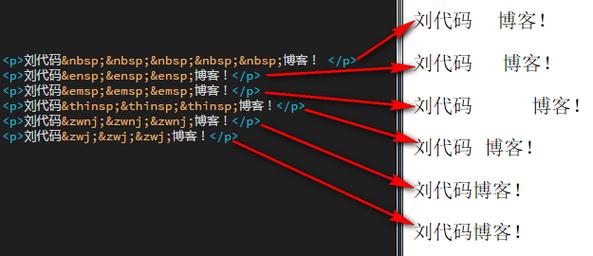
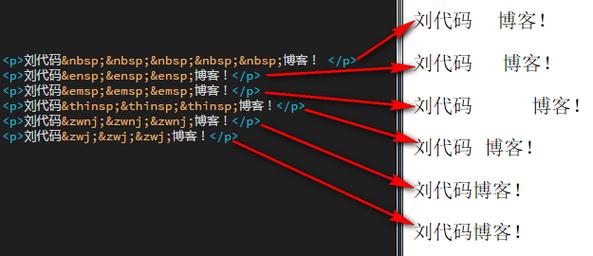
在HTML中,插入空白有多种方法,以下是一些常见的方法:,1、使用
字符, 是一个非换行空格字符,可以在HTML文本中插入一个空格,要插入多个空格,可以重复使用
。,2、使用
<pre>标签,<pre>标签可以使文本保留空格和换行符,这对于在HTML中显示包含空格和换行符的代码非常有用。,3、使用CSS样式,可以使用CSS样式来控制元素的间距,从而在HTML中插入空白,可以使用
margin属性为元素添加外边距,或者使用
padding属性为元素添加内边距,以下是一些示例:,4、使用表格布局,表格布局是一种在HTML中插入空白的方法,它允许您精确地控制元素之间的间距,要在HTML中使用表格布局,可以使用
<table>、
<tr>(表示表格行)和
<td>(表示表格单元格)标签。,5、使用浮动布局,浮动布局是一种在HTML中插入空白的方法,它允许您将元素放置在页面上的任何位置,要在HTML中使用浮动布局,可以使用
float属性为元素添加浮动样式。,6、使用定位布局,定位布局是一种在HTML中插入空白的方法,它允许您将元素放置在页面上的特定位置,要在HTML中使用定位布局,可以使用
position属性为元素添加定位样式。,7、使用负边距,负边距是一种在HTML中插入空白的方法,它允许您将元素的外边距设置为负值,从而使元素向相反的方向移动。,在HTML中插入空白有多种方法,您可以根据需要选择合适的方法来实现所需的效果。,
 ,<p>这是两个空格: 这里。</p>,<pre> 这是一段包含空格和换行符的文本。 这里有一个空格。 这里有一个换行符。 </pre>,<!使用内边距 > <div style=”padding: 10px;”>这是一个带有内边距的div元素。</div> <!使用外边距 > <div style=”margin: 10px;”>这是一个带有外边距的div元素。</div>,<table style=”width: 100%; bordercollapse: collapse;”> <tr> <td style=”border: 1px solid black; padding: 10px;”>这是一个带有内边距的表格单元格。</td> <td style=”border: 1px solid black; padding: 10px;”>这是另一个带有内边距的表格单元格。</td> </tr> </table>,<div style=”float: left; width: 50%;”>这是一个浮动的div元素,占据了页面的一半宽度。</div> <div style=”float: right; width: 50%;”>这是另一个浮动的div元素,占据了页面的另一半宽度。</div>
,<p>这是两个空格: 这里。</p>,<pre> 这是一段包含空格和换行符的文本。 这里有一个空格。 这里有一个换行符。 </pre>,<!使用内边距 > <div style=”padding: 10px;”>这是一个带有内边距的div元素。</div> <!使用外边距 > <div style=”margin: 10px;”>这是一个带有外边距的div元素。</div>,<table style=”width: 100%; bordercollapse: collapse;”> <tr> <td style=”border: 1px solid black; padding: 10px;”>这是一个带有内边距的表格单元格。</td> <td style=”border: 1px solid black; padding: 10px;”>这是另一个带有内边距的表格单元格。</td> </tr> </table>,<div style=”float: left; width: 50%;”>这是一个浮动的div元素,占据了页面的一半宽度。</div> <div style=”float: right; width: 50%;”>这是另一个浮动的div元素,占据了页面的另一半宽度。</div>
html如何插入空白
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何插入空白》
文章链接:https://zhuji.vsping.com/337084.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何插入空白》
文章链接:https://zhuji.vsping.com/337084.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















