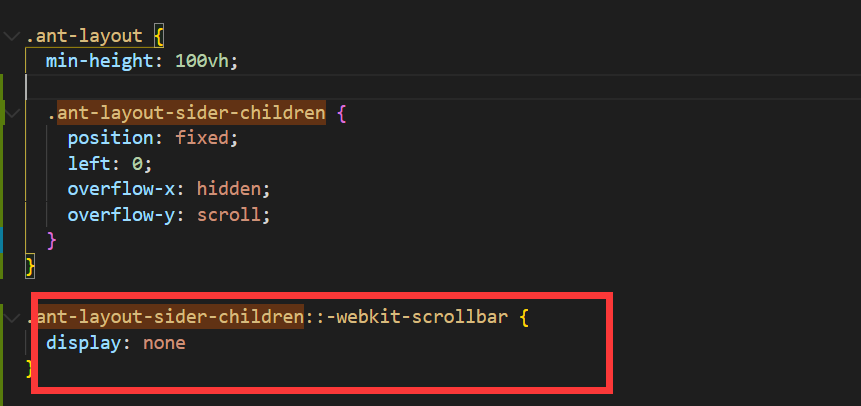
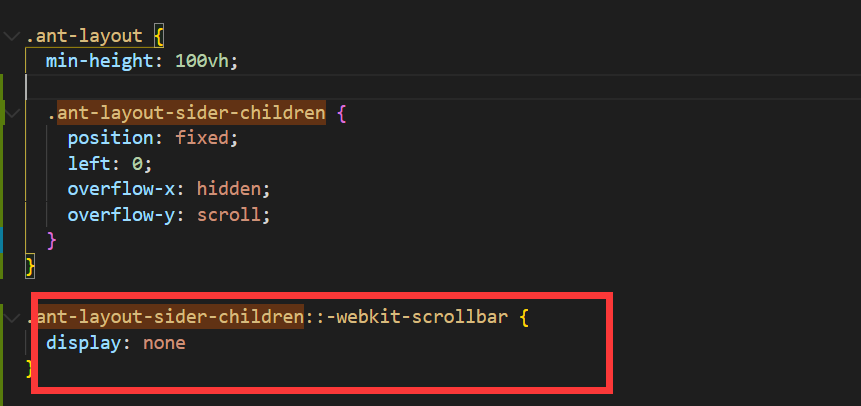
在HTML5中,隐藏滚动条的方法主要有两种:通过CSS样式和JavaScript,下面将详细介绍这两种方法。,1、使用overflow属性,overflow属性用于设置当内容溢出元素框时发生的事情,我们可以将其值设置为hidden,这样当内容溢出元素框时,滚动条就会被隐藏。,示例代码:,2、使用::webkitscrollbar伪元素,::webkitscrollbar伪元素用于控制WebKit浏览器中的滚动条,我们可以将其display属性设置为none,以隐藏滚动条,需要注意的是,这种方法仅适用于WebKit浏览器,如Chrome和Safari。,示例代码:,1、获取滚动条对象,要通过JavaScript隐藏滚动条,首先需要获取滚动条对象,在IE浏览器中,可以使用document.createElement()方法创建一个隐藏的滚动条对象;在Firefox和Chrome浏览器中,可以使用document.createElementNS()方法创建一个隐藏的滚动条对象。,示例代码:,2、为元素添加隐藏滚动条的功能,接下来,我们需要为需要隐藏滚动条的元素添加一个事件监听器,以便在鼠标移动到该元素上时显示隐藏的滚动条,鼠标离开时隐藏滚动条,我们还需要为元素添加一个mousewheel事件监听器,以便在用户滚动鼠标滚轮时更新隐藏的滚动条的位置。,示例代码:,
 ,<!DOCTYPE html> <html> <head> <style> .hidescrollbar { overflow: hidden; height: 200px; width: 300px; border: 1px solid black; } </style> </head> <body> <div class=”hidescrollbar”> <p>这是一个有滚动条的div,我们将通过CSS样式来隐藏它。</p> <p>当内容溢出div时,滚动条将被隐藏。</p> </div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .hidescrollbar::webkitscrollbar { display: none; } </style> </head> <body> <div class=”hidescrollbar”> <p>这是一个有滚动条的div,我们将通过CSS样式来隐藏它。</p> <p>当内容溢出div时,滚动条将被隐藏。</p> </div> </body> </html>,function createHiddenScrollbar(element) { var scrollbar = document.createElement(‘div’); scrollbar.style.overflow = ‘hidden’; scrollbar.style.position = ‘absolute’; scrollbar.style.top = ‘0’; scrollbar.style.left = ‘0’; scrollbar.style.width = ‘100%’; scrollbar.style.height = ‘100%’; element.appendChild(scrollbar); },var element = document.querySelector(‘.hidescrollbar’); createHiddenScrollbar(element); element.addEventListener(‘mouseover’, function () { element.classList.add(‘showscrollbar’); }); element.addEventListener(‘mouseout’, function () { element.classList.remove(‘showscrollbar’); }); element.addEventListener(‘mousewheel’, function (event) { event.preventDefault(); // 阻止默认的滚动行为,以便我们自定义滚动效果 var scrollTop = element.scrollTop; // 获取当前滚动条的位置 var newScrollTop = scrollTop + event.deltaY; // 根据鼠标滚轮的滚动方向计算新的滚动位置 if (newScrollTop < 0) { // 如果新的滚动位置小于0,则将其设置为0,以防止内容被完全隐藏在元素之外 newScrollTop = 0; } else if (newScrollTop > element.scrollHeight element.clientHeight) { // 如果新的滚动位置大于元素可滚动的高度,则将其设置为元素可滚动的高度减去元素高度,以防止内容被完全显示在元素之外并导致页面跳动的问题(称为“弹跳”现象) newScrollTop = element.scrollHeight element.clientHeight; } else { // 如果新的滚动位置在合理范围内,则直接设置新的滚动位置并更新元素的滚动条位置和内容位置(通过修改元素的translateY属性)以实现平滑的自定义滚动效果(类似于iOS设备的原生滑动效果) element.scrollTop = newScrollTop; element.style.transform = ‘translateY(‘ + newScrollTop + ‘px)’; // 更新元素的translateY属性以实现平滑的自定义滚动效果(类似于iOS设备的原生滑动效果) element.querySelector(‘div’).style.top = newScrollTop + ‘px’; // 更新隐藏的滚动条的位置以实现平滑的自定义滚动效果(类似于iOS设备的原生滑动效果) } });,
