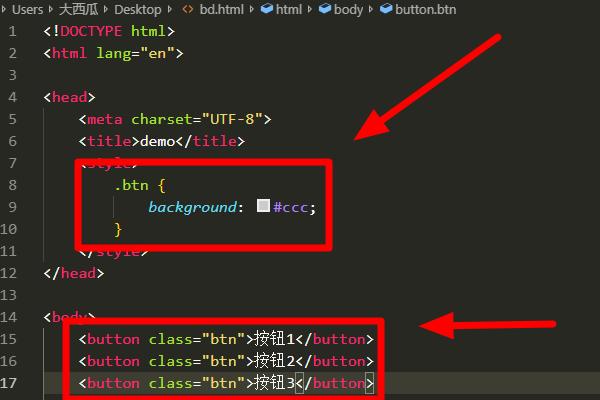
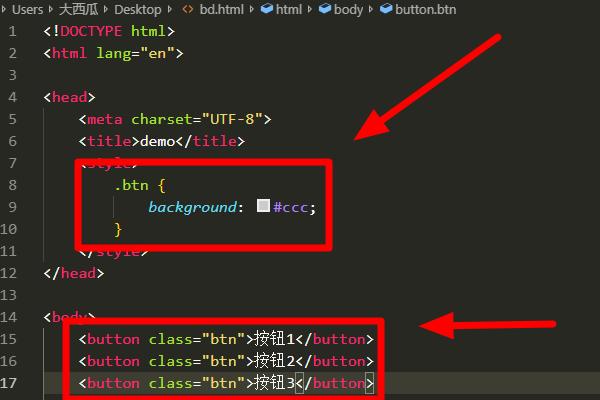
在HTML中,我们可以通过使用CSS(层叠样式表)来改变按钮的颜色,CSS是一种样式表语言,用于描述
HTML或XML(包括各种XML方言,如SVG、MathML或XHTML)文档的呈现,CSS描述了在屏幕、纸质、音频等媒体上元素应该如何被渲染。,以下是一个简单的例子,我们将创建一个按钮,并通过CSS来改变它的颜色:,我们需要创建一个简单的HTML按钮:,在这个HTML代码中,我们创建了一个按钮,并给它一个id “myButton”,这个id将用于我们在CSS中选择和样式化这个按钮。,接下来,我们将添加一些CSS来改变按钮的颜色:,在这个CSS代码中,我们首先选择了id为”myButton”的元素,然后设置了它的背景颜色、文本颜色、边框、内边距、文本对齐方式、下划线、显示方式、字体大小、外边距和鼠标指针形状,我们还添加了一个过渡效果,当鼠标悬停在按钮上时,背景颜色会在0.4秒内平滑地过渡到绿色。,这就是如何在HTML中通过CSS来改变按钮的颜色,你可以根据需要调整这些值,以达到你想要的效果。,
 ,<!DOCTYPE html> <html> <head> <title>Button Color Change</title> </head> <body> <button id=”myButton”>Click me!</button> </body> </html>,<!DOCTYPE html> <html> <head> <title>Button Color Change</title> <style> #myButton { backgroundcolor: blue; /* 设置按钮的背景颜色 */ color: white; /* 设置按钮的文本颜色 */ border: none; /* 移除按钮的边框 */ padding: 15px 32px; /* 设置按钮的内边距 */ textalign: center; /* 设置按钮的文本对齐方式 */ textdecoration: none; /* 移除按钮的下划线 */ display: inlineblock; /* 使按钮变为行内块级元素 */ fontsize: 16px; /* 设置按钮的字体大小 */ margin: 4px 2px; /* 设置按钮的外边距 */ cursor: pointer; /* 当鼠标悬停在按钮上时,改变鼠标指针的形状 */ transitionduration: 0.4s; /* 设置过渡效果的持续时间 */ } #myButton:hover { backgroundcolor: green; /* 当鼠标悬停在按钮上时,改变按钮的背景颜色 */ } </style> </head> <body> <button id=”myButton”>Click me!</button> </body> </html>,
,<!DOCTYPE html> <html> <head> <title>Button Color Change</title> </head> <body> <button id=”myButton”>Click me!</button> </body> </html>,<!DOCTYPE html> <html> <head> <title>Button Color Change</title> <style> #myButton { backgroundcolor: blue; /* 设置按钮的背景颜色 */ color: white; /* 设置按钮的文本颜色 */ border: none; /* 移除按钮的边框 */ padding: 15px 32px; /* 设置按钮的内边距 */ textalign: center; /* 设置按钮的文本对齐方式 */ textdecoration: none; /* 移除按钮的下划线 */ display: inlineblock; /* 使按钮变为行内块级元素 */ fontsize: 16px; /* 设置按钮的字体大小 */ margin: 4px 2px; /* 设置按钮的外边距 */ cursor: pointer; /* 当鼠标悬停在按钮上时,改变鼠标指针的形状 */ transitionduration: 0.4s; /* 设置过渡效果的持续时间 */ } #myButton:hover { backgroundcolor: green; /* 当鼠标悬停在按钮上时,改变按钮的背景颜色 */ } </style> </head> <body> <button id=”myButton”>Click me!</button> </body> </html>,
html如何将按钮变色
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何将按钮变色》
文章链接:https://zhuji.vsping.com/336789.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何将按钮变色》
文章链接:https://zhuji.vsping.com/336789.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















