要使HTML页面充满整个浏览器窗口,可以使用CSS的
height和
width属性来设置,以下是详细的技术教学:,1、我们需要创建一个HTML文件,在文本编辑器中输入以下代码:,2、接下来,我们在
<style>标签内添加CSS样式,为了实现页面充满整个
浏览器窗口,我们需要将
<body>元素的
height和
width属性设置为
100%,为了让内容在水平滚动条出现时仍然保持居中,我们还需要设置
margin: 0;和
padding: 0;。,3、现在,保存HTML文件并在浏览器中打开它,你应该会看到一个充满整个浏览器窗口的页面,如果你想要添加更多的内容,可以继续在
<body>标签内添加HTML元素,我们可以添加一个段落和一个图片:,4、如果你想要调整页面的背景颜色,可以在
<style>标签内添加
backgroundcolor属性,我们可以将背景颜色设置为浅灰色:,5、你还可以为页面添加一些基本的响应式设计,为了确保在不同设备上都能正常显示,我们可以使用媒体查询来设置不同屏幕尺寸下的样式,在
<style>标签内添加以下代码:,这段代码表示,当屏幕宽度小于或等于768像素时,页面字体大小将变为18像素,你可以根据需要调整这个值以及其他样式。,6、如果你想要在页面加载完成时执行一些JavaScript代码,可以在
<body>标签内添加一个
onload事件处理器,我们可以在页面加载完成时弹出一个提示框:,现在,你已经学会了如何使用HTML和CSS创建一个充满整个浏览器窗口的页面,你可以根据自己的需求对页面进行进一步的定制和优化,祝你编写愉快!,
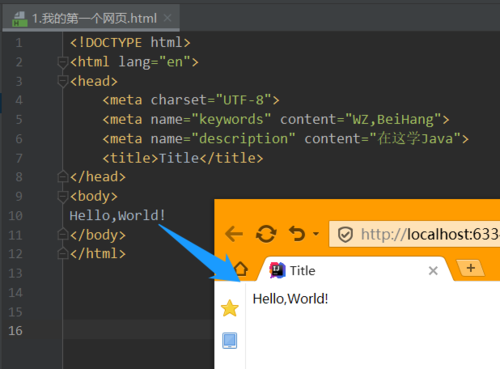
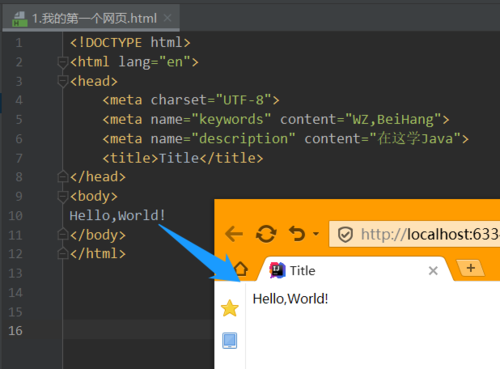
 ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>充满整个浏览器的页面</title> <style> /* 在这里添加CSS样式 */ </style> </head> <body> <h1>这是一个充满整个浏览器的页面</h1> </body> </html>,body { height: 100%; width: 100%; margin: 0; padding: 0; },<body> <h1>这是一个充满整个浏览器的页面</h1> <p>这是一段示例文本。</p> <img src=”https://via.placeholder.com/350″ alt=”示例图片”> </body>,body { height: 100%; width: 100%; margin: 0; padding: 0; backgroundcolor: lightgray; },@media screen and (maxwidth: 768px) { body { fontsize: 18px; } }
,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>充满整个浏览器的页面</title> <style> /* 在这里添加CSS样式 */ </style> </head> <body> <h1>这是一个充满整个浏览器的页面</h1> </body> </html>,body { height: 100%; width: 100%; margin: 0; padding: 0; },<body> <h1>这是一个充满整个浏览器的页面</h1> <p>这是一段示例文本。</p> <img src=”https://via.placeholder.com/350″ alt=”示例图片”> </body>,body { height: 100%; width: 100%; margin: 0; padding: 0; backgroundcolor: lightgray; },@media screen and (maxwidth: 768px) { body { fontsize: 18px; } }
html如何充满整个浏览器窗口
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何充满整个浏览器窗口》
文章链接:https://zhuji.vsping.com/335658.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何充满整个浏览器窗口》
文章链接:https://zhuji.vsping.com/335658.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















