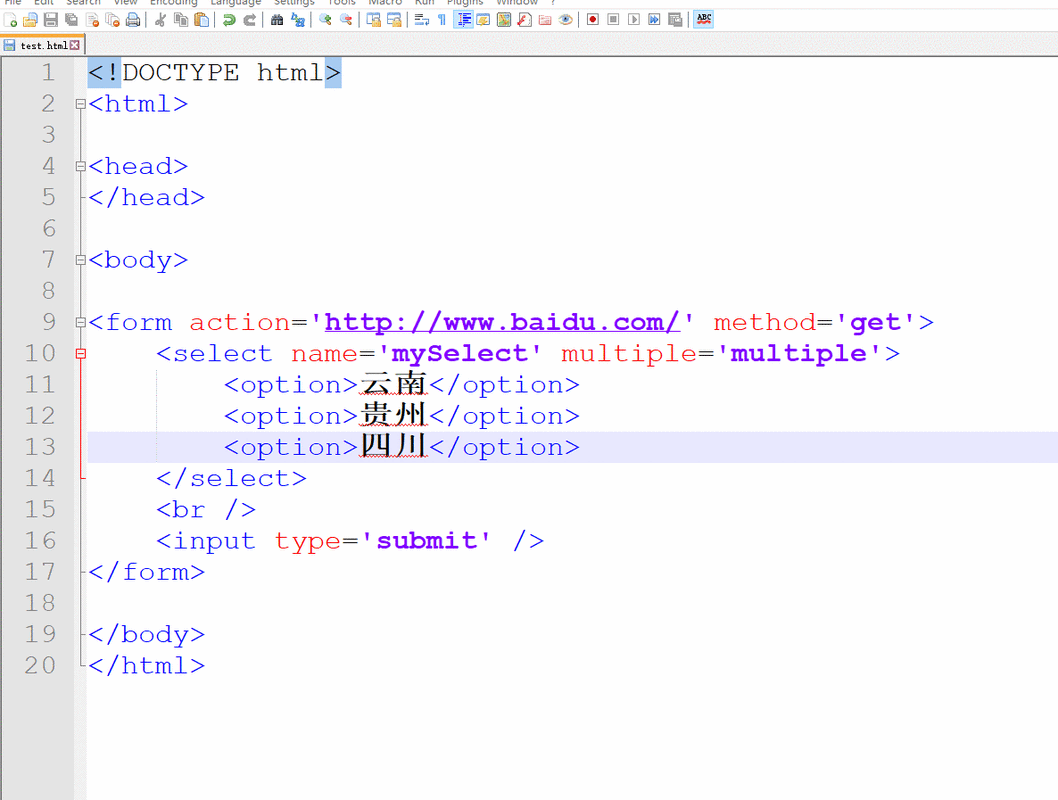
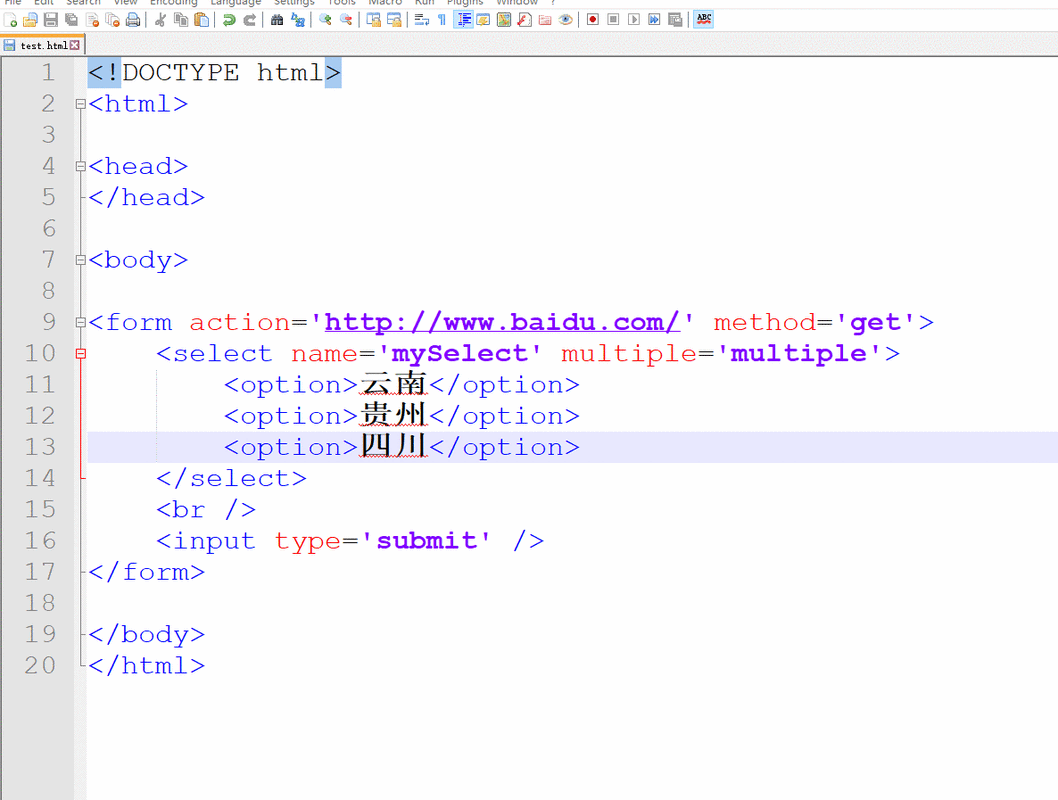
HTML下拉列表是一种常见的用户界面元素,它允许用户从多个选项中选择一个,在HTML中,可以使用
<select>标签和
<option>标签来实现下拉列表,下面是一个简单的示例:,在这个示例中,我们首先创建了一个
<form>标签,用于包含表单元素,我们使用
<label>标签为下拉列表添加了一个描述性的标签,接下来,我们使用
<select>标签创建了一个下拉列表,并为其分配了一个唯一的ID(
id)和一个名称(
name),我们使用
<option>标签为下拉列表添加了四个选项,每个选项都有一个值(
value),这个值将在提交表单时被发送到服务器。,现在,让我们详细了解如何使用HTML和CSS来自定义下拉列表的外观和行为。,1、修改下拉列表的样式,要修改下拉列表的样式,我们可以使用CSS,我们需要为下拉列表分配一个类名(class),然后在CSS中定义这个类名的样式,我们可以将上述示例中的
<select>标签修改为:,在CSS中添加以下样式:,这将使下拉列表具有自定义的宽度、高度、内边距、边框、圆角、背景颜色、字体大小和字体颜色,你可以根据需要调整这些值。,2、添加图标到下拉列表,要在下拉列表中添加图标,我们可以使用Font Awesome或其他图标库,确保在HTML文件中引入了Font Awesome的CSS文件,将
<select>标签修改为:,接下来,在CSS中添加以下样式:,这将在下拉列表的左侧添加一个搜索图标,你可以根据需要更改图标的内容和样式,更多关于Font Awesome的信息和使用教程,请访问官方网站:https://fontawesome.com/。,
 ,<!DOCTYPE html> <html> <head> <title>下拉列表示例</title> </head> <body> <form> <label for=”fruits”>请选择一种水果:</label> <select id=”fruits” name=”fruits”> <option value=”apple”>苹果</option> <option value=”banana”>香蕉</option> <option value=”orange”>橙子</option> <option value=”grape”>葡萄</option> </select> </form> </body> </html>,<select class=”customselect” id=”fruits” name=”fruits”>,.customselect { width: 200px; height: 35px; padding: 5px; border: 1px solid #ccc; borderradius: 4px; backgroundcolor: #f8f8f8; fontsize: 16px; color: #333; },<select class=”customselect” id=”fruits” name=”fruits”> <option value=”apple”>苹果</option> <option value=”banana”>香蕉</option> <option value=”orange”>橙子</option> <option value=”grape”>葡萄</option> </select>,.customselect::before { content: ‘f1db’; /* Font Awesome的搜索图标 */ fontfamily: ‘Font Awesome 5 Free’; /* 使用Font