在HTML5中,我们可以通过CSS来更改文字间距,文字间距是指字母之间的空间,包括单词间距、字母间距和字符间距,在CSS中,我们可以使用以下属性来调整文字间距:,1、letterspacing:用于设置字母之间的间距。,2、wordspacing:用于
设置单词之间的间距。,3、whitespace:用于设置如何处理元素内的空白符。,4、textshadow:用于设置文本的阴影效果。,下面我们将详细介绍如何使用这些属性来更改文字间距。,1、使用letterspacing属性更改字母间距,letterspacing属性可以设置字母之间的间距,它接受一个长度值作为参数,可以是px、em、rem等单位,默认值为normal,表示正常的字母间距,以下是一些示例:,2、使用wordspacing属性更改单词间距,wordspacing属性可以设置单词之间的间距,它同样接受一个长度值作为参数,可以是px、em、rem等单位,以下是一些示例:,3、使用whitespace属性处理空白符,whitespace属性可以设置如何处理元素内的空白符,它有以下几种值:,normal:默认值,空白符会被合并成一个空格。,pre:空白符会被保留,不会合并。,nowrap:文本不会换行。,prewrap:保留空白符并允许换行。,preline:保留空白符并允许换行,但只限制在一行内。,inherit:继承父元素的whitespace属性值。,以下是一些示例:,4、使用textshadow属性设置文本阴影效果,textshadow属性可以为文本添加阴影效果,它接受以下参数:水平偏移量、垂直偏移量、模糊距离和颜色,以下是一些示例:,在HTML5中,我们可以通过CSS的letterspacing、wordspacing、whitespace和textshadow属性来更改文字间距,通过调整这些属性的值,我们可以实现不同的文字间距效果,从而提升页面的美观度和可读性。,
 ,<!DOCTYPE html> <html> <head> <style> p { letterspacing: 2px; /* 设置字母间距为2像素 */ } </style> </head> <body> <p>这是一个设置了字母间距的段落。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { wordspacing: 2px; /* 设置单词间距为2像素 */ } </style> </head> <body> <p>这是一个设置了单词间距的段落。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { whitespace: pre; /* 保留空白符 */ } </style> </head> <body> <p>这是一个保留了空白符的段落。</p> <p style=”whitespace: nowrap;”>这是一个不换行的段落。</p> <p style=”whitespace: prewrap;”>这是一个允许换行的段落。</p> <p style=”whitespace: preline;”>这是一个允许换行且限制在一行内的段落。</p> <p style=”whitespace: inherit;”>这是一个继承父元素whitespace属性值的段落。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { textshadow: 2px 2px 2px #000000; /* 设置文本阴影效果 */ } </style> </head> <body> <p>这是一个设置了文本阴影效果的段落。</p> </body> </html>,
,<!DOCTYPE html> <html> <head> <style> p { letterspacing: 2px; /* 设置字母间距为2像素 */ } </style> </head> <body> <p>这是一个设置了字母间距的段落。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { wordspacing: 2px; /* 设置单词间距为2像素 */ } </style> </head> <body> <p>这是一个设置了单词间距的段落。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { whitespace: pre; /* 保留空白符 */ } </style> </head> <body> <p>这是一个保留了空白符的段落。</p> <p style=”whitespace: nowrap;”>这是一个不换行的段落。</p> <p style=”whitespace: prewrap;”>这是一个允许换行的段落。</p> <p style=”whitespace: preline;”>这是一个允许换行且限制在一行内的段落。</p> <p style=”whitespace: inherit;”>这是一个继承父元素whitespace属性值的段落。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { textshadow: 2px 2px 2px #000000; /* 设置文本阴影效果 */ } </style> </head> <body> <p>这是一个设置了文本阴影效果的段落。</p> </body> </html>,
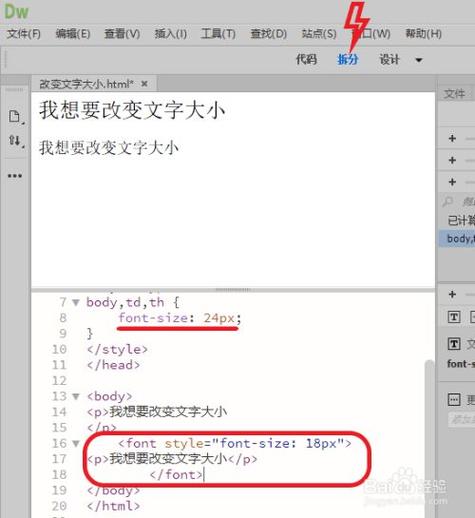
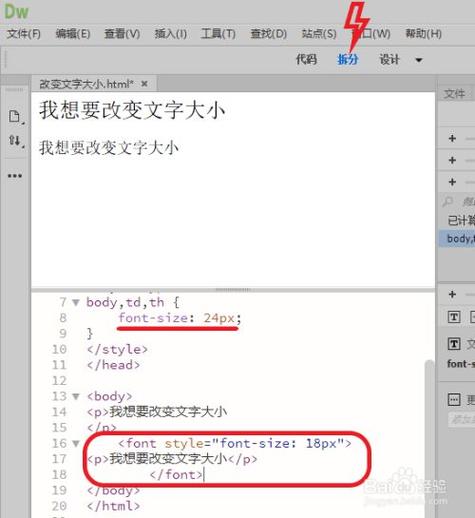
html5怎么设置文字大小
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html5怎么设置文字大小》
文章链接:https://zhuji.vsping.com/336080.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html5怎么设置文字大小》
文章链接:https://zhuji.vsping.com/336080.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















