在HTML中,让图片在同一行显示是很常见的需求,这可以通过CSS样式来实现,以下是详细的技术教学:,1、我们需要创建一个HTML文件,并在其中插入图片,我们可以创建一个名为
index.html的文件,然后在文件中插入以下代码:,2、接下来,我们需要在
<style>标签内添加CSS样式,使图片在同一行显示,我们可以使用
display: inlineblock;属性来实现这个效果,修改后的
<style>标签如下:,这里我们使用了Flex布局(
display: flex;)来让图片容器内的项目(图片)在同一行显示,我们为每个图片元素(
img)设置了
display: inlineblock;属性,使其成为内联块级元素,从而在同一行显示。,3、为了使图片之间有一定的间距,我们可以在
.imagecontainer img的CSS样式中添加
margin属性,我们可以设置每个图片之间的间距为10像素:,4、如果我们希望图片自适应宽度并保持原始比例,可以使用CSS的
objectfit属性,我们可以设置图片的宽度为100%,高度自适应:,5、我们可以在浏览器中打开
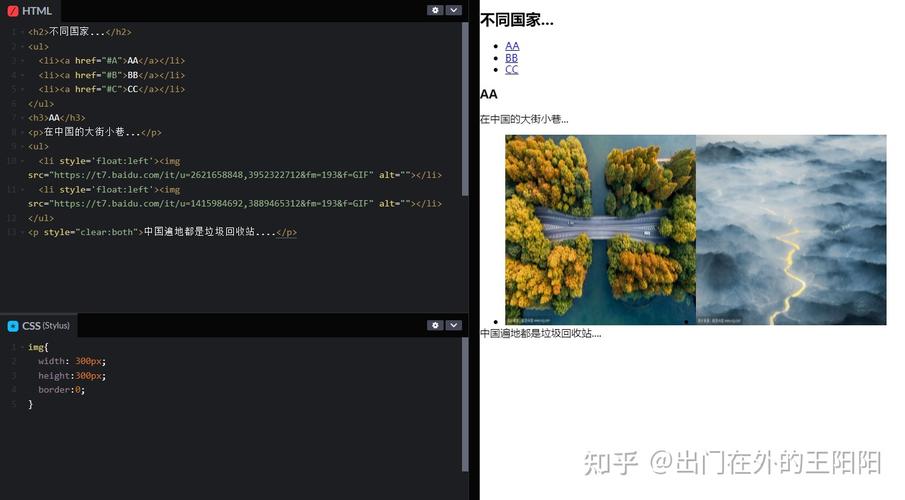
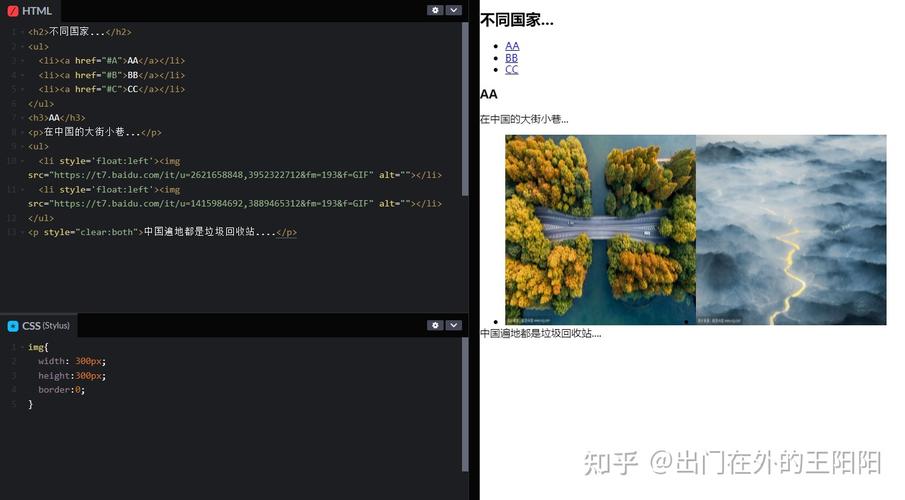
index.html文件,查看图片是否在同一行显示,如果需要调整图片之间的间距或宽度,可以直接修改CSS样式中的相关属性值。,通过以上步骤,我们可以在HTML中让图片在同一行显示,这种方法简单易行,适用于各种场景,希望对你有所帮助!,
 ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>图片在同一行显示</title> <style> /* 在这里添加CSS样式 */ </style> </head> <body> <div class=”imagecontainer”> <img src=”image1.jpg” alt=”图片1″> <img src=”image2.jpg” alt=”图片2″> <img src=”image3.jpg” alt=”图片3″> </div> </body> </html>,.imagecontainer { display: flex; } .imagecontainer img { display: inlineblock; },.imagecontainer img { display: inlineblock; margin: 0 10px; /* 设置左右间距为10像素 */ },.imagecontainer img { display: inlineblock; margin: 0 10px; width: 100%; /* 设置宽度为100% */ objectfit: cover; /* 保持原始比例 */ },
,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>图片在同一行显示</title> <style> /* 在这里添加CSS样式 */ </style> </head> <body> <div class=”imagecontainer”> <img src=”image1.jpg” alt=”图片1″> <img src=”image2.jpg” alt=”图片2″> <img src=”image3.jpg” alt=”图片3″> </div> </body> </html>,.imagecontainer { display: flex; } .imagecontainer img { display: inlineblock; },.imagecontainer img { display: inlineblock; margin: 0 10px; /* 设置左右间距为10像素 */ },.imagecontainer img { display: inlineblock; margin: 0 10px; width: 100%; /* 设置宽度为100% */ objectfit: cover; /* 保持原始比例 */ },
html图片并列在一行
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html图片并列在一行》
文章链接:https://zhuji.vsping.com/335930.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html图片并列在一行》
文章链接:https://zhuji.vsping.com/335930.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















