在HTML5中,隐藏滚动条样式可以通过CSS来实现,以下是详细的技术教学:,1、使用overflow属性,overflow属性是CSS中的一个属性,用于设置当内容溢出元素框时如何处理,我们可以将overflow属性设置为hidden,这样当内容溢出元素框时,滚动条就会被隐藏。,示例代码:,
 ,<!DOCTYPE html> <html> <head> <style> .hidescrollbar { overflow: hidden; height: 200px; width: 200px; border: 1px solid black; } </style> </head> <body> <div class=”hidescrollbar”> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,,
,<!DOCTYPE html> <html> <head> <style> .hidescrollbar { overflow: hidden; height: 200px; width: 200px; border: 1px solid black; } </style> </head> <body> <div class=”hidescrollbar”> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,我们将通过CSS来隐藏滚动条。</p> <p>这是一个包含很多文字的段落,,
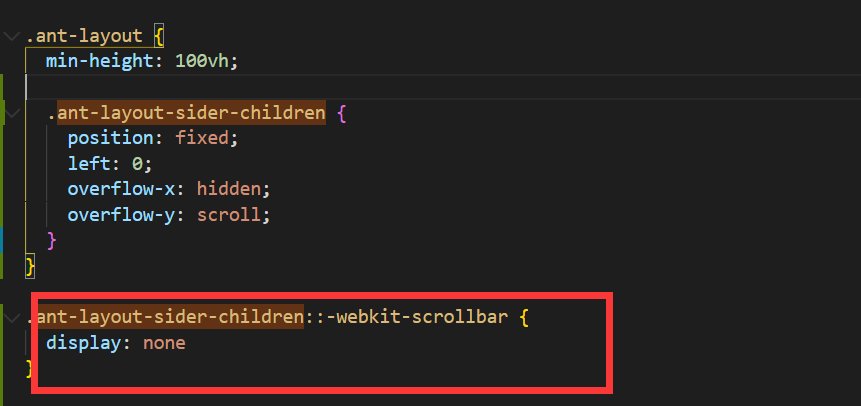
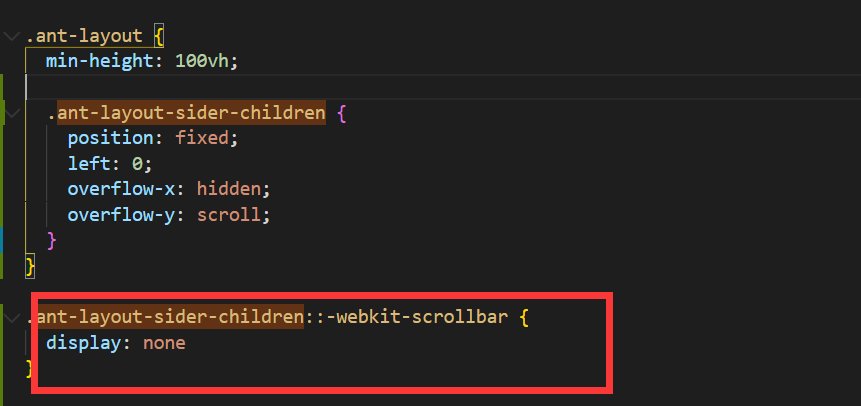
隐藏滚动条css
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《隐藏滚动条css》
文章链接:https://zhuji.vsping.com/336509.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《隐藏滚动条css》
文章链接:https://zhuji.vsping.com/336509.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















