在网页设计中,导航栏是非常重要的一个组件,它可以帮助用户快速找到所需的信息,HTML是网页设计的基础,因此学会如何在HTML中添加导航栏是非常必要的,本文将详细介绍如何使用HTML创建一个导航栏。,1、我们需要了解HTML的基本结构,一个基本的HTML文档包括以下几个部分:,<!DOCTYPE html>:声明文档类型为HTML5;,<html>:HTML文档的根元素;,<head>:包含文档的元数据,如标题、字符集等;,<body>:包含文档的内容,如文本、图片、链接等;,<header>、
<nav>、
<main>、
<footer>等语义化标签:用于描述文档的结构。,2、接下来,我们将使用HTML和CSS来创建一个基本的导航栏,在
<body>标签内添加一个
<nav>标签,然后在
<nav>标签内添加若干个
<a>标签,用于创建导航链接。,3、接下来,我们需要为导航栏添加一些基本的CSS样式,我们可以设置导航栏的背景颜色、字体颜色、字体大小等基本属性。,4、我们可以设置导航链接的样式,我们可以设置导航链接的颜色、鼠标悬停时的颜色、鼠标点击时的边框颜色等。,5、如果我们希望导航链接在鼠标点击时有一个边框效果,我们可以使用CSS的伪类
:active来设置。,6、至此,我们已经创建了一个简单的导航栏,为了让导航栏看起来更加美观,我们可以使用CSS的浮动属性来实现水平排列。,7、如果我们希望导航栏始终固定在页面顶部,可以使用CSS的定位属性来实现。,8、我们可以使用媒体查询来实现响应式布局,使得导航栏在不同设备上都能正常显示。,通过以上步骤,我们已经学会了如何使用HTML和CSS创建一个基本的导航栏,当然,这只是一个简单的示例,实际应用中可能需要根据需求进行更多的定制和优化,希望本文能对您有所帮助!,
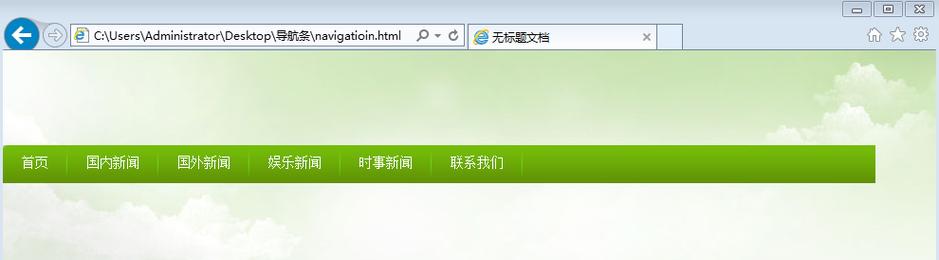
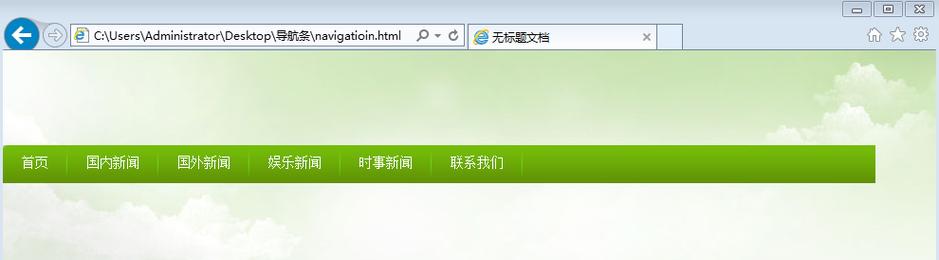
 ,<!DOCTYPE html> <html> <head> <title>导航栏示例</title> <style> /* CSS样式将在下文介绍 */ </style> </head> <body> <nav> <a href=”#”>首页</a> <a href=”#”>关于我们</a> <a href=”#”>产品与服务</a> <a href=”#”>联系我们</a> </nav> </body> </html>,nav { backgroundcolor: #333; /* 设置导航栏背景颜色 */ fontfamily: Arial, sansserif; /* 设置导航栏字体 */ fontsize: 16px; /* 设置导航栏字体大小 */ },nav a { color: #fff; /* 设置导航链接颜色 */ textdecoration: none; /* 去除导航链接下划线 */ padding: 10px; /* 设置导航链接内边距 */ } nav a:hover { backgroundcolor: #555; /* 设置鼠标悬停时的背景颜色 */ },nav a:active { border: 2px solid #fff; /* 设置鼠标点击时的边框颜色和宽度 */ },nav a { display: inlineblock; /* 设置导航链接为行内块级元素 */ marginright: 10px; /* 设置导航链接之间的间距 */ }
,<!DOCTYPE html> <html> <head> <title>导航栏示例</title> <style> /* CSS样式将在下文介绍 */ </style> </head> <body> <nav> <a href=”#”>首页</a> <a href=”#”>关于我们</a> <a href=”#”>产品与服务</a> <a href=”#”>联系我们</a> </nav> </body> </html>,nav { backgroundcolor: #333; /* 设置导航栏背景颜色 */ fontfamily: Arial, sansserif; /* 设置导航栏字体 */ fontsize: 16px; /* 设置导航栏字体大小 */ },nav a { color: #fff; /* 设置导航链接颜色 */ textdecoration: none; /* 去除导航链接下划线 */ padding: 10px; /* 设置导航链接内边距 */ } nav a:hover { backgroundcolor: #555; /* 设置鼠标悬停时的背景颜色 */ },nav a:active { border: 2px solid #fff; /* 设置鼠标点击时的边框颜色和宽度 */ },nav a { display: inlineblock; /* 设置导航链接为行内块级元素 */ marginright: 10px; /* 设置导航链接之间的间距 */ }
html如何加导航栏
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何加导航栏》
文章链接:https://zhuji.vsping.com/336681.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何加导航栏》
文章链接:https://zhuji.vsping.com/336681.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















