在HTML中,我们可以通过CSS来控制div的显示和隐藏,以下是详细的步骤和技术教学:,1、我们需要在HTML文件中创建一个div元素。,2、接下来,我们需要编写CSS代码来控制div的显示和隐藏,我们可以使用
display属性来实现这一点。
display属性有四个值:
none、
block、
inline和
inlineblock,当
display属性设置为
none时,元素将完全隐藏;当设置为其他值时,元素将显示。,在上述HTML文件的
<style>标签内,添加以下CSS代码:,3、现在,我们已经设置了div元素的默认显示状态,接下来,我们需要编写JavaScript代码来处理点击按钮时的事件,当用户点击按钮时,我们将调用名为
hideDiv的函数,在这个函数中,我们将修改div元素的
display属性为
none,从而实现隐藏效果。,在上述HTML文件的
<script>标签内,添加以下JavaScript代码:,4、至此,我们已经完成了在HTML中隐藏div的操作,现在,当我们在浏览器中打开这个HTML文件并点击“点击隐藏div”按钮时,div元素将被隐藏,要显示div元素,我们可以再次点击按钮,或者在JavaScript代码中添加一个显示div元素的函数。,在HTML文件中添加一个显示div元素的按钮:,5、我们可以对页面进行一些美化,我们可以设置div元素的背景颜色、边框等样式,在上述HTML文件的
<style>标签内,添加以下CSS代码:,现在,我们已经完成了在HTML中隐藏和显示div的操作,通过以上步骤和技术教学,你可以轻松地在HTML中实现div元素的隐藏和显示功能。,
 ,<!DOCTYPE html> <html> <head> <title>隐藏div示例</title> <style> /* 在这里我们将编写CSS代码 */ </style> </head> <body> <div id=”myDiv”>这是一个div元素。</div> <button onclick=”hideDiv()”>点击隐藏div</button> <script> // 在这里我们将编写JavaScript代码 </script> </body> </html>,#myDiv { display: block; /* 默认情况下,div元素是块级元素,占据一行 */ },function hideDiv() { document.getElementById(“myDiv”).style.display = “none”; // 获取id为”myDiv”的元素,并将其display属性设置为”none”,实现隐藏效果 },function showDiv() { document.getElementById(“myDiv”).style.display = “block”; // 获取id为”myDiv”的元素,并将其display属性设置为”block”,实现显示效果 },<button onclick=”showDiv()”>点击显示div</button>
,<!DOCTYPE html> <html> <head> <title>隐藏div示例</title> <style> /* 在这里我们将编写CSS代码 */ </style> </head> <body> <div id=”myDiv”>这是一个div元素。</div> <button onclick=”hideDiv()”>点击隐藏div</button> <script> // 在这里我们将编写JavaScript代码 </script> </body> </html>,#myDiv { display: block; /* 默认情况下,div元素是块级元素,占据一行 */ },function hideDiv() { document.getElementById(“myDiv”).style.display = “none”; // 获取id为”myDiv”的元素,并将其display属性设置为”none”,实现隐藏效果 },function showDiv() { document.getElementById(“myDiv”).style.display = “block”; // 获取id为”myDiv”的元素,并将其display属性设置为”block”,实现显示效果 },<button onclick=”showDiv()”>点击显示div</button>
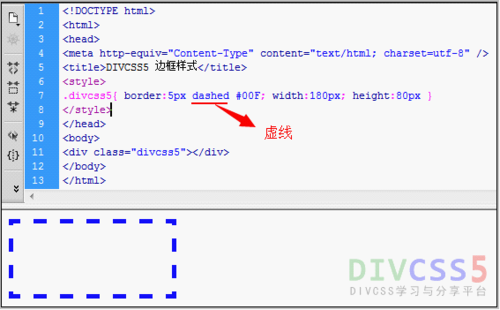
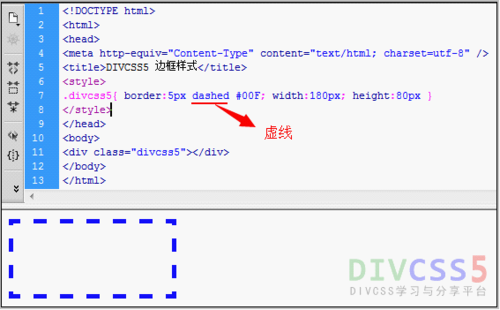
html中隐藏div的其中一个边框
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html中隐藏div的其中一个边框》
文章链接:https://zhuji.vsping.com/336598.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html中隐藏div的其中一个边框》
文章链接:https://zhuji.vsping.com/336598.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















