HTML5是一种用于构建网页的标准标记语言,它提供了许多新的功能和元素,使得网页设计变得更加简单和灵活,在HTML5中,我们可以使用各种元素和属性来制作格子,例如
<div>元素、CSS样式等,下面是一个简单的HTML5格子制作教程:,1、创建一个HTML文件,我们需要创建一个HTML文件,可以使用任何文本编辑器,例如Notepad++、Sublime Text等,将以下代码复制到一个名为
grid.html的文件中:,2、添加CSS样式,接下来,我们需要在
<style>标签内添加CSS样式来定义格子的外观,我们将使用
<div>元素来创建格子,并为每个格子添加一个类名
griditem,我们将使用CSS的
float属性来使格子排列成网格状,将以下代码添加到
<style>标签内:,这里,我们定义了一个名为
gridcontainer的类,它将作为格子容器,我们使用
display: flex;属性来使子元素(格子)排列成一行,我们使用
flexwrap: wrap;属性来允许子元素换行,这样,当屏幕宽度不足以容纳所有格子时,它们会自动换行。,我们还定义了一个名为
griditem的类,它将应用于每个格子,我们为每个格子设置了一个固定的大小(100像素宽和高),并为其添加了一个边框,我们还使用了
boxsizing: borderbox;属性,以确保边框和内边距不会影响格子的大小。,3、添加格子内容,现在,我们可以在
<body>标签内添加一些格子内容,将以下代码添加到
<body>标签内:,这里,我们创建了一个名为
gridcontainer的
<div>元素,并将之前定义的CSS样式应用于它,我们在其中添加了9个名为
griditem的
<div>元素,每个元素代表一个格子,你可以根据需要添加更多的格子。,4、保存并预览效果,保存
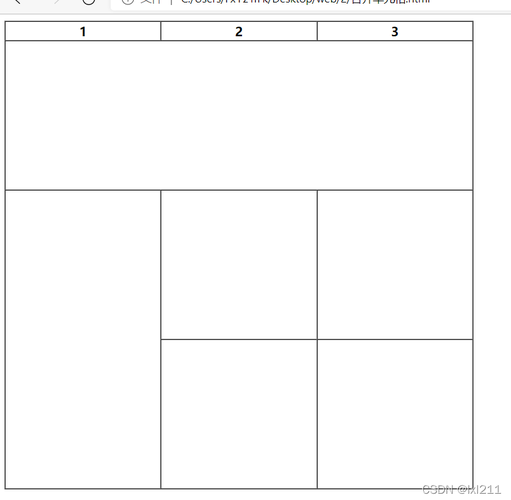
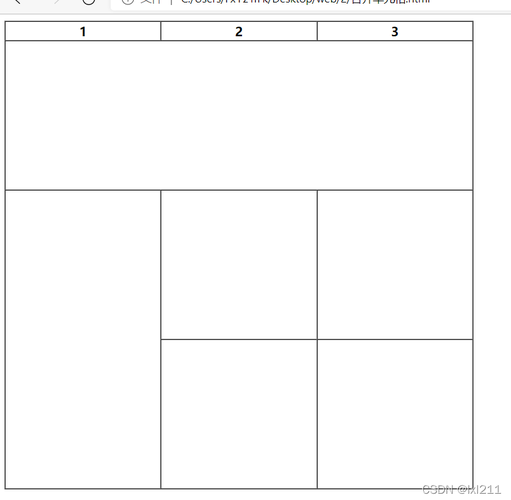
grid.html文件,然后在浏览器中打开它,你应该可以看到一个由9个格子组成的网格,当屏幕宽度不足以容纳所有格子时,它们会自动换行,你可以通过调整浏览器窗口的大小来查看效果,你还可以尝试修改CSS样式,以改变格子的大小、颜色、间距等属性。,使用HTML5和CSS,我们可以非常方便地制作出各种类型的格子,通过组合不同的元素和属性,我们可以创建出丰富多样的网页布局,希望这个教程能帮助你掌握HTML5
格子制作的基本技巧。,
 ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>HTML5格子制作</title> <style> /* 在这里添加CSS样式 */ </style> </head> <body> <!在这里添加格子内容 > </body> </html>,.gridcontainer { display: flex; flexwrap: wrap; } .griditem { width: 100px; height: 100px; border: 1px solid #ccc; boxsizing: borderbox; },<div class=”gridcontainer”> <div class=”griditem”></div> <div class=”griditem”></div> <div class=”griditem”></div> <div class=”griditem”></div> <div class=”griditem”></div> <div class=”griditem”></div> <div class=”griditem”></div> <div class=”griditem”></div> <div class=”griditem”></div> </div>,
,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>HTML5格子制作</title> <style> /* 在这里添加CSS样式 */ </style> </head> <body> <!在这里添加格子内容 > </body> </html>,.gridcontainer { display: flex; flexwrap: wrap; } .griditem { width: 100px; height: 100px; border: 1px solid #ccc; boxsizing: borderbox; },<div class=”gridcontainer”> <div class=”griditem”></div> <div class=”griditem”></div> <div class=”griditem”></div> <div class=”griditem”></div> <div class=”griditem”></div> <div class=”griditem”></div> <div class=”griditem”></div> <div class=”griditem”></div> <div class=”griditem”></div> </div>,
html5如何制作格子
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html5如何制作格子》
文章链接:https://zhuji.vsping.com/335340.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html5如何制作格子》
文章链接:https://zhuji.vsping.com/335340.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















