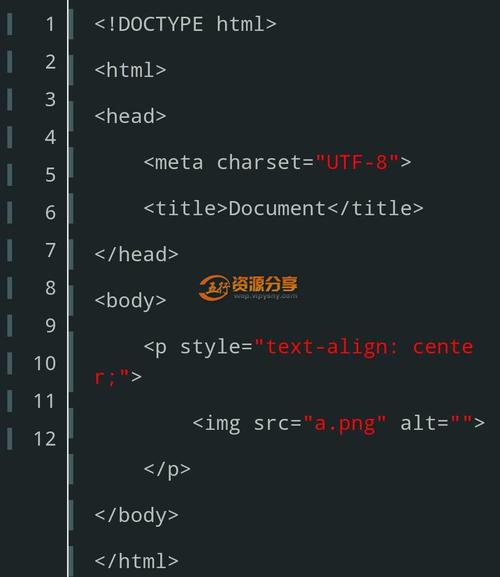
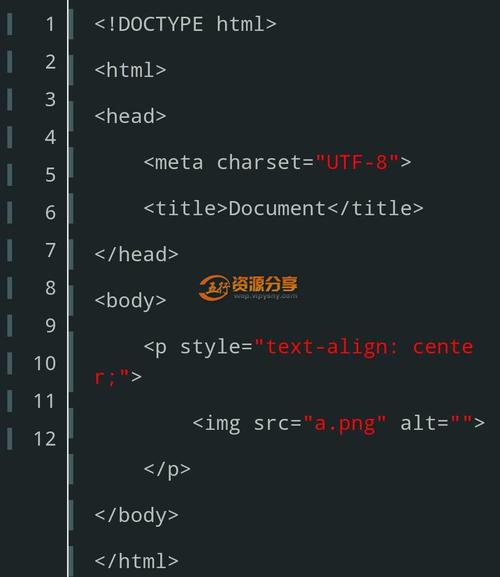
在HTML中设置图片居中的方法有很多,这里我将详细介绍几种常用的方法。,1、使用CSS的textalign属性,我们可以使用CSS的textalign属性来实现
图片居中,这种方法适用于将图片放置在一个块级元素(如div)中,我们需要在
HTML文件中添加一个div元素,并将图片放入其中,我们可以在CSS文件中为这个div元素设置textalign属性为center,这样,图片就会在这个div元素中水平居中。,HTML代码:,CSS代码:,2、使用CSS的margin属性,我们还可以使用CSS的margin属性来实现图片居中,这种方法同样适用于将图片放置在一个块级元素(如div)中,我们需要在HTML文件中添加一个div元素,并将图片放入其中,我们可以在CSS文件中为这个div元素设置左右margin属性为auto,这样,图片就会在这个div元素中水平居中。,HTML代码:,CSS代码:,3、使用CSS的flexbox布局,我们可以使用CSS的flexbox布局来实现图片居中,这种方法适用于将图片放置在一个容器元素(如div)中,我们需要在HTML文件中添加一个div元素,并将图片放入其中,我们可以在CSS文件中为这个div元素设置display属性为flex,并使用justifycontent和alignitems属性来实现图片的水平居中和垂直居中。,HTML代码:,CSS代码:,4、使用CSS的grid布局,我们还可以使用CSS的grid布局来实现图片居中,这种方法同样适用于将图片放置在一个容器元素(如div)中,我们需要在HTML文件中添加一个div元素,并将图片放入其中,我们可以在CSS文件中为这个div元素设置display属性为grid,并使用justifyitems和alignitems属性来实现图片的水平居中和垂直居中,我们需要设置一个网格区域来放置图片。,HTML代码:,CSS代码:,以上就是在HTML中设置图片居中的四种常用方法,这些方法可以根据实际需求进行选择和组合,以达到最佳的布局效果,希望这些内容对你有所帮助!,
 ,<!DOCTYPE html> <html> <head> <link rel=”stylesheet” type=”text/css” href=”styles.css”> </head> <body> <div class=”center”> <img src=”yourimage.jpg” alt=”Your Image”> </div> </body> </html>,.center { textalign: center; },<!DOCTYPE html> <html> <head> <link rel=”stylesheet” type=”text/css” href=”styles.css”> </head> <body> <div class=”center”> <img src=”yourimage.jpg” alt=”Your Image”> </div> </body> </html>,.center { margin: 0 auto; },<!DOCTYPE html> <html> <head> <link rel=”stylesheet” type=”text/css” href=”styles.css”> </head> <body> <div class=”center”> <img src=”yourimage.jpg” alt=”Your Image”> </div> </body> </html>
,<!DOCTYPE html> <html> <head> <link rel=”stylesheet” type=”text/css” href=”styles.css”> </head> <body> <div class=”center”> <img src=”yourimage.jpg” alt=”Your Image”> </div> </body> </html>,.center { textalign: center; },<!DOCTYPE html> <html> <head> <link rel=”stylesheet” type=”text/css” href=”styles.css”> </head> <body> <div class=”center”> <img src=”yourimage.jpg” alt=”Your Image”> </div> </body> </html>,.center { margin: 0 auto; },<!DOCTYPE html> <html> <head> <link rel=”stylesheet” type=”text/css” href=”styles.css”> </head> <body> <div class=”center”> <img src=”yourimage.jpg” alt=”Your Image”> </div> </body> </html>
html中怎么让图片居中
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html中怎么让图片居中》
文章链接:https://zhuji.vsping.com/337068.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html中怎么让图片居中》
文章链接:https://zhuji.vsping.com/337068.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