Awesome 5 */ fontweight: 900; /* 设置图标粗细 */ position: absolute; /* 将图标定位在下拉列表之前 */ top: 0; /* 设置图标顶部位置 */ left: 0; /* 设置图标左侧位置 */ display: inlineblock; /* 将图标设置为行内块级元素 */ lineheight: 35px; /* 设置图标与下拉列表之间的垂直间距 */ paddingright: 5px; /* 设置图标右侧内边距 */ }
,<!DOCTYPE html> <html> <head> <title>下拉列表示例</title> </head> <body> <form> <label for=”fruits”>请选择一种水果:</label> <select id=”fruits” name=”fruits”> <option value=”apple”>苹果</option> <option value=”banana”>香蕉</option> <option value=”orange”>橙子</option> <option value=”grape”>葡萄</option> </select> </form> </body> </html>,<select class=”customselect” id=”fruits” name=”fruits”>,.customselect { width: 200px; height: 35px; padding: 5px; border: 1px solid #ccc; borderradius: 4px; backgroundcolor: #f8f8f8; fontsize: 16px; color: #333; },<select class=”customselect” id=”fruits” name=”fruits”> <option value=”apple”>苹果</option> <option value=”banana”>香蕉</option> <option value=”orange”>橙子</option> <option value=”grape”>葡萄</option> </select>,.customselect::before { content: ‘f1db’; /* Font Awesome的搜索图标 */ fontfamily: ‘Font Awesome 5 Free’; /* 使用Font Awesome 5 */ fontweight: 900; /* 设置图标粗细 */ position: absolute; /* 将图标定位在下拉列表之前 */ top: 0; /* 设置图标顶部位置 */ left: 0; /* 设置图标左侧位置 */ display: inlineblock; /* 将图标设置为行内块级元素 */ lineheight: 35px; /* 设置图标与下拉列表之间的垂直间距 */ paddingright: 5px; /* 设置图标右侧内边距 */ }
html如何实现下拉列表显示
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何实现下拉列表显示》
文章链接:https://zhuji.vsping.com/337052.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何实现下拉列表显示》
文章链接:https://zhuji.vsping.com/337052.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















