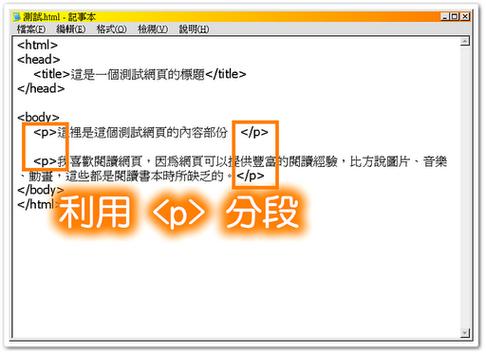
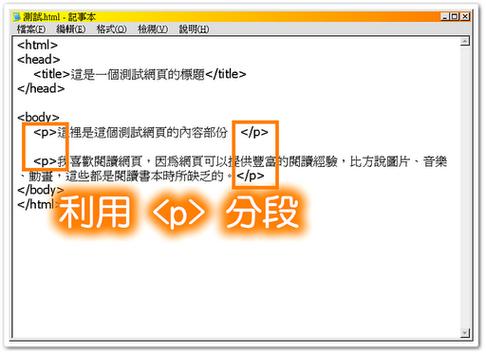
在HTML中,将一段文字分段非常简单,只需要使用`,标签即可。,标签是HTML中最基本的段落标记,它用于将文本内容分割成不同的段落,每个,`标签之间的文本都会被视为一个独立的段落,下面是一个详细的技术教学,包括代码示例和排版工整的回答内容:,1、我们需要创建一个HTML文件,可以使用任何文本编辑器来创建,例如Notepad++、Sublime Text等,将文件保存为
.html扩展名,例如
index.html。,2、在HTML文件中,我们可以使用`,`标签来创建一个段落。,3、在上面的示例中,我们可以看到两个`,`标签之间的文本被分为了两个段落,第一个段落包含”这是一个段落。”,第二个段落包含”这是另一个段落。”。,4、如果我们希望在段落之间添加一些空白行,可以使用
<br>标签。
<br>标签表示换行,可以在段落之间插入一个空白行。,5、在上面的示例中,我们使用了两个
<br>标签来在第一个段落和第二个段落之间插入了一个空白行,这样,第一个段落和第二个段落之间就有了一定的间距。,6、除了使用
<br>标签来插入空白行外,我们还可以使用CSS样式来控制段落之间的间距,我们可以使用
marginbottom属性来设置段落之间的底部间距。,7、在上面的示例中,我们使用了内联样式来设置段落之间的底部间距为20像素,这样,第一个段落和第二个段落之间就有了一定的间距。,8、除了使用CSS样式来控制段落之间的间距外,我们还可以使用CSS样式来控制段落的其他属性,例如字体大小、颜色、对齐方式等。,9、在上面的示例中,我们使用了内联样式来设置段落的字体大小为16像素,颜色为灰色,并对齐方式为两端对齐,这样,第一个段落的文本就会以灰色显示,并且两端对齐。,通过以上步骤,我们就可以在HTML中将一段文字分段了,无论是使用`,`标签还是使用CSS样式,都可以轻松地实现这个功能,希望这个回答能够对你有所帮助!,
 ,这是一个段落。 这是另一个段落。,这是一个段落。<br> <br> 这是另一个段落。,<style> p { marginbottom: 20px; } </style> <p>这是一个段落。</p> <p>这是另一个段落。</p>,<style> p { fontsize: 16px; color: #333; textalign: justify; } </style> <p>这是一个段落,这是另一个段落。</p>,
,这是一个段落。 这是另一个段落。,这是一个段落。<br> <br> 这是另一个段落。,<style> p { marginbottom: 20px; } </style> <p>这是一个段落。</p> <p>这是另一个段落。</p>,<style> p { fontsize: 16px; color: #333; textalign: justify; } </style> <p>这是一个段落,这是另一个段落。</p>,
html如何将一段文字分段
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何将一段文字分段》
文章链接:https://zhuji.vsping.com/335919.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何将一段文字分段》
文章链接:https://zhuji.vsping.com/335919.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















