在HTML中,一行内容的长度是由浏览器窗口的宽度决定的,当一行的内容超过了浏览器窗口的宽度时,浏览器会自动将多余的内容换行显示,要让一行内容相等,我们需要控制内容的宽度和长度。,以下是一些方法来控制
HTML一行内容的宽度和长度:,1、使用CSS样式表:,使用
width属性设置元素的宽度。
<div style="width: 200px;">将元素的宽度设置为200像素。,使用
whitespace属性控制文本的换行方式。
<div style="whitespace: nowrap;">将文本设置为不换行。,使用
overflow属性控制超出元素宽度的内容的处理方式。
<div style="overflow: hidden;">将超出元素宽度的内容隐藏。,2、使用内联样式:,在HTML标签中使用
style属性直接设置元素的样式。
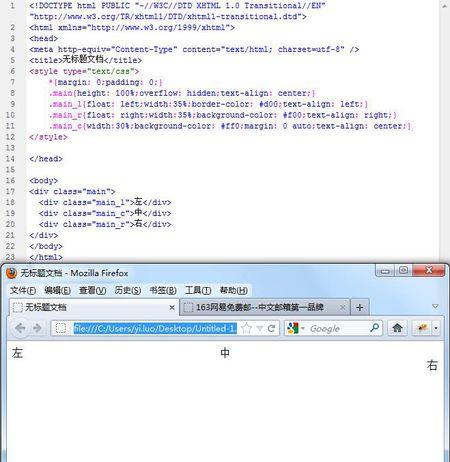
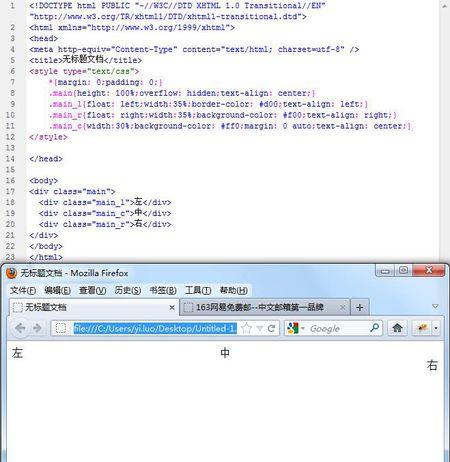
<div style="width: 200px; whitespace: nowrap; overflow: hidden;">将元素的宽度设置为200像素,文本设置为不换行,超出元素宽度的内容隐藏。,3、使用CSS类:,创建一个CSS类,并在HTML标签中使用该类来应用样式,在CSS文件中定义一个类
.fixedwidth,并在HTML标签中使用该类。,“`html,<div class=”fixedwidth”>,这是一行固定宽度的内容。,</div>,“`,在CSS文件中定义该类的样式:,“`css,.fixedwidth {,width: 200px;,whitespace: nowrap;,overflow: hidden;,},“`,4、使用表格布局:,使用HTML表格元素(如
<table>、
<tr>、
<td>等)来控制一行内容的宽度和长度,通过设置表格单元格的宽度和合并单元格,可以实现对一行内容的精确控制。,5、使用JavaScript:,使用JavaScript来动态计算一行内容的宽度,并根据需要调整元素的宽度和长度,可以使用
offsetWidth属性获取元素的宽度,并使用DOM操作来修改元素的样式。,通过使用CSS样式表、内联样式、CSS类、表格布局或JavaScript,我们可以控制HTML一行内容的宽度和长度,使其相等,这些方法可以根据具体的需求和场景选择使用,以实现所需的效果。,
 ,
,
html一行中间怎么隔开
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html一行中间怎么隔开》
文章链接:https://zhuji.vsping.com/335986.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html一行中间怎么隔开》
文章链接:https://zhuji.vsping.com/335986.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















