在HTML中,我们可以通过多种方式引入文件,包括CSS样式表、JavaScript脚本、图像等,以下是一些常见的方法:,1、
引入外部CSS样式表,要在
HTML
文件中引入外部CSS样式表,可以使用
<link>标签,将
href属性设置为外部CSS文件的路径,然后将其放置在HTML文件的
<head>部分。,在这个例子中,我们在
<head>部分添加了一个
<link>标签,将
href属性设置为名为
styles.css的外部CSS文件,浏览器会加载这个文件,并将其中的样式应用到HTML文档中。,2、引入外部JavaScript脚本,要在HTML文件中引入外部JavaScript脚本,可以使用
<script>标签,将
src属性设置为外部JavaScript文件的路径,然后将其放置在HTML文件的
<head>或
<body>部分。,在这个例子中,我们在
<head>部分添加了一个
<script>标签,将
src属性设置为名为
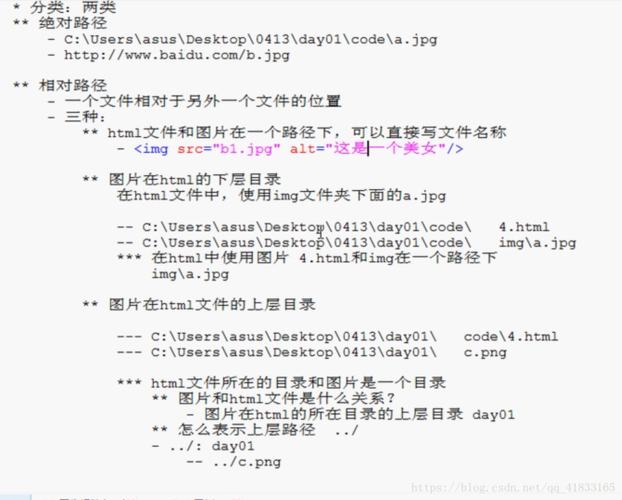
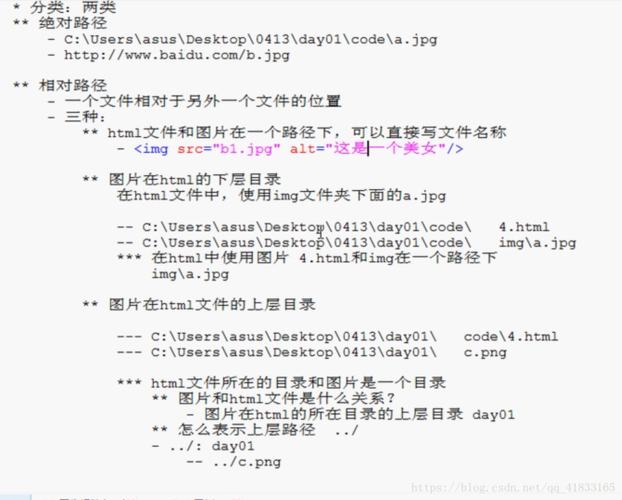
scripts.js的外部JavaScript文件,浏览器会加载这个文件,并执行其中的代码。,3、引入图像,要在HTML文件中插入图像,可以使用
<img>标签,将
src属性设置为图像文件的路径,然后将其放置在HTML文件的任何地方。,在这个例子中,我们在
<body>部分添加了一个
<img>标签,将
src属性设置为名为
image.jpg的图像文件,浏览器会加载这个文件,并在页面上显示图像,注意,我们还添加了一个
alt属性,以便在图像无法加载时提供替代文本。,4、引入视频和音频文件,要在HTML文件中插入视频或音频文件,可以使用相应的标签,使用
<video>标签插入视频文件:,在这个例子中,我们在
<body>部分添加了一个
<video>标签,我们设置了宽度和高度属性,以控制视频播放器的大小,我们还添加了一个
controls属性,以便用户可以轻松地控制视频播放,在
<video>标签内部,我们添加了一个
<source>标签,将
src属性设置为视频文件的路径,并将
type属性设置为视频文件的MIME类型,如果浏览器不支持视频播放,我们将显示一行文本作为备选内容,同样的方法也适用于音频文件,只需将
<video>标签替换为
<audio>标签即可。,5、引入字体文件(Web字体),要在HTML文件中使用Web字体,需要先下载字体文件(通常是TTF或OTF格式),然后在HTML文件中引入它,这通常通过在CSS中使用@fontface规则来实现。,在这个例子中,我们在CSS中使用了@fontface规则来定义一个名为’MyFont’的自定义字体,我们将字体文件的路径设置为URL()函数的结果,该函数返回字体文件的路径,我们还指定了字体文件的格式(在这里是’truetype’),我们将body元素的字体设置为我们刚刚定义的自定义字体,如果浏览器不支持自定义字体,它将回退到默认的无衬线字体。,
 ,<!DOCTYPE html> <html> <head> <link rel=”stylesheet” href=”styles.css”> </head> <body> … </body> </html>,<!DOCTYPE html> <html> <head> <script src=”scripts.js”></script> </head> <body> … </body> </html>,<!DOCTYPE html> <html> <body> <img src=”image.jpg” alt=”示例图片”> </body> </html>,<!DOCTYPE html> <html> <body> <video width=”320″ height=”240″ controls> <source src=”movie.mp4″ type=”video/mp4″> 您的浏览器不支持视频播放。 </video> </body> </html>,<!DOCTYPE html> <html> <head> <style> @fontface { fontfamily: ‘MyFont’; src: url(‘myfont.ttf’) format(‘truetype’); } body { fontfamily: ‘MyFont’, sansserif; } </style> </head> <body> … </body> </html>
,<!DOCTYPE html> <html> <head> <link rel=”stylesheet” href=”styles.css”> </head> <body> … </body> </html>,<!DOCTYPE html> <html> <head> <script src=”scripts.js”></script> </head> <body> … </body> </html>,<!DOCTYPE html> <html> <body> <img src=”image.jpg” alt=”示例图片”> </body> </html>,<!DOCTYPE html> <html> <body> <video width=”320″ height=”240″ controls> <source src=”movie.mp4″ type=”video/mp4″> 您的浏览器不支持视频播放。 </video> </body> </html>,<!DOCTYPE html> <html> <head> <style> @fontface { fontfamily: ‘MyFont’; src: url(‘myfont.ttf’) format(‘truetype’); } body { fontfamily: ‘MyFont’, sansserif; } </style> </head> <body> … </body> </html>
html里如何引入文件内容
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html里如何引入文件内容》
文章链接:https://zhuji.vsping.com/336464.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html里如何引入文件内容》
文章链接:https://zhuji.vsping.com/336464.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















