在HTML中,我们可以通过CSS来设置段落之间的间距,这主要涉及到CSS的”margin”属性和”padding”属性,这两个属性都可以控制元素周围的空间,但是它们的工作方式是不同的。,1、”Margin”属性:这个属性用于
设置元素与其他元素之间的空间,如果你想要在一个段落和另一个段落之间添加一些空间,你可以使用”margin”属性。,2、”Padding”属性:这个属性用于设置元素的内容与其边界之间的空间,如果你想要在一个段落的内部添加一些空间,你可以使用”padding”属性。,下面是一个简单的例子,展示了如何在
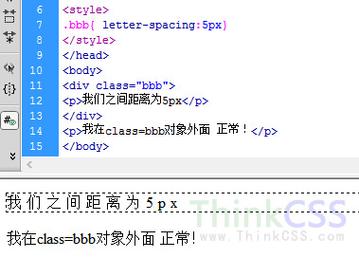
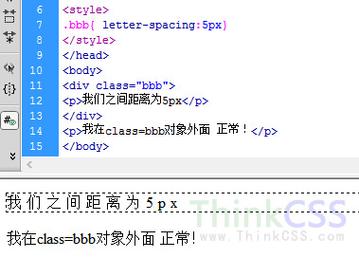
HTML中设置段落之间的间距:,在这个例子中,我们在
<style>标签中定义了一个CSS规则,该规则将
margintop和
marginbottom属性设置为20像素,这意味着每个段落的顶部和底部都会有20像素的空间。,如果你想要在段落的内部添加一些空间,你可以使用”padding”属性。,在这个例子中,我们在
<style>标签中定义了一个CSS规则,该规则将
paddingtop和
paddingbottom属性设置为20像素,这意味着每个段落的顶部和底部都会有20像素的空间。,注意,”margin”和”padding”属性的值可以是任何有效的CSS值,包括像素、百分比、em等,你也可以使用负值来缩小元素的边界或内容之间的空间,你还可以使用”margin”和”padding”属性的简写形式(
margin: 10px 20px;)来同时设置四个方向的空间。,通过使用CSS的”margin”和”padding”属性,你可以轻松地在HTML中设置段落之间的间距,这些属性提供了强大的控制能力,使你能够创建出各种各样的布局效果。,
 ,<!DOCTYPE html> <html> <head> <style> p { margintop: 20px; marginbottom: 20px; } </style> </head> <body> <p>这是一个段落。</p> <p>这是另一个段落。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { paddingtop: 20px; paddingbottom: 20px; } </style> </head> <body> <p>这是一个段落。</p> <p>这是另一个段落。</p> </body> </html>,
,<!DOCTYPE html> <html> <head> <style> p { margintop: 20px; marginbottom: 20px; } </style> </head> <body> <p>这是一个段落。</p> <p>这是另一个段落。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { paddingtop: 20px; paddingbottom: 20px; } </style> </head> <body> <p>这是一个段落。</p> <p>这是另一个段落。</p> </body> </html>,
html设置段落间距
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html设置段落间距》
文章链接:https://zhuji.vsping.com/336955.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html设置段落间距》
文章链接:https://zhuji.vsping.com/336955.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















