在HTML中,我们可以通过CSS样式来调整表格的边框宽度,以下是详细的步骤和代码示例:,1、我们需要在
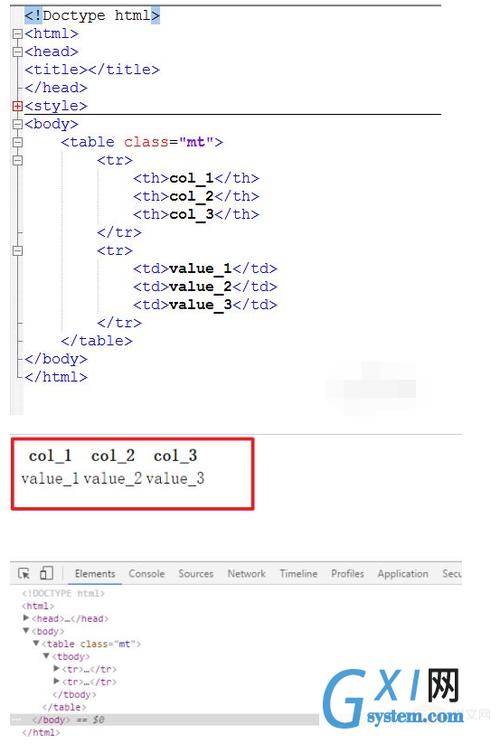
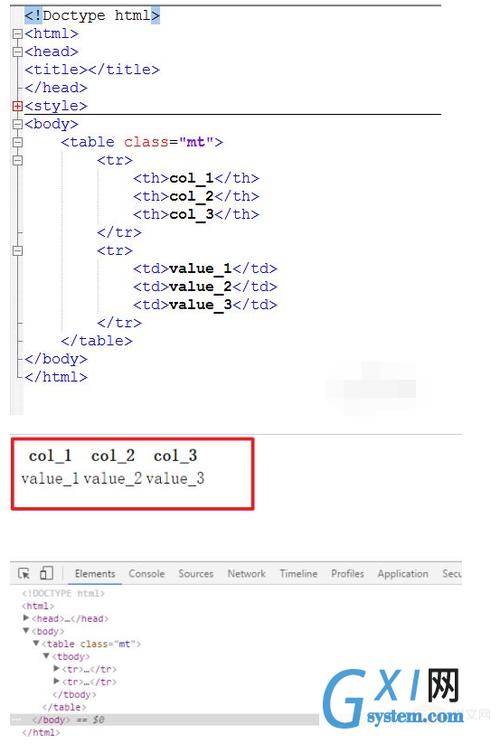
HTML文件中创建一个表格,表格由
<table>标签定义,表格中的每个单元格由
<td>标签定义。,2、接下来,我们需要在HTML文件的
<head>部分添加一个
<style>标签,用于定义CSS样式。,3、现在,我们可以在
<style>标签内添加CSS样式,以调整表格的边框宽度,我们可以使用
borderwidth属性来设置边框宽度,单位可以是像素(px)或百分比(%),要将表格的边框宽度设置为1像素,可以使用以下CSS样式:,4、如果我们希望将表格的边框宽度设置为更细的值,例如0.5像素,只需将上述CSS样式中的边框宽度值更改为0.5像素即可:,5、除了设置边框宽度外,我们还可以使用其他CSS属性来进一步调整表格的外观,我们可以使用
bordercolor属性来更改边框的颜色,使用
borderstyle属性来更改边框的样式(如实线、虚线等),以及使用
borderradius属性来为表格添加圆角效果,以下是一些示例:,6、我们可以将这些CSS样式应用于HTML文件中的表格,在上面的例子中,我们已经将样式应用于
<table>标签内的每个
<td>和
<th>标签,整个表格的边框宽度都已经被设置为0.5像素,如果我们希望仅针对特定的表格或单元格应用不同的样式,可以将相应的CSS选择器添加到样式规则中,如果我们希望仅针对第一个表格行应用较粗的边框,可以添加以下CSS样式:,通过以上步骤和示例,我们可以在HTML中轻松地调整表格的边框宽度,只需根据需要修改CSS样式,即可实现所需的外观效果。,
 ,<table> <tr> <td>单元格1</td> <td>单元格2</td> </tr> <tr> <td>单元格3</td> <td>单元格4</td> </tr> </table>,<head> <style> /* 在这里添加CSS样式 */ </style> </head>,table { bordercollapse: collapse; /* 合并相邻边框 */ } td, th { border: 1px solid black; /* 设置边框宽度为1像素,颜色为黑色 */ },table { bordercollapse: collapse; /* 合并相邻边框 */ } td, th { border: 0.5px solid black; /* 设置边框宽度为0.5像素,颜色为黑色 */ },/* 设置边框颜色为红色 */ td, th { border: 0.5px solid red; } /* 设置边框样式为虚线 */ td, th { border: 0.5px dashed black; } /* 为表格添加圆角效果 */ table { bordercollapse: separate; /* 确保边框分离 */ } td { border: 0.5px solid black; /* 设置边框宽度和颜色 */ borderradius: 5px; /* 设置圆角半径 */ }
,<table> <tr> <td>单元格1</td> <td>单元格2</td> </tr> <tr> <td>单元格3</td> <td>单元格4</td> </tr> </table>,<head> <style> /* 在这里添加CSS样式 */ </style> </head>,table { bordercollapse: collapse; /* 合并相邻边框 */ } td, th { border: 1px solid black; /* 设置边框宽度为1像素,颜色为黑色 */ },table { bordercollapse: collapse; /* 合并相邻边框 */ } td, th { border: 0.5px solid black; /* 设置边框宽度为0.5像素,颜色为黑色 */ },/* 设置边框颜色为红色 */ td, th { border: 0.5px solid red; } /* 设置边框样式为虚线 */ td, th { border: 0.5px dashed black; } /* 为表格添加圆角效果 */ table { bordercollapse: separate; /* 确保边框分离 */ } td { border: 0.5px solid black; /* 设置边框宽度和颜色 */ borderradius: 5px; /* 设置圆角半径 */ }
html如何将表格边框变细
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何将表格边框变细》
文章链接:https://zhuji.vsping.com/337149.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何将表格边框变细》
文章链接:https://zhuji.vsping.com/337149.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















