将HTML文件上传到服务器是一个相对简单的过程,但需要一些基本的知识和技能,以下是详细的步骤和技术教学:,1、准备文件:你需要一个HTML文件,如果你还没有一个,可以使用任何文本编辑器(如Notepad++,Sublime Text,Visual Studio Code等)创建一个新文件,并将其保存为.html扩展名,你可以创建一个名为“index.html”的文件。,2、获取FTP访问信息:要将文件上传到
服务器,你需要知道你的FTP服务器的相关信息,这通常包括服务器地址(或域名),用户名和密码,如果你不确定这些信息,可以联系你的网站托管服务提供商或系统管理员。,3、安装FTP客户端软件:要上传文件到服务器,你需要使用一个FTP客户端软件,有许多可用的FTP客户端软件,包括FileZilla,WinSCP,Cyberduck等,根据你的操作系统选择一个合适的客户端软件,并按照其官方网站上的说明进行安装。,4、连接到FTP服务器:打开你选择的FTP客户端软件,并在“主机”或“服务器”字段中输入你的FTP服务器地址,在“用户名”字段中输入你的用户名,在“密码”字段中输入你的密码,点击“连接”按钮,尝试连接到FTP服务器。,5、导航到目标文件夹:一旦成功连接到FTP服务器,你应该看到一个表示你的服务器文件系统的窗口,导航到你想要上传HTML文件的目标文件夹,这通常是网站的根目录,但也可能是一个子文件夹,取决于你的网站结构。,6、上传HTML文件:在你的FTP客户端软件中找到你刚刚创建的HTML文件,将其拖放到目标文件夹中,或者右键单击文件并选择“上传”选项,等待文件上传完成,这可能需要一些时间,具体取决于文件的大小和你的互联网速度。,7、检查文件是否已上传:一旦文件上传完成,你可以在你的浏览器中输入你的网站地址来查看HTML文件,如果一切正常,你应该能够看到你的HTML文件的内容显示在浏览器中。,8、更新链接和资源:如果你的HTML文件中包含外部链接或资源(如CSS样式表或JavaScript文件),你需要确保它们指向正确的位置,由于你刚刚将HTML文件上传到新的文件夹中,这些链接和资源可能不再有效,你需要更新它们以反映新的位置。,9、测试响应式设计:现在你已经将HTML文件上传到服务器,你应该测试它的响应式设计以确保它在各种设备和屏幕尺寸上都能正常工作,你可以使用浏览器的开发者工具来模拟不同的设备和屏幕尺寸,并检查HTML元素的布局和样式是否正确。,10、提交更改:一旦你满意HTML文件的显示和功能,你可以将其提交给你的网站托管服务提供商或系统管理员进行审核和部署,他们可能会要求你通过FTP客户端软件将更改的文件覆盖现有的文件,或者使用他们的网站管理面板进行更改。,11、监控和维护:上传HTML文件后,你需要定期监控和维护它以确保其正常运行,这可能包括更新内容,修复错误,优化性能等,你可以使用各种工具和服务来帮助你监控和维护你的网站,如Google Analytics,Google Search Console等。,将HTML文件上传到服务器是一个相对简单的过程,但需要一些基本的知识和技能,通过遵循上述步骤和技巧,你应该能够成功地将你的HTML文件上传到服务器,并确保它在各种设备和屏幕尺寸上都能正常工作。,
 ,
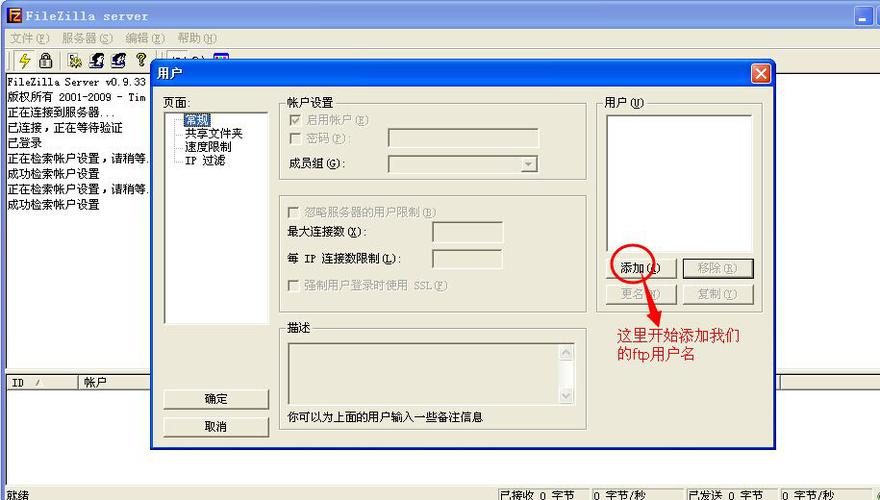
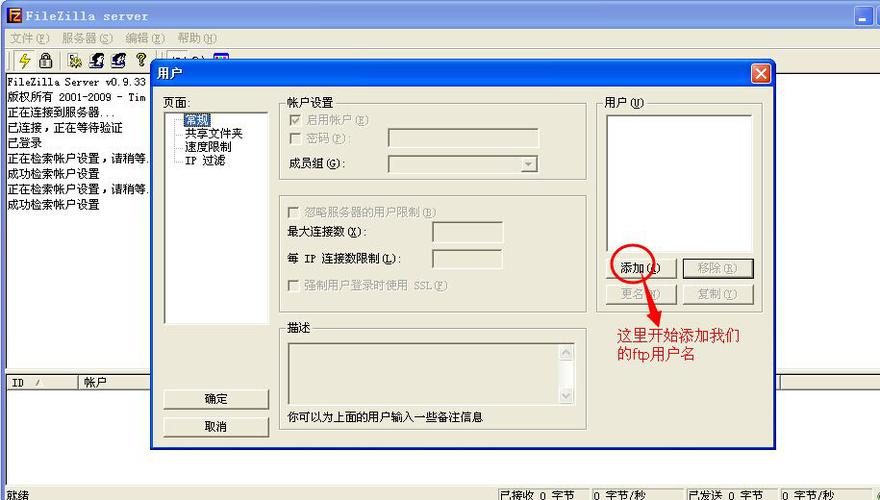
,
如何给html文件上传服务器
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何给html文件上传服务器》
文章链接:https://zhuji.vsping.com/336517.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何给html文件上传服务器》
文章链接:https://zhuji.vsping.com/336517.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