,<!DOCTYPE html> <html> <head> <style> .hidescrollbar { overflow: hidden; height: 200px; width: 300px; border: 1px solid black; } </style> </head> <body> <div class=”hidescrollbar”> <p>这是一个有滚动条的div,我们将通过CSS样式来隐藏它。</p> <p>当内容溢出div时,滚动条将被隐藏。</p> </div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .hidescrollbar::webkitscrollbar { display: none; } </style> </head> <body> <div class=”hidescrollbar”> <p>这是一个有滚动条的div,我们将通过CSS样式来隐藏它。</p> <p>当内容溢出div时,滚动条将被隐藏。</p> </div> </body> </html>,function createHiddenScrollbar(element) { var scrollbar = document.createElement(‘div’); scrollbar.style.overflow = ‘hidden’; scrollbar.style.position = ‘absolute’; scrollbar.style.top = ‘0’; scrollbar.style.left = ‘0’; scrollbar.style.width = ‘100%’; scrollbar.style.height = ‘100%’; element.appendChild(scrollbar); },var element = document.querySelector(‘.hidescrollbar’); createHiddenScrollbar(element); element.addEventListener(‘mouseover’, function () { element.classList.add(‘showscrollbar’); }); element.addEventListener(‘mouseout’, function () { element.classList.remove(‘showscrollbar’); }); element.addEventListener(‘mousewheel’, function (event) { event.preventDefault(); // 阻止默认的滚动行为,以便我们自定义滚动效果 var scrollTop = element.scrollTop; // 获取当前滚动条的位置 var newScrollTop = scrollTop + event.deltaY; // 根据鼠标滚轮的滚动方向计算新的滚动位置 if (newScrollTop < 0) { // 如果新的滚动位置小于0,则将其设置为0,以防止内容被完全隐藏在元素之外 newScrollTop = 0; } else if (newScrollTop > element.scrollHeight element.clientHeight) { // 如果新的滚动位置大于元素可滚动的高度,则将其设置为元素可滚动的高度减去元素高度,以防止内容被完全显示在元素之外并导致页面跳动的问题(称为“弹跳”现象) newScrollTop = element.scrollHeight element.clientHeight; } else { // 如果新的滚动位置在合理范围内,则直接设置新的滚动位置并更新元素的滚动条位置和内容位置(通过修改元素的translateY属性)以实现平滑的自定义滚动效果(类似于iOS设备的原生滑动效果) element.scrollTop = newScrollTop; element.style.transform = ‘translateY(‘ + newScrollTop + ‘px)’; // 更新元素的translateY属性以实现平滑的自定义滚动效果(类似于iOS设备的原生滑动效果) element.querySelector(‘div’).style.top = newScrollTop + ‘px’; // 更新隐藏的滚动条的位置以实现平滑的自定义滚动效果(类似于iOS设备的原生滑动效果) } });,
隐藏滚动条css
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《隐藏滚动条css》
文章链接:https://zhuji.vsping.com/336380.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《隐藏滚动条css》
文章链接:https://zhuji.vsping.com/336380.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















