HTML.Xt是一个用于快速构建Web应用程序的框架,它提供了一套完整的前端开发解决方案,在使用
HTML.Xt进行开发时,有时我们可能需要跳出当前页面或者路由,这可以通过使用HTML.Xt提供的导航功能来实现。,下面将详细介绍如何使用HTML.Xt框架实现跳出当前页面或路由的操作。,1、使用
router.navigateTo()方法跳转到其他页面:,在HTML.Xt中,我们可以使用
router.navigateTo()方法来跳转到其他页面,该方法接受一个参数,即目标页面的URL,如果我们想要跳转到名为”home”的页面,可以使用以下代码:,“`javascript,router.navigateTo(“/home”);,“`,这将触发浏览器跳转到”/home”路径对应的页面。,2、使用
router.navigateBack()方法返回上一页:,如果我们想要返回上一页,可以使用
router.navigateBack()方法,该方法会触发浏览器返回上一级页面,如果我们当前在”home”页面,然后点击了一个链接跳转到了”detail”页面,现在想要返回”home”页面,可以使用以下代码:,“`javascript,router.navigateBack();,“`,这将触发浏览器返回上一级页面,即”home”页面。,3、使用
router.navigateForward()方法前进到下一页:,如果我们想要前进到下一页,可以使用
router.navigateForward()方法,该方法会触发浏览器前进到下一级页面,如果我们当前在”detail”页面,然后点击了一个链接跳转到了”edit”页面,现在想要返回”detail”页面,可以使用以下代码:,“`javascript,router.navigateForward();,“`,这将触发浏览器前进到下一级页面,即”detail”页面。,4、使用
router.replace()方法替换当前页面:,如果我们想要替换当前页面而不是导航到新页面,可以使用
router.replace()方法,该方法接受一个参数,即目标页面的URL,如果我们想要替换当前页面为名为”about”的页面,可以使用以下代码:,“`javascript,router.replace(“/about”);,“`,这将触发浏览器替换当前页面为”/about”路径对应的页面,需要注意的是,使用
router.replace()方法后,浏览器的历史记录中不会保留新的页面记录。,5、使用
router.go()方法跳转到指定历史记录位置:,如果我们想要跳转到指定的历史记录位置,可以使用
router.go()方法,该方法接受一个参数,即要跳转的历史记录位置的索引,如果我们想要跳转到历史记录中的第3个位置,可以使用以下代码:,“`javascript,router.go(2);,“`,这将触发浏览器跳转到历史记录中的第3个位置对应的页面,需要注意的是,索引值从0开始计数。,通过上述介绍,我们了解了如何使用HTML.Xt框架实现跳出当前页面或路由的操作,我们可以使用
router.navigateTo()方法跳转到其他页面,使用
router.navigateBack()和
router.navigateForward()方法返回上一页或前进到下一页,使用
router.replace()方法替换当前页面,以及使用
router.go()方法跳转到指定历史记录位置,这些操作可以帮助我们在开发过程中实现灵活的页面跳转和导航功能。,
 ,
,
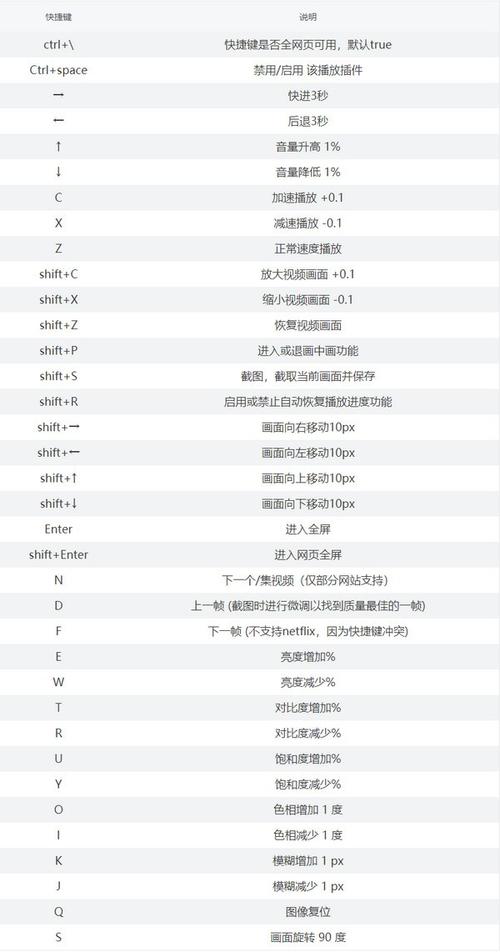
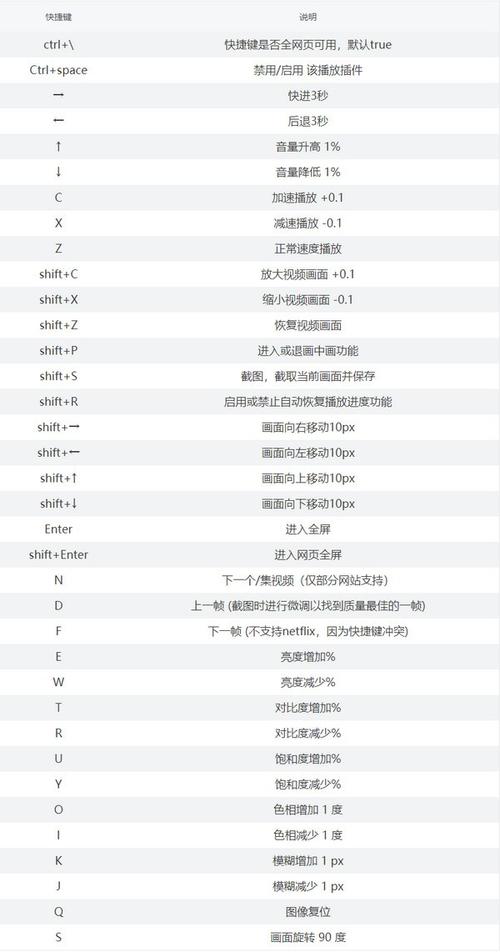
html骨架快捷键
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html骨架快捷键》
文章链接:https://zhuji.vsping.com/336388.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html骨架快捷键》
文章链接:https://zhuji.vsping.com/336388.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















