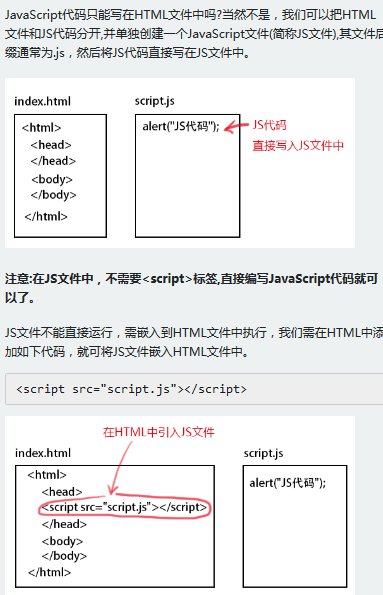
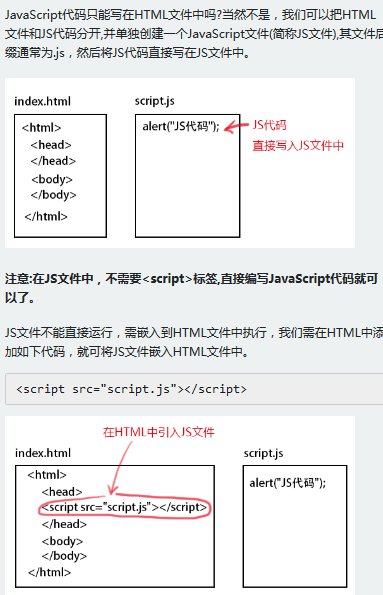
在HTML中连接JavaScript文件,可以使用
<script>标签。
<script>标签用于在
HTML文档中嵌入客户端脚本或事件处理程序,以下是如何在HTML中连接JS的详细步骤:,1、创建一个JavaScript文件,例如
script.js,并在其中编写JavaScript代码。,2、接下来,在HTML文件中使用
<script>标签引入JavaScript文件,有以下几种方法:,方法一:直接在
<script>标签中编写JavaScript代码,方法二:使用
src属性引入外部JavaScript文件,方法三:将JavaScript代码放在HTML文件的底部,以提高页面加载速度,但需要注意的是,这种方法需要将所有
<script>标签放在
<body>标签的最后。,3、如果需要在多个HTML文件中使用相同的JavaScript代码,可以将其放在一个单独的JavaScript文件中,然后在每个HTML文件中引入该文件,这样可以避免重复编写相同的代码,将上述示例中的JavaScript代码保存在
common.js文件中:,在需要使用这些代码的HTML文件中引入
common.js文件:,归纳一下,在HTML中连接JavaScript文件的方法有三种:直接在
<script>标签中编写代码、使用
src属性引入外部文件和使用外部文件提高页面加载速度,根据实际需求选择合适的方法。,
 ,function sayHello() { alert(“Hello, World!”); },<!DOCTYPE html> <html> <head> <title>连接JS示例</title> </head> <body> <button onclick=”sayHello()”>点击我</button> <script> function sayHello() { alert(“Hello, World!”); } </script> </body> </html>,<!DOCTYPE html> <html> <head> <title>连接JS示例</title> </head> <body> <button onclick=”sayHello()”>点击我</button> <script src=”script.js”></script> </body> </html>,<!DOCTYPE html> <html> <head> <title>连接JS示例</title> </head> <body> <button onclick=”sayHello()”>点击我</button> </body> <!在这里放置其他HTML内容 > <script src=”script.js”></script> </html>,function sayHello() { alert(“Hello, World!”); }
,function sayHello() { alert(“Hello, World!”); },<!DOCTYPE html> <html> <head> <title>连接JS示例</title> </head> <body> <button onclick=”sayHello()”>点击我</button> <script> function sayHello() { alert(“Hello, World!”); } </script> </body> </html>,<!DOCTYPE html> <html> <head> <title>连接JS示例</title> </head> <body> <button onclick=”sayHello()”>点击我</button> <script src=”script.js”></script> </body> </html>,<!DOCTYPE html> <html> <head> <title>连接JS示例</title> </head> <body> <button onclick=”sayHello()”>点击我</button> </body> <!在这里放置其他HTML内容 > <script src=”script.js”></script> </html>,function sayHello() { alert(“Hello, World!”); }
html文件怎么链接js文件
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html文件怎么链接js文件》
文章链接:https://zhuji.vsping.com/336588.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html文件怎么链接js文件》
文章链接:https://zhuji.vsping.com/336588.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















