在HTML中,我们通常使用
<head>标签来引入头部文件,头部文件通常包含一些元数据,如字符集、视口设置、样式表和脚本等,以下是一些常见的头部文件及其使用方法:,1、引入CSS样式表,要引入外部CSS样式表,可以使用
<link>标签。
<link>标签的
rel属性表示资源类型,这里应该是”stylesheet”。
href属性表示资源的URL,要引入一个名为”styles.css”的外部样式表,可以这样写:,2、引入JavaScript脚本,要引入外部JavaScript脚本,也可以使用
<script>标签。
<script>标签的
src属性表示资源的URL,要引入一个名为”script.js”的外部JavaScript脚本,可以这样写:,3、设置字符集,为了确保网页内容的正确显示,我们需要在头部文件中设置字符集,这可以通过
<meta>标签来实现。
<meta>标签的
charset属性表示字符集,例如UTF8,要设置字符集为UTF8,可以这样写:,4、设置视口,为了确保网页在不同设备上的正常显示,我们需要在头部文件中设置视口,这也可以通过
<meta>标签来实现。
<meta>标签的
name属性表示视口设置,quot;viewport”是最常用的值,要设置视口宽度为设备的宽度,初始缩放比例为1,可以这样写:,5、引入图标和字体文件,有时,我们需要在网页中使用图标或自定义字体,这些资源通常以不同的格式(如SVG、WOFF、TTF等)存储在外部文件中,要引入这些资源,可以使用
<link>标签,要引入一个名为”icon.svg”的图标文件和一个名为”font.woff”的字体文件,可以这样写:,6、引入Web字体和图标库,除了自定义资源外,我们还可以使用现成的Web字体和图标库,这些库通常提供了一组预定义的样式和图标,可以直接在网页中使用,要引入这些库,可以使用
<link>标签,要引入Bootstrap框架和Font Awesome图标库,可以这样写:,在
HTML中引入头部文件的方法有很多,可以根据需要选择合适的方法,在使用外部资源时,请确保资源的URL是正确的,以免影响网页的正常显示,为了提高页面加载速度和性能,建议对外部资源进行压缩和合并处理。,
 ,<link rel=”stylesheet” href=”styles.css”>,<script src=”script.js”></script>,<meta charset=”UTF8″>,<meta name=”viewport” content=”width=devicewidth, initialscale=1″>,<link rel=”icon” href=”favicon.ico”> <link rel=”stylesheet” href=”https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap”>
,<link rel=”stylesheet” href=”styles.css”>,<script src=”script.js”></script>,<meta charset=”UTF8″>,<meta name=”viewport” content=”width=devicewidth, initialscale=1″>,<link rel=”icon” href=”favicon.ico”> <link rel=”stylesheet” href=”https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap”>
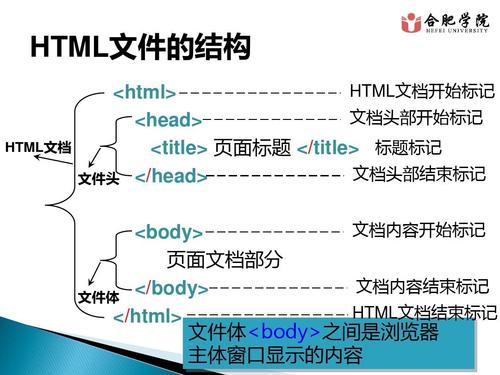
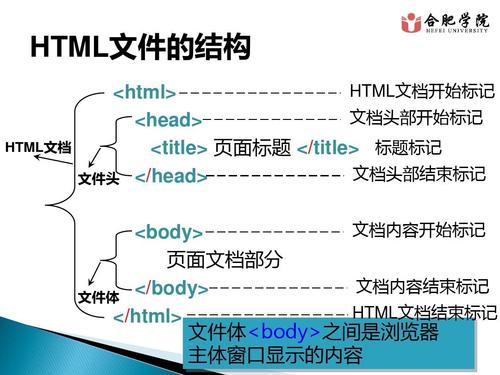
html头部内容
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html头部内容》
文章链接:https://zhuji.vsping.com/336698.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html头部内容》
文章链接:https://zhuji.vsping.com/336698.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















