在HTML中,空一行通常是为了提高页面的可读性,有多种方法可以在
HTML中插入空行,以下是一些常用的方法:,1、使用
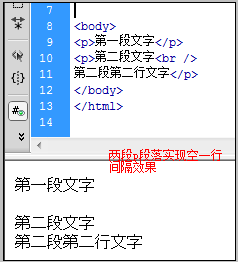
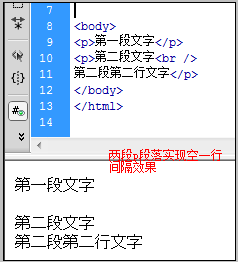
<br>标签,<br>标签是HTML中用于换行的标签,要插入一个
空行,只需在两个段落之间添加一个
<br>标签即可。,2、使用
<pre>和
<code>标签,<pre>和
<code>标签可以保留文本中的空格和换行符,要在HTML中插入一个空行,只需在两个段落之间添加一个
<pre>或
<code>标签即可。,或者:,3、使用CSS样式,可以使用CSS样式来控制段落之间的间距,从而实现空行的效果,可以为
<p>标签添加一个名为
marginbottom的样式,设置其值为一个大的像素值(如20px):,4、使用JavaScript代码,可以使用JavaScript代码动态地在HTML中插入空行,可以使用以下JavaScript代码在指定的元素之后插入一个空行:,5、使用表格布局,可以使用HTML表格布局来实现空行的效果,可以将两个段落放入一个
<td>单元格中,然后在它们之间添加一个
<tr>(表格行)来实现空行:,在HTML中插入空行有多种方法,可以根据实际需求选择合适的方法,使用
<br>标签、
<pre>和
<code>标签、CSS样式、JavaScript代码和表格布局都可以轻松实现空行效果,在实际开发中,可以根据页面布局和设计要求选择合适的方法来插入空行,以提高页面的可读性和美观性。,
 ,<p>这是第一段文字。</p> <br> <p>这是第二段文字。</p>,<pre> 这是第一段文字。 </pre> <pre> 这是第二段文字。 </pre>,<code> 这是第一段文字。 </code> <code> 这是第二段文字。 </code>,<style> p { marginbottom: 20px; } </style> <p>这是第一段文字。</p> <p>这是第二段文字。</p>,<script> function insertEmptyLine() { var element = document.getElementById(“target”); // 获取目标元素,例如一个具有特定ID的段落 var emptyLine = document.createElement(“br”); // 创建一个空行元素 element.parentNode.insertBefore(emptyLine, element.nextSibling); // 将空行插入到目标元素之后 } </script> <button onclick=”insertEmptyLine()”>插入空行</button> <p id=”target”>这是第一段文字。</p> <p>这是第二段文字。</p>
,<p>这是第一段文字。</p> <br> <p>这是第二段文字。</p>,<pre> 这是第一段文字。 </pre> <pre> 这是第二段文字。 </pre>,<code> 这是第一段文字。 </code> <code> 这是第二段文字。 </code>,<style> p { marginbottom: 20px; } </style> <p>这是第一段文字。</p> <p>这是第二段文字。</p>,<script> function insertEmptyLine() { var element = document.getElementById(“target”); // 获取目标元素,例如一个具有特定ID的段落 var emptyLine = document.createElement(“br”); // 创建一个空行元素 element.parentNode.insertBefore(emptyLine, element.nextSibling); // 将空行插入到目标元素之后 } </script> <button onclick=”insertEmptyLine()”>插入空行</button> <p id=”target”>这是第一段文字。</p> <p>这是第二段文字。</p>
html中如何空一行
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html中如何空一行》
文章链接:https://zhuji.vsping.com/335889.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html中如何空一行》
文章链接:https://zhuji.vsping.com/335889.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















