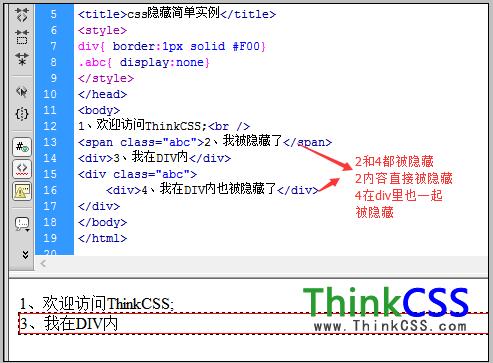
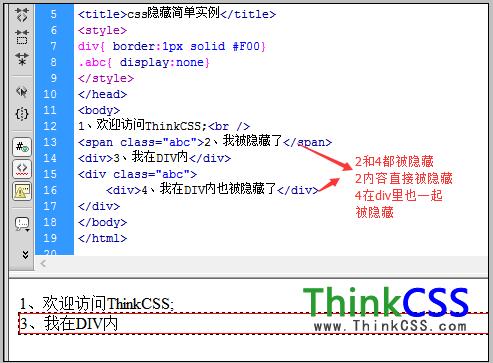
在HTML中,我们可以通过多种方式来设置隐藏触发,这通常涉及到使用JavaScript或者CSS来实现,以下是一些常见的方法:,1、使用CSS的
display属性,CSS的
display属性可以用来控制元素的显示和
隐藏,我们可以将元素的
display属性设置为
none来隐藏元素,然后再通过JavaScript或者其他事件来改变其
display属性,从而
触发元素的显示。,我们可以创建一个隐藏的按钮,当用户点击这个按钮时,会显示一个弹出窗口。,“`html,<button id=”myButton” style=”display: none;”>Show Popup</button>,<div id=”myPopup” style=”display: none;”>This is a popup!</div>,<script>,document.getElementById(‘myButton’).addEventListener(‘click’, function() {,document.getElementById(‘myPopup’).style.display = ‘block’;,});,</script>,“`,2、使用CSS的
visibility属性,visibility属性用来控制元素的可见性,而不仅仅是隐藏,当元素的
visibility属性设置为
hidden时,元素仍然占据空间,但是不可见,当元素的
visibility属性设置为
visible时,元素可见。,我们可以创建一个可见的按钮,当用户点击这个按钮时,会隐藏一个弹出窗口。,“`html,<button id=”myButton”>Hide Popup</button>,<div id=”myPopup”>This is a popup!</div>,<script>,document.getElementById(‘myButton’).addEventListener(‘click’, function() {,document.getElementById(‘myPopup’).style.visibility = ‘hidden’;,});,</script>,“`,3、使用CSS的
opacity属性,opacity属性用来控制元素的透明度,当元素的
opacity属性设置为0时,元素完全透明,看起来就像消失了一样,当元素的
opacity属性设置为1时,元素完全不透明。,我们可以创建一个半透明的按钮,当用户点击这个按钮时,会完全隐藏一个弹出窗口。,“`html,<button id=”myButton”>Hide Popup</button>,<div id=”myPopup”>This is a popup!</div>,<script>,document.getElementById(‘myButton’).addEventListener(‘click’, function() {,document.getElementById(‘myPopup’).style.opacity = ‘0’;,});,</script>,“`,4、使用JavaScript的
style.display属性,JavaScript也可以用来控制元素的显示和隐藏,我们可以使用JavaScript的
style.display属性来改变元素的显示状态。,我们可以创建一个隐藏的按钮,当用户点击这个按钮时,会显示一个弹出窗口。,“`html,<button id=”myButton”>Show Popup</button>,<div id=”myPopup” style=”display: none;”>This is a popup!</div>,<script>,document.getElementById(‘myButton’).addEventListener(‘click’, function() {,document.getElementById(‘myPopup’).style.display = ‘block’;,});,</script>,“`,5、使用JavaScript的
classList.add和
classList.remove方法,JavaScript还可以用来通过添加和删除类来控制元素的显示和隐藏,我们可以创建一个类,然后使用JavaScript的
classList.add和
classList.remove方法来添加和删除这个类。,我们可以创建一个隐藏的按钮,当用户点击这个按钮时,会显示一个弹出窗口。,“`html,<button id=”myButton”>Show Popup</button>,<div id=”myPopup” class=”hidden”>This is a popup!</div>,<style>,.hidden { display: none; },</style>,<script>,document.getElementById(‘myButton’).addEventListener(‘click’, function() {,document.getElementById(‘myPopup’).classList.remove(‘hidden’);,});,</script>,“`,以上就是在HTML中设置隐藏触发的一些常见方法,每种方法都有其优点和缺点,可以根据实际需求选择最适合的方法。,
 ,
,
html如何设置隐藏触发
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何设置隐藏触发》
文章链接:https://zhuji.vsping.com/336118.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何设置隐藏触发》
文章链接:https://zhuji.vsping.com/336118.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















