中,我们将一个div元素的zindex属性设置为1,并且设置了position属性为relative,这样,这个div元素就会被其他元素覆盖,看起来就像被隐藏了一样。,以上就是在
HTML中隐藏文本的一些方法,需要注意的是,这些方法都有各自的优缺点,适用于不同的情况,使用display属性可以完全隐藏元素,但是无法恢复;使用opacity属性可以让元素变得透明,但是仍然占据空间;使用visibility属性可以在需要的时候恢复元素的可见性;使用overflow属性可以隐藏超出区域的内容,但是可能会影响布局;使用zindex属性可以将元素移动到其他元素的后面,但是可能会改变页面的布局,在实际使用中,我们需要根据具体的需求和情况来选择合适的方法。,
 ,<p style=”display:none;”>这段文本将被隐藏</p>,<p style=”opacity:0;”>这段文本将被隐藏</p>,<p style=”visibility:hidden;”>这段文本将被隐藏</p>,<div style=”overflow:hidden; width:100px; height:100px;”>这段文本将被隐藏</div>,<div style=”position:relative; zindex:1;”>这段文本将被隐藏</div>
,<p style=”display:none;”>这段文本将被隐藏</p>,<p style=”opacity:0;”>这段文本将被隐藏</p>,<p style=”visibility:hidden;”>这段文本将被隐藏</p>,<div style=”overflow:hidden; width:100px; height:100px;”>这段文本将被隐藏</div>,<div style=”position:relative; zindex:1;”>这段文本将被隐藏</div>
html怎么隐藏文字
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html怎么隐藏文字》
文章链接:https://zhuji.vsping.com/335177.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html怎么隐藏文字》
文章链接:https://zhuji.vsping.com/335177.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















